Studio Editor: Ögelerinizin Boyutlarını Ayarlama
9 dk.
Bu makalede
- Ögeleri yeniden boyutlandırma
- Medya ögelerini yeniden boyutlandırma
- Boyutu px* cinsinden ayarlama
- Bir ögenin duyarlı davranışını seçme
- Gelişmiş boyutlandırmayı kullanma
- Boyutlandırma tercihini ayarlama
- SSS
Bir siteyi tasarlarken, her ekran boyutunda harika göründüğünden emin olmak istersiniz. Studio Editor'de, boyutlandırmayı px* olarak ayarlayın, gerisini duyarlı davranış halletsin.
Çoğu öge varsayılan bir davranışla gelir (ör. orantılı olarak ölçeklendir), görüntünün diğer ekranlarda nasıl yeniden boyutlandırılacağını kontrol eder. Varsayılan davranışı istediğiniz zaman ihtiyaçlarınızı daha iyi karşılayan bir davranışla değiştirebilirsiniz.
px* sayfanın düzenleme boyutuna göre değişen bir boyut birimidir.
İpucu:
Ögenin boyutunu ve duyarlı davranışını kesme noktası bazında ayarlayabilirsiniz.
Ögeleri yeniden boyutlandırma
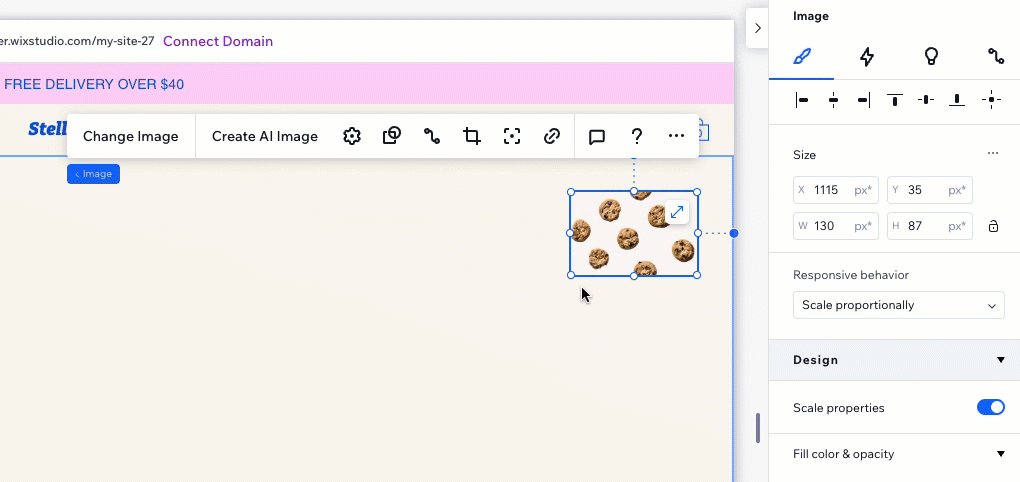
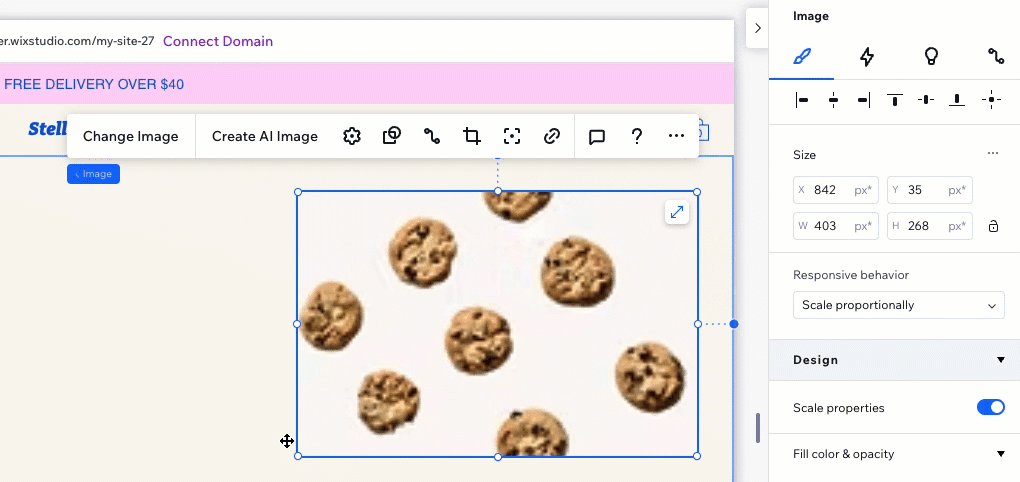
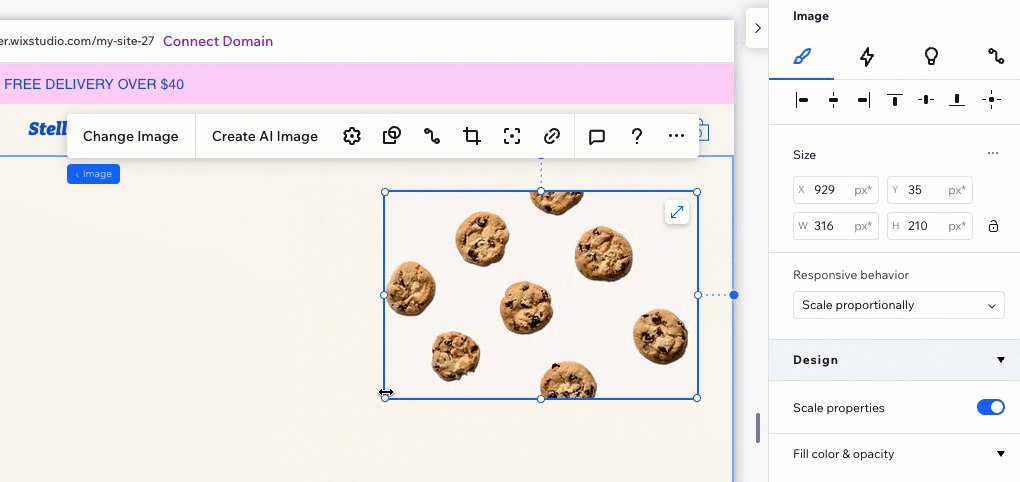
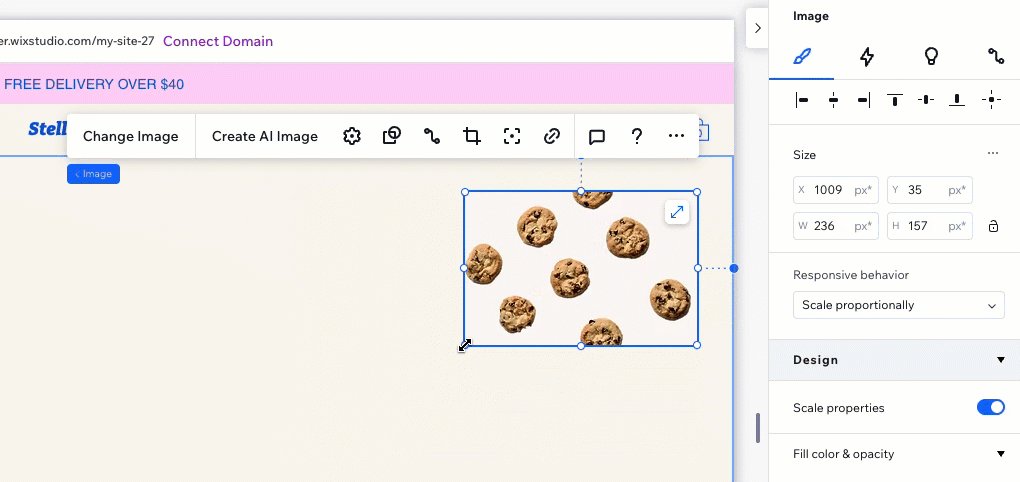
Tuvalde bir öge seçin ve küçültmek veya büyütmek için yan tutmaçları sürükleyin. Bu, ögenin geçerli kesme noktasında nasıl görüneceğini belirler.
Denetçi panelinde ögenin tam genişliğini ve yüksekliğini kontrol edebilirsiniz. Gerekirse kendi genişlik / yükseklik değerlerinizi girebilirsiniz.
Denetçi şunları sizin için hesaplasın:
Boyut değerlerini yazarken kolaylık olması için toplama ( + ), çıkarma ( - ), çarpma ( * ) ve bölme ( / ) kullanabilirsiniz. Örneğin, geçerli genişliğin yanına *3 ekleyerek bir ögeyi 3 kat genişletebilirsiniz.

Yeniden boyutlandırmayla ilgili sorun mu yaşıyorsunuz?
Bölümler ve kapsayıcılarla ilgili sorunların nasıl çözüleceğini öğrenmek için bu sorun giderme videosuna göz atın.
Medya ögelerini yeniden boyutlandırma
Görüntü veya video gibi bir medya ögesini yeniden boyutlandırırken, genişlik ve yüksekliğin her zaman birbiriyle orantılı kalması için en boy oranını kilitleyebilirsiniz.
Bu, genişliği değiştirdiğinizde, ögenin orijinal şeklini korumak için yüksekliğin otomatik olarak ayarlandığı (veya tam tersi) anlamına gelir.
Hangi medya ögelerinde bu seçenek bulunur?

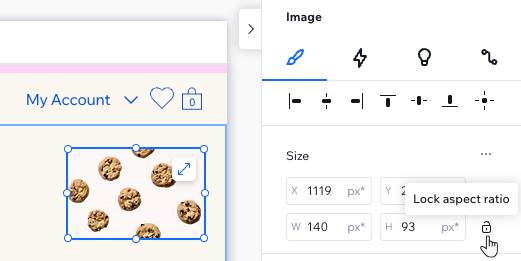
En boy oranını kilitlemek için:
- İlgili medya ögesini seçin.
- Denetçiyi Aç okuna tıklayın.
 simgesine tıklayın.
simgesine tıklayın.

- Boyut'un altındaki En boy oranını kilitle simgesine
 tıklayın.
tıklayın. - Ögeyi aşağıdakilerden birini kullanarak yeniden boyutlandırın:
- Denetçi'ye genişlik / yükseklik değerini girme (diğer değer otomatik olarak ayarlanır).
- Tutamaçları tuvaldeki ögenin etrafındaki sürükleme.

Not:
Bu seçenek gelişmiş ayarlar modunda bulunmaz.
Boyutu px* cinsinden ayarlama
px*, Studio Editor'da değişken bir ölçü birimidir. Arka plandaki gerçek ölçüm duyarlıyken, tanıdık bir ölçümü (piksel) kullanarak boyutlandırmayı düzenlemenize olanak tanır.
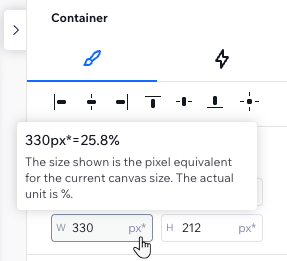
Başka bir deyişle, tuval üzerindeki boyutu temsil eden piksellerle tasarım yaparsınız ve ögeler duyarlı kalır. Belirli değerler ve boyut birimleri, seçtiğiniz duyarlı davranışa bağlıdır. Hesaplamayı ve kullanılan duyarlı boyut birimini görmek için px*'in üzerine gelin.
Aşağıdaki örnekte, kapsayıcının mevcut tuval üzerindeki genişliği 1000 px* olur. Gerçek birim yüzde cinsinden olduğundan genişlik bağıldır (her ekranın %25,8'i).

Px* ve px arasındaki fark nedir?
Her ikisi de piksel cinsinden düzenleme yapmanıza izin verir:
- Px*, gördüğünüz boyutun şu anda üzerinde çalıştığınız kesme noktasıyla ilgili olduğu anlamına gelir.
- Px , boyutun tüm kesme noktalarında sabit olduğu anlamına gelir.
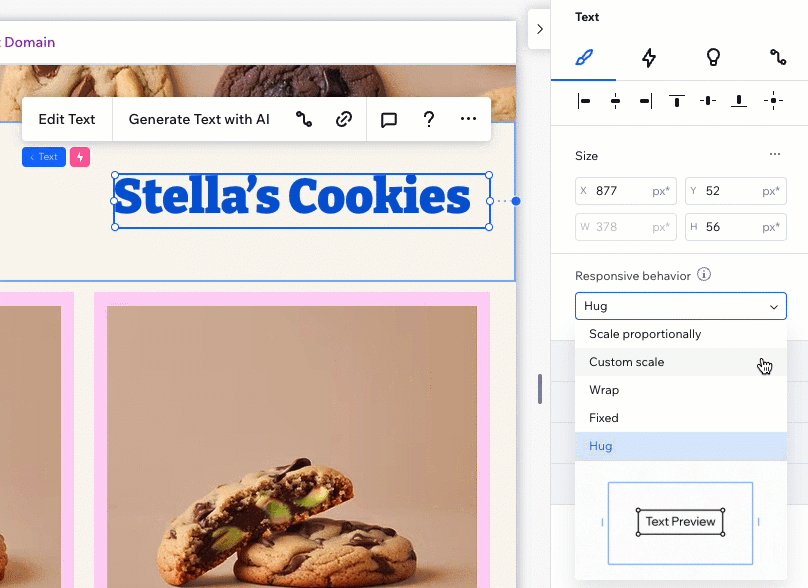
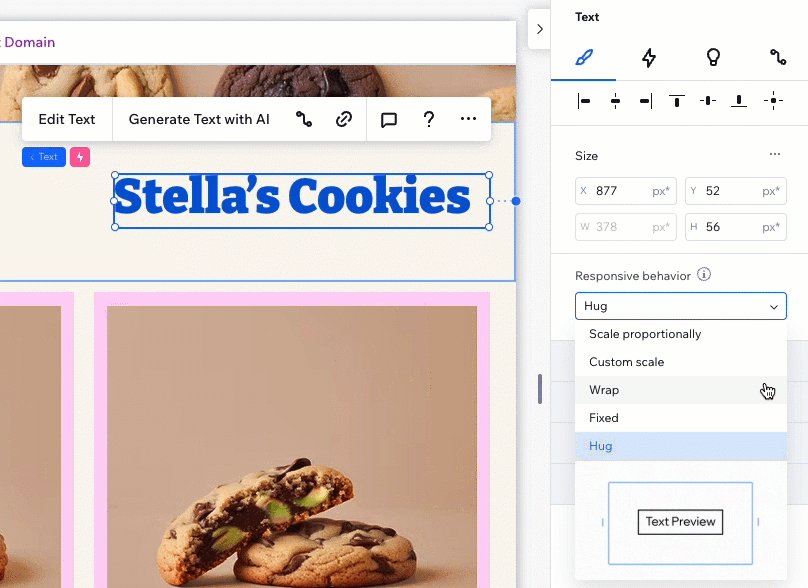
Bir ögenin duyarlı davranışını seçme
Sayfaya bir öge eklediğinizde, öge zaten yerleşik bir duyarlı davranışla gelir. Bu, ögenin farklı ekranlarda nasıl göründüğü konusunda endişelenmenize gerek olmadığı anlamına gelir; duyarlı davranış, yeniden boyutlandırılmasını sağlar.
Bununla birlikte, tasarımınız için daha uygun bir davranış görürseniz, duyarlı davranışı değiştirmek isteyebilirsiniz.
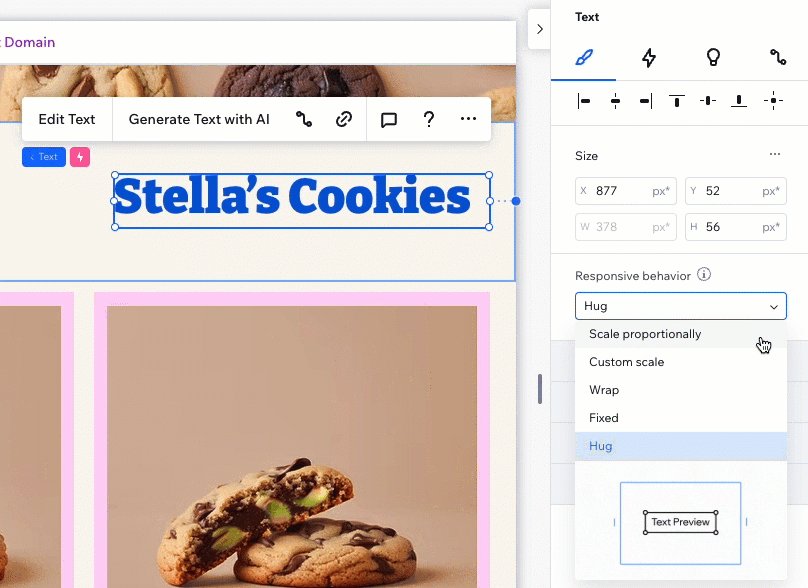
Mevcut davranışlar arasındaki farklar neler?
Not:
Seçtiğiniz duyarlı davranış, kullanımdaki boyutlandırmayı etkiler. Örneğin, Sabit duyarlı davranışın seçilmesi, ölçümü px*'den px'e değiştirir.
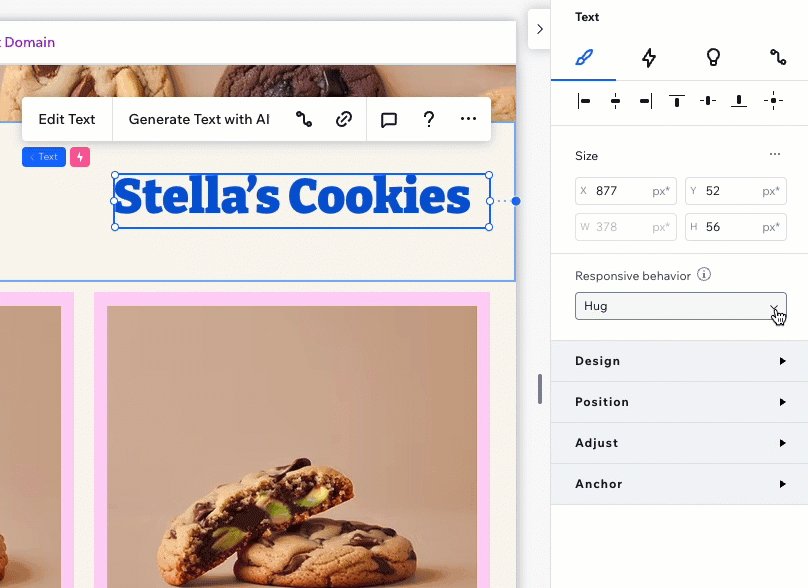
Farklı bir duyarlı davranış seçmek için:
- İlgili kesme noktasını seçin.
- Ögeyi seçin.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Duyarlı davranış açılır menüsünden bir seçenek belirleyin.

Canlı sitedeki istenmeyen boşluklarla mı baş ediyorsunuz?
Bu sorunla ilgili çözüm videosunu izleyerek, duyarlı davranışın bu durumu nasıl etkileyebileceğini ve nasıl çözülebileceğini öğrenin.
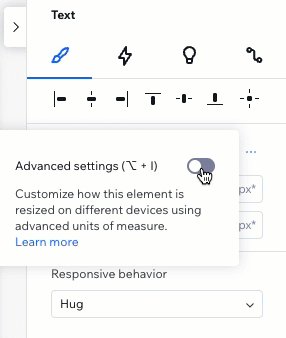
Gelişmiş boyutlandırmayı kullanma
Denetçideki gelişmiş ayarlar, kesme noktası başına ögenin boyutunun daha derinden özelleştirilmesine olanak tanır. px* ile çalışmak ve bir duyarlı davranış seçmek yerine, bu modda kullandığımız ölçümleri perde arkasında görebilirsiniz (ör. px, %, vh) ve ihtiyaçlarınıza göre ayarlayın.
Mevcut ölçüler nelerdir?
Gelişmiş ayarların etkinleştirilmesi, tüm kesme noktalarında seçtiğiniz belirli ögeye uygulanır. Gelişmiş ayarlar modu kolay erişim sağlamak için ilgili öge için etkin kalır, ancak bunu istediğiniz zaman devre dışı bırakabilirsiniz.
Gelişmiş boyut ayarlarına erişmek ve düzenlemek için:
- Editörünüze gidin.
- İlgili ögeyi seçin.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

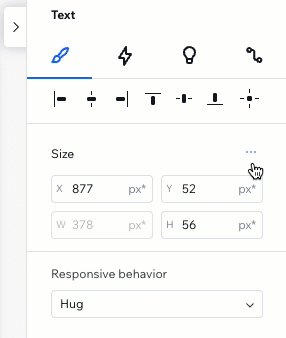
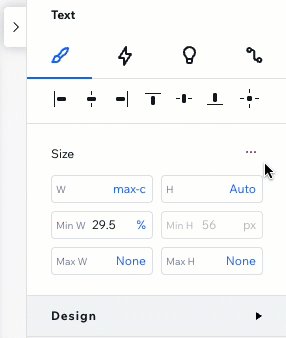
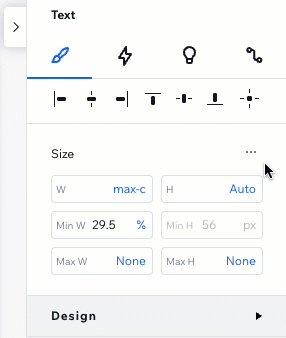
- Boyut'un yanındaki Diğer Eylemler simgesine
 tıklayın.
tıklayın. - Gelişmiş Ayarlar geçiş düğmesini etkinleştirin.
- Boyutlandırmayı gerektiği gibi düzenleyin: Genişlik, yükseklik ve minimum ve maksimum değerler.
İpucu: Denetçi panelinde tıklayarak farklı bir birime (ör. px'ten %'ye) geçiş yapabilirsiniz. Ögenin mevcut ölçülerinin bir listesi açılır.

Bölüm yüksekliğini ayarlama:
Ögelerin istendiği gibi görüntülenmemesine neden olabileceği için yüksekliği piksel cinsinden ayarlamanızı önermiyoruz. Örneğin, taşabilir veya kırpılmış görünebilir.
Boyutlandırma tercihini ayarlama
Tasarladığınız site için boyutlandırma tercihinizi belirleyin. Gelişmiş CSS ölçümleriyle çalışmak istiyorsanız, editör üzerinden gelişmiş ayarları etkinleştirebilirsiniz. Alternatif olarak, boyutlandırma modunu ögeye göre ayarlamayı tercih ediyorsanız, gelişmiş ayarları etkinleştirmeden devam edebilirsiniz.
Bir sitenin boyutlandırma tercihini ayarlamak için:
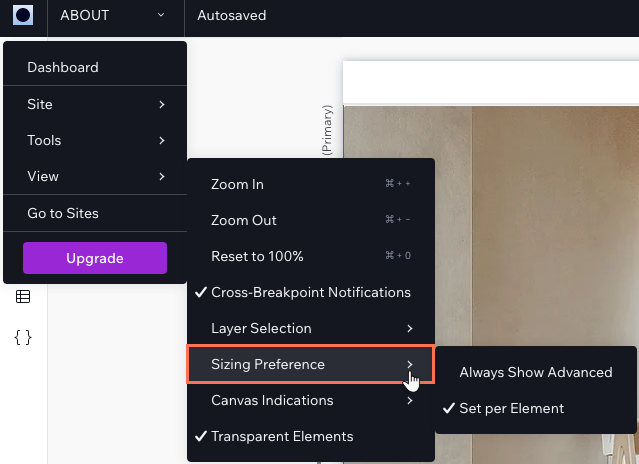
- Sağ üstteki Wix Studio simgesine
 tıklayın.
tıklayın. - Görünüm'ün üzerine gelin.
- Boyutlandırma Tercihi'nin üzerine gelin.
- Tercihinizi belirleyin:
- Daima Gelişmiş Ayarları Göster: Denetçi'deki boyutlandırma her zaman gelişmiş olarak ayarlanır.
Not: Bu modda belirli ögeler için gelişmiş ayarlardan çıkıp standart ayarlara geçme seçeneğiniz olmaz. - Öge başına ayarla: Her ögenin boyutlandırma tercihini siz belirlersiniz.
- Daima Gelişmiş Ayarları Göster: Denetçi'deki boyutlandırma her zaman gelişmiş olarak ayarlanır.

SSS
Boyutlandırma hakkında daha fazla bilgi edinmek için aşağıdaki sorulara tıklayın.
Gelişmiş ayarları ne zaman kullanmalıyım?
Tüm duyarlı davranışlar Wix uygulamalarında kullanılabilir mi?
Orantılı olarak ölçeklenecek bir bölüm ayarladım ama ögeler ölçeklenmiyor. Neden?
Denetçi panelinde belirli ögelerin boyutunu neden ayarlayamıyorum?
Görüntüler veya videolar neden farklı ekran boyutlarında doğru şekilde ölçeklenmiyor?
Mobil görünümde üst üste binen ögeleri nasıl düzeltebilirim?

