Wix Pro Gallery: Mobil Cihazlarda Sorun Giderme
7 dk.
Bu makalede
- Galeri çok büyük / küçük
- Galeri görüntüleri kırpılıyor
- Mobil cihazlarda açmak için ilgili galeri ögelerine iki kez dokunma
- Slayt Gösterisi düzenindeki galeri kesiliyor/görüntülenmiyor
- Mobil cihazlarda galeri metin tasarımı masaüstüyle eşleşmiyor
- Metin / düğmeler galeri ögeleriyle çakışıyor
- Galeri ögesi başlıkları/açıklamaları kesiliyor/görüntülenmiyor
- Mobil cihazlarda video otomatik oynatma sorunları
- Tek sayfada birden fazla galeri
Not:
Bu makale, mobil editördeki pro galeri ile ilgili sorunlar hakkındadır. Studio Editor'da profesyonel galeri kullanırken duyarlılık ve sorunların nasıl giderileceği hakkında bilgi edinin.
Mobil cihazlarda en yaygın Pro Gallery sorunlarını nasıl gidereceğinizi öğrenmek için aşağıdaki bilgilere göz atın.
Galeri çok büyük / küçük
Galeriniz, sitenizin mobil görünümünde çok büyük veya küçük görünebilir. Sürükleme tutamaçlarını veya Editör Araç Çubuğu'nu kullanarak galeri boyutunuzu mobil Editör'den ayarlayabilirsiniz.
Galeri boyutunuzu ayarlamak için:
- Editörünüze gidin.
- Editörün üst kısmındaki Mobile geç simgesine
 tıklayın.
tıklayın. - Sayfanızdaki pro gallery ögesine tıklayın.
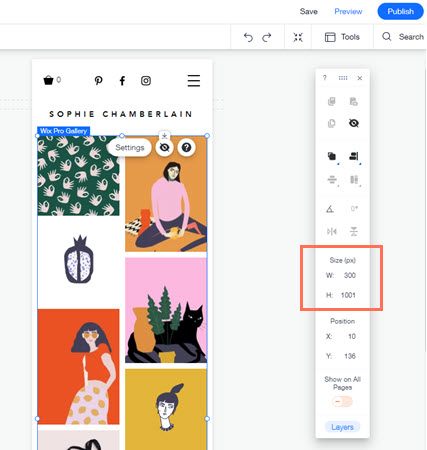
- Sağ üstteki Araçlar'a tıklayın.
- Araç Çubuğu'nun yanındaki onay kutusunu seçin.
- Tercih ettiğiniz genişlik ve yüksekliği ilgili ( W ve Y ) alanlara yazın.

Galeri görüntüleri kırpılıyor
Seçtiğiniz Özel düzene bağlı olarak, galeri görüntülerinizi mobil cihazlarda kırpılmış olarak göründüğünü fark edebilirsiniz. Bu durum, bir düzendeki küçük resimlerin yönü yüklediğiniz görüntülerden farklı olduğunda oluşabilir.
Örneğin, tüm görüntüleri dikey (dikey) yönde görüntüleyen ama görüntüleri yatay (yatay) yönde yükleyen bir Sütun düzeni seçersiniz bu durumla karşılaşabilirsiniz. Bu, küçük resmin sınırların içine sığmasını sağlamak için görüntünüzün bir kısmının kırpılabileceği anlamına gelir.
Görüntülerinizin kırpılmasını önlemek için:
- Editörünüze gidin.
- Editörün üst kısmındaki Mobile geç simgesine
 tıklayın.
tıklayın. - Sayfanızdaki pro gallery ögesine tıklayın.
- Ayarlar'a tıklayın.
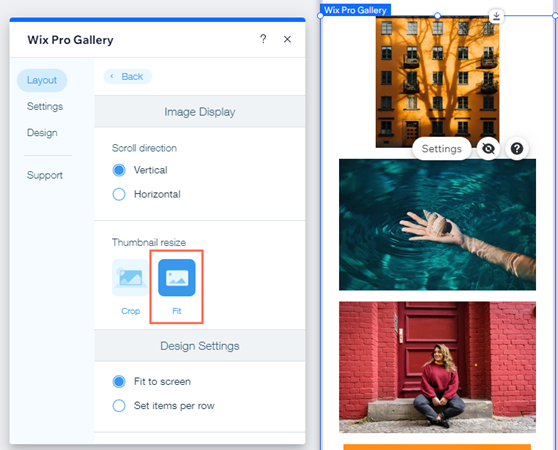
- Düzen sekmesine tıklayın.
- Küçük resim yeniden boyutlandırma alanınından Sığdır'ı seçin.

Görüntülerinizi kırpılmış durumda tutarken ek seçenekler:
- Görüntülerinizin kırpılabilecek kısımlarını daha iyi kontrol etmek için Görüntülerinizin odak noktasını ayarlayın.
- Galerinize uygulanan görüntü oranını (16:9, 4:3, 1:1, 3:4 veya 9:16) yüklediğiniz görüntülerin oranı ve yönüne en iyi şekilde uyacak şekilde ayarlayın.

Mobil cihazlarda açmak için ilgili galeri ögelerine iki kez dokunma
Pro Gallery'deki başlıklar ve açıklamalar için üzerinde gezinme efekti, mobil görünümde kullanılamaz. Bu efekti etkinleştirdiyseniz, galerinizi bir mobil cihazdan görüntüleyen ziyaretçilerin metni görmek için bir kez dokunmaları ve tam görüntüyü veya bağlantıyı açmak için ikinci kez dokunmaları gerekir.
Galeri ögelerinin tek bir dokunuşla açılmasını sağlamak için:
- Editörünüze gidin.
- Editörün üst kısmındaki Mobile geç simgesine
 tıklayın.
tıklayın. - Sayfanızdaki pro gallery ögesine tıklayın.
- Ayarlar'a tıklayın.
- Tasarım sekmesine tıklayın.
- Metinler'e tıklayın.
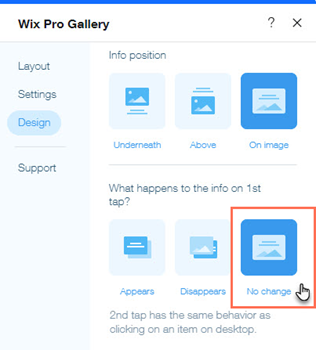
- İlk dokunmadaki bilgilere ne olur? alanında Değişiklik Yok'u seçin.
- Yayınla'ya tıklayın.

Bir ögenin veya bağlantının ilk dokunuşta açılmasını sağlamanın alternatif yolları var mı?
- Mobil cihazlarda galeri ögelerinin başlıklarını ve açıklamalarını gizleyin. Bu, sitenizin masaüstü sürümünü etkilemez.
- Metni görüntünün üstüne/altına veya sağına/soluna yerleştirin.
Slayt Gösterisi düzenindeki galeri kesiliyor/görüntülenmiyor
Görüntülerinizin bir renk kaplaması ile tamamen gizlendiğini fark edebilirsiniz. Bu renk sayfa veya bölüm arka planınızla aynıysa, galerinin sayfanızdaki boş bir alan olarak görünmez görünmesine neden olur.
Görüntüleriniz hala kısmen görünüyorsa, Pro Gallery'nin altında bir boşluk veya boş alan görebilirsiniz. Bunun nedeni Metin veya Bilgi çubuğunun çok büyük ayarlanmasıdır. Bilgi çubuğunu görüntüleriniz için uygun bir boyuta küçülterek bu sorunu çözebilirsiniz.
Galerinizin altındaki bilgi çubuğunun boyutunu küçültmek için:
- Editörünüze gidin.
- Editörün üst kısmındaki Mobile geç simgesine
 tıklayın.
tıklayın. - Sayfanızdaki pro gallery ögesine tıklayın.
- Ayarlar'a tıklayın.
- Düzen sekmesine tıklayın.
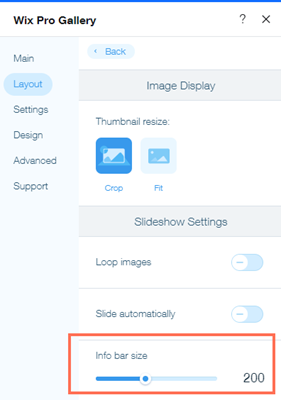
- Düzeninizi Özelleştirin'e tıklayın.
- Boşluğu kaldırmak için Bilgi Çubuğu Boyutu'nu daha düşük bir sayıya veya sıfıra ayarlayın.

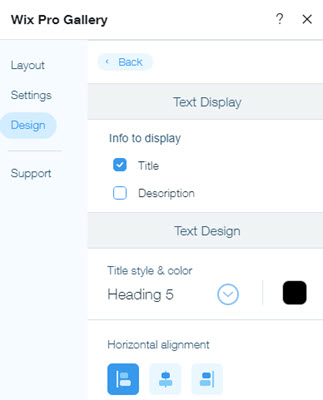
Mobil cihazlarda galeri metin tasarımı masaüstüyle eşleşmiyor
Galerinizin mobil üzerindeki metin tasarımının sitenizin masaüstü versiyonundaki metinden farklı göründüğünü fark edebilirsiniz. Bunun nedeni, mobil cihazınızdaki metninizin mobil editörde masaüstünden ayrı olarak ayarlanması gerektiğidir.
Metni mobil cihazlarda düzenlemek için:
- Editörünüze gidin.
- Editörün üst kısmındaki Mobile geç simgesine
 tıklayın.
tıklayın. - Sayfanızdaki pro gallery ögesine tıklayın.
- Ayarlar'a tıklayın.
- Tasarım sekmesine tıklayın.
- Metinler'e tıklayın.
- Mevcut seçenekleri kullanarak metni özelleştirin.

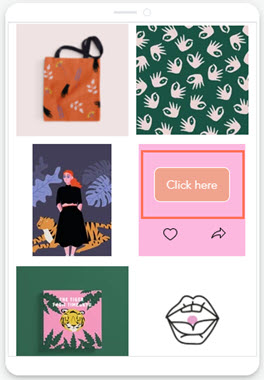
Metin / düğmeler galeri ögeleriyle çakışıyor
Galerinizin üstüne ayrı metin veya düğme ögeleri eklemenizi önermiyoruz. Ögeler, çeşitli tarayıcılarda ve cihazlarda farklı şekilde işlenir. Bu, çakışan ögelerin tüm ziyaretçilerinizin ekranlarında tam olarak aynı yerde hizalanmamasına neden olur.
Hizalama sorunlarını önlemek için Yerleşik Metin ve Özel Düğme, pro galerinin özelliklerini kullanmanızı öneririz.

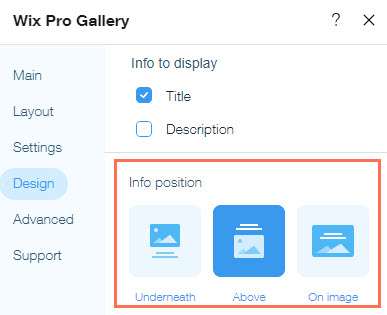
Galeri ögesi başlıkları/açıklamaları kesiliyor/görüntülenmiyor
Sitenizin mobil versiyonunda galeri ögesi başlıkları ve/veya açıklamaları görüntülenmiyor/kesilmiş olabilir. Izgara, Kaydırıcı, Şerit ve Sütun düzenlerine sahip galerilerde, galerinin Metin Kutusu yüksekliği çok düşük olduğunda ve tüm metinleri yeterince gösteremediğinde ortaya çıkar.
Seçtiğiniz bilgi metni konumuna (galeri metninizi görüntülemeyi seçtiğiniz yer) bağlı olarak, bu sorunu çözmenin birkaç yolu vardır.

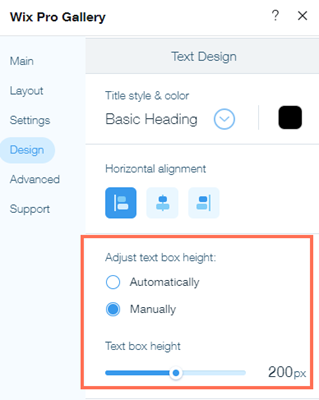
Bir görüntünün altına veya üstüne metin yerleştirilmiş
- Başlık/açıklama yazı tipi boyutunu küçültün veya galeri düzenini ayarlayarak galeri görüntülerinin boyutunu artırın. Örneğin, kılavuz düzeninde bir galeriniz varsa, galerinin küçük resim boyutunu değiştirebilir veya satır başına görüntü sayısını ayarlayabilirsiniz.
- Masaüstü Editör'e gidin ve Metin Kutusu Yüksekliğini artırın. Bu değişiklik, mobil siteniz için de geçerli olacaktır.
- Metnin yatay ve dikey dolgu ayarları, mobilde metnin kesilmesine neden olabilir. Bu ayarlar masaüstünden taşınır. Bu ayarları yapmak için sitenizin masaüstü sürümüne gidin ve Tasarım panelinin Metinler sekmesindeki metin dolgu ayarlarını değiştirin.

Metin bir görüntünün üzerine yerleştirilir:
Başlık/açıklama yazı tipi boyutunu küçültün veya galeri düzenini ayarlayarak galeri görüntülerinin boyutunu artırın. Örneğin, kılavuz düzeninde bir galeriniz varsa, galerinin küçük resim boyutunu değiştirebilir veya satır başına görüntü sayısını ayarlayabilirsiniz.
Mobil cihazlarda video otomatik oynatma sorunları
Müzik ve videolarınızın iPhone'larda, Android cihazlarda ve tabletlerde otomatik olarak oynatmadığını fark etmiş olabilirsiniz. Bunun nedeni, Apple ve Chrome'un, cep telefonu hizmet sağlayıcılarının ziyaretçiye uygulayacağı ek veri ücretlerini önlemek için otomatik oynatma işlevini engellemesidir. Kullanıcı ses veya video oynatıcısındaki oynatma düğmesine dokunana kadar veri yüklenmez.
Ziyaretçi iOS cihazında düşük güç modunu etkinleştirdiğinde de otomatik oynatma işlevleri devre dışı bırakılır.
Daha fazla bilgi için lütfen Apple's Safari Developer Library ve Google's Developers yönergeleri'ne bakın.
Tek sayfada birden fazla galeri
Galeriler, aynı anda birden fazla medya dosyasını sergilemek için optimize edilmiştir. Daha az ögeli birden çok galeri yerine, sayfasında birkaç medya ögesi bulunan bir galeriye sahip olmanızı öneririz.
Tek bir sayfada çok fazla ayrı öge bulunması (ögeler aynı olsa bile) site performansını etkileyebilir.
İpuçları:
Tekil görüntüleri veya videoları göstermek istiyorsanız, Ekle Panelinden bir görüntü veya video ögesi eklemenizi öneririz. Bireysel galeriler gerektiren bir çalışma portfolyosunu görüntülemek için Wix Portfolyo veya dinamik sayfalar kullanmanızı öneririz.
Hala yardıma mı ihtiyacınız var?
Mobil cihazınızda profesyonel galerinizle ilgili hala yardıma ihtiyacınız varsa aşağıdaki bilgilerle birlikte bizimle iletişime geçin:
Bizimle iletişime geçebileceğiniz bilgiler

