Studio Editor: Bölümün Arka Planını Değiştirme ve Özelleştirme
11 dk.
Bu makalede
- Bölüm arka planına renk ekleme
- Bölüm arka planına gradyan ekleme
- Bölüm arka planına görüntü ekleme
- Bölüm arka planına video ekleme
- Bölüm arka planına desen kaplaması ekleme
- Bölüm arka planına kaydırma efekti ekleme
Müşterinizin sitesindeki her bir bölümü büyük bir özenle tasarlayın. Arka planın üslubu için bir renk, gradyan, görüntü veya video seçin. Görsel çekiciliği geliştirmek ve daha ilgi çekici bir deneyim oluşturmak için desen kaplamaları ve kaydırma efektleri de kullanabilirsiniz.
Bu ögeleri kullanıcı etkileşimini göz önünde bulundurarak müşterinizin markasını ve vizyonunu yansıtacak şekilde özelleştirin.
Bilmenizde fayda var:
- Bölümün arka plan rengini/gradyanını ayarlayarak her cihazda ideal görünmesini sağlayabilirsiniz.
- Tasarım sürecini hızlandırmak için Öge Ekle panelindeki Bölümler altında tonlarca hazır ve tamamen duyarlı bölüm oluşturduk.
Bölüm arka planına renk ekleme
Bölümünüzün arka planı için tema renklerinizden bir renk veya özel bir renk seçebilirsiniz. Daha hafif bir arka plan tercih ederseniz, opaklığı daha sonra ayarlayabilirsiniz.
Bir bölümün arka plan rengini değiştirmek için:
- İlgili bölümü seçin.
- Editörün sağ üstündeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

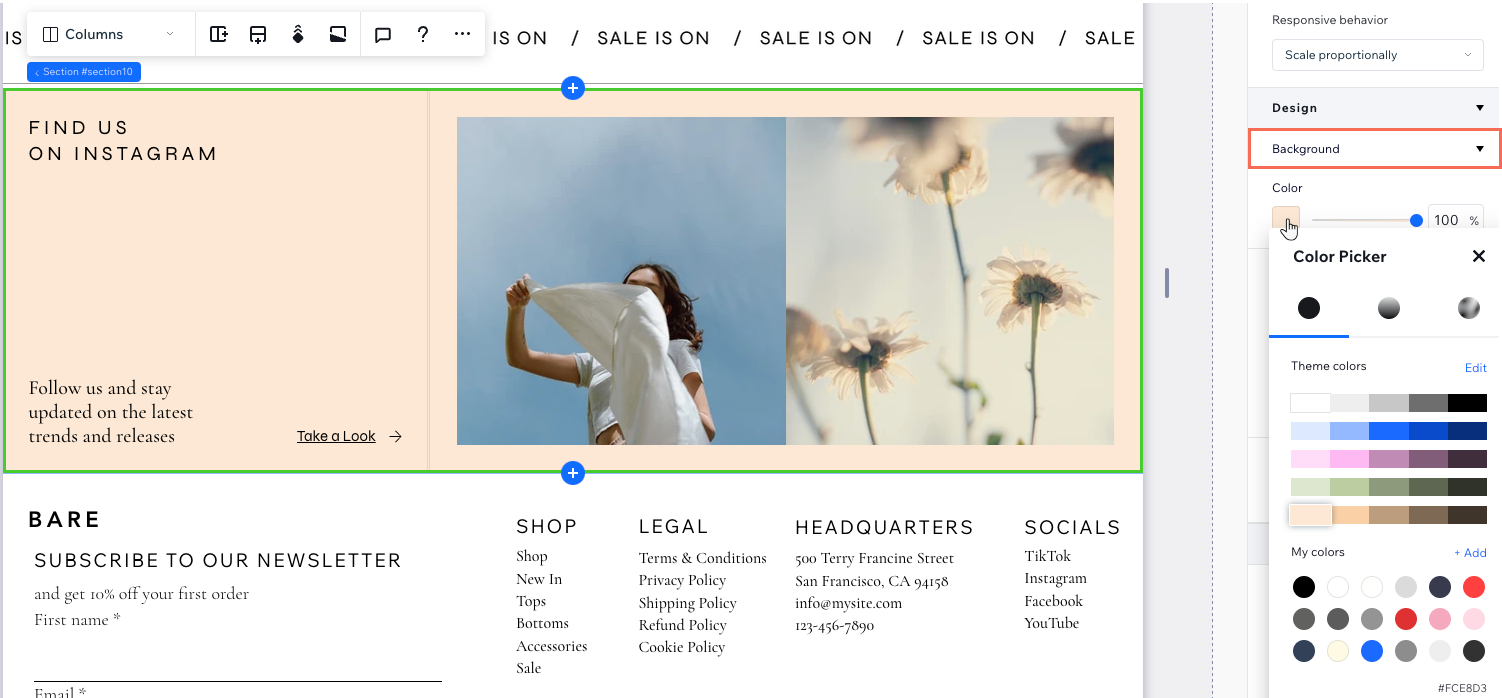
- Tasarım altındaki renk kutusuna tıklayın.
- Tercihinize bağlı olarak bir renk seçin:
- Tema renkleri: Site renklerinden birini seçin.
- Renklerim: Mevcut özel renklerden birini seçin.
- Yeni renk: Renk Seçici paneline yeni bir renk eklemek için + Ekle'ye tıklayın.
- (İsteğe bağlı) Rengin opaklığını artırmak veya azaltmak için kaydırıcıyı kullanın.

Bölüm arka planına gradyan ekleme
Studio Editor, bölümünüzün arka planı için farklı gradyan türleri sunar:
- Dairesel, Doğrusal veya Konik gradyan
 : En fazla 8 renk seçin ve gradyanlardaki her bir rengin opaklığını belirleyin. İstediğiniz görünümü elde etmek için açıyı (Doğrusal), odak noktasını (Dairesel) veya her ikisini birden (Konik) ayarlayabilirsiniz.
: En fazla 8 renk seçin ve gradyanlardaki her bir rengin opaklığını belirleyin. İstediğiniz görünümü elde etmek için açıyı (Doğrusal), odak noktasını (Dairesel) veya her ikisini birden (Konik) ayarlayabilirsiniz. - Akışkan gradyan
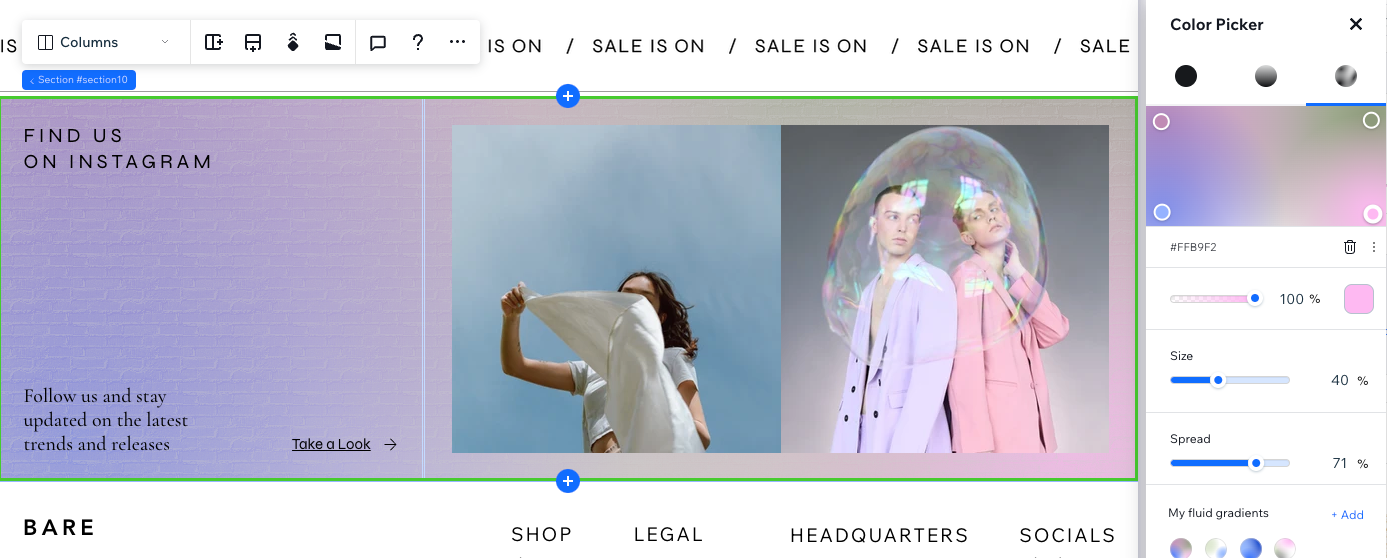
 : Bu gradyan ihtiyaç duyduğunuz kadar rengi karıştırarak ağ benzeri bir efekt oluşturmanıza olanak sağlar. Gradyandaki her bir rengin opaklığını, boyutunu ve yayılımını kontrol edebilirsiniz.
: Bu gradyan ihtiyaç duyduğunuz kadar rengi karıştırarak ağ benzeri bir efekt oluşturmanıza olanak sağlar. Gradyandaki her bir rengin opaklığını, boyutunu ve yayılımını kontrol edebilirsiniz.
Bir bölüme gradyan arka plan eklemek için:
- İlgili bölümü seçin.
- Editörün sağ üstündeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Tasarım altındaki renk kutusuna tıklayın.
- Her bir gradyan türünü nasıl oluşturacağınızı öğrenmek için aşağıya tıklayın:
Doğrusal, Dairesel veya Konik bir gradyan ekleyin
Akışkan gradyan ekleyin

Bölüm arka planına görüntü ekleme
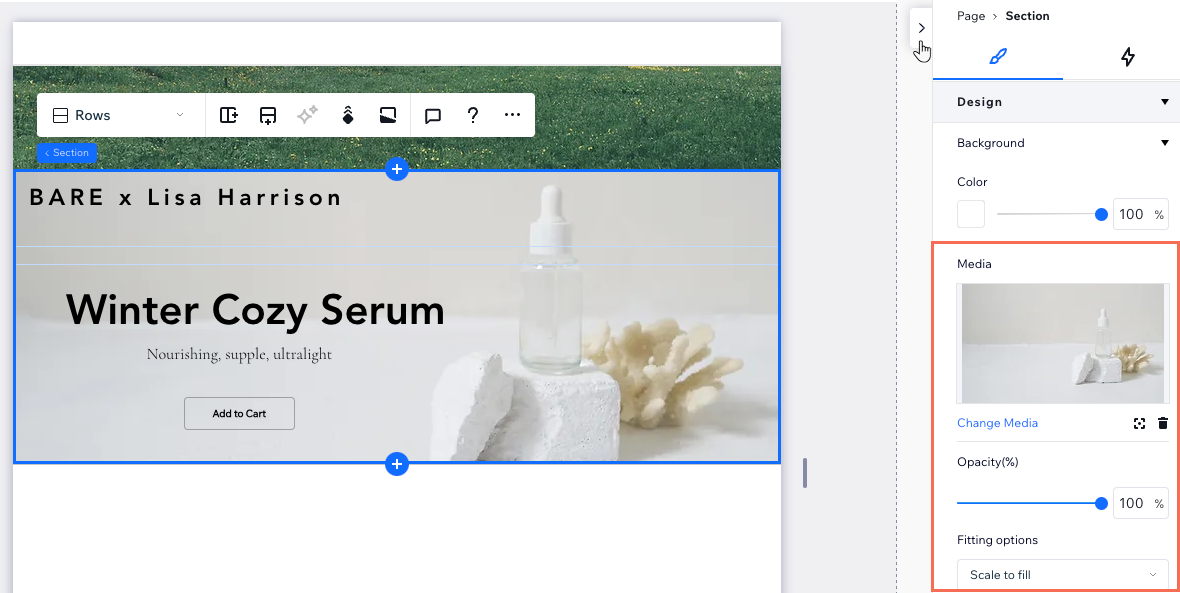
Tuvalden veya Denetçi panelinden bölümün arka planına bir görüntü ekleyin. Kendi yüklediğiniz görselleri kullanabilir, Wix / Unsplash'tan ücretsiz bir görsel seçebilir veya bir Shutterstock görseli satın alabilirsiniz. Görüntüyü ekledikten sonra her zaman görüntülenmesi için odak noktasını ayarlayabilirsiniz.
İpucu:
Görüntünüzün üzerine bir renk veya gradyan kaplaması ekleyebilirsiniz. Renk veya gradyan seçmek için renk kutusuna tıklayın, ardından bu katmanın opaklığını ayarlamak için kaydırıcıyı sürükleyin.
Bir sayfa bölümüne görüntü arka planı eklemek için:
- Editörünüzde ilgili sayfayı açın.
- Ardından ne yapacağınıza karar verin:
Görüntü arka planını doğrudan tuvale uygulayın
Denetçi panelindeki görüntü arka planını uygulama
Mevcut bir görüntü arka planını özelleştirin

Bir siteyi Editor X'ten Studio'ya mı güncellediniz?
Arka plan görüntüsüne paralaks efekti uyguladıysanız, efekti silmediğiniz veya görüntüyü değiştirmediğiniz sürece Studio'da aynı kalır.
Studio Editor'de bir görüntüye aşağıdaki yollardan herhangi birini kullanarak paralaks efekti ekleyebilirsiniz:
- Görüntüyü bölüm arka planı olarak ayarlayın, ardından bölüme bir arka plan kaydırma efekti uygulayın.
- Bölüme görüntüyü ekleyin ve görüntüye bir paralaks kaydırma animasyonu uygulayın. Görüntüye başka animasyonlar uygulamadığınızdan emin olun.
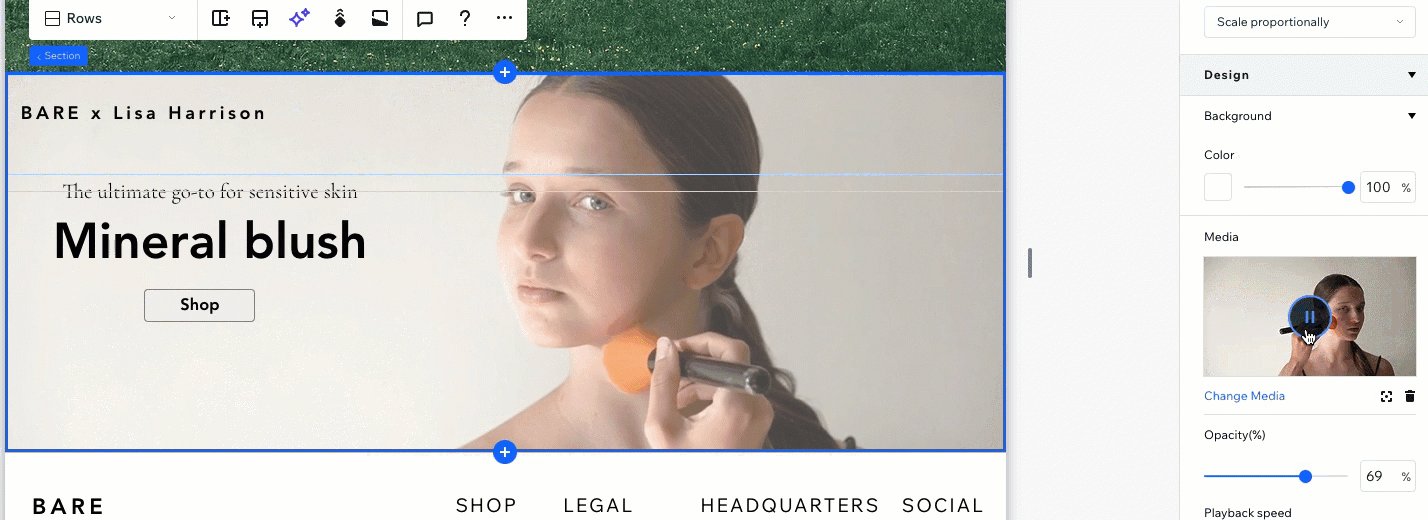
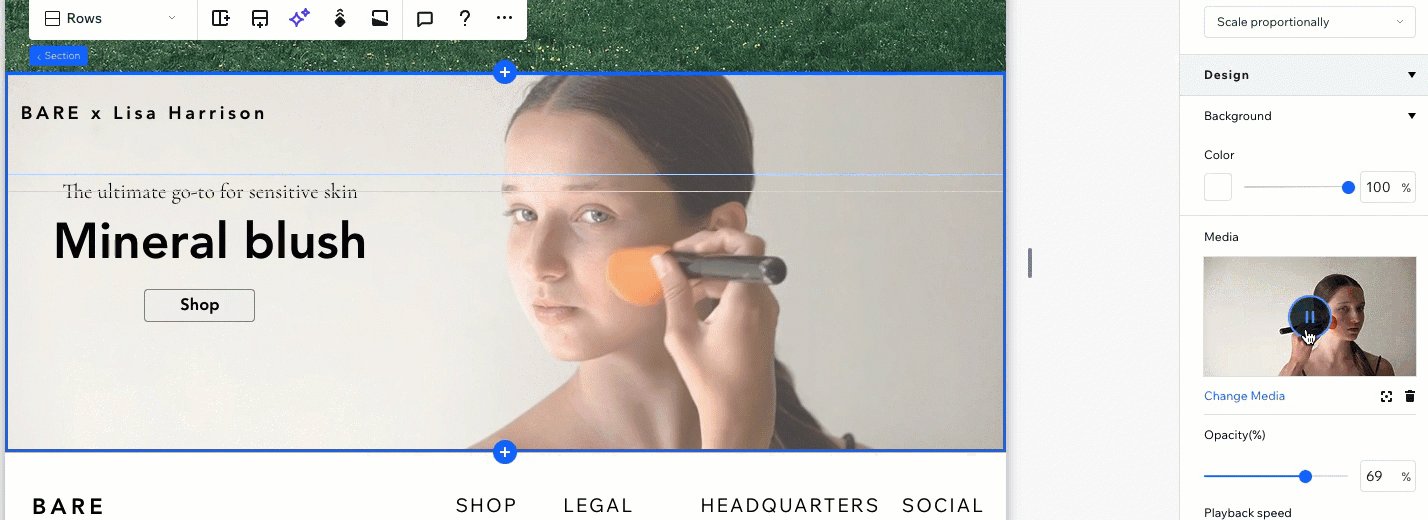
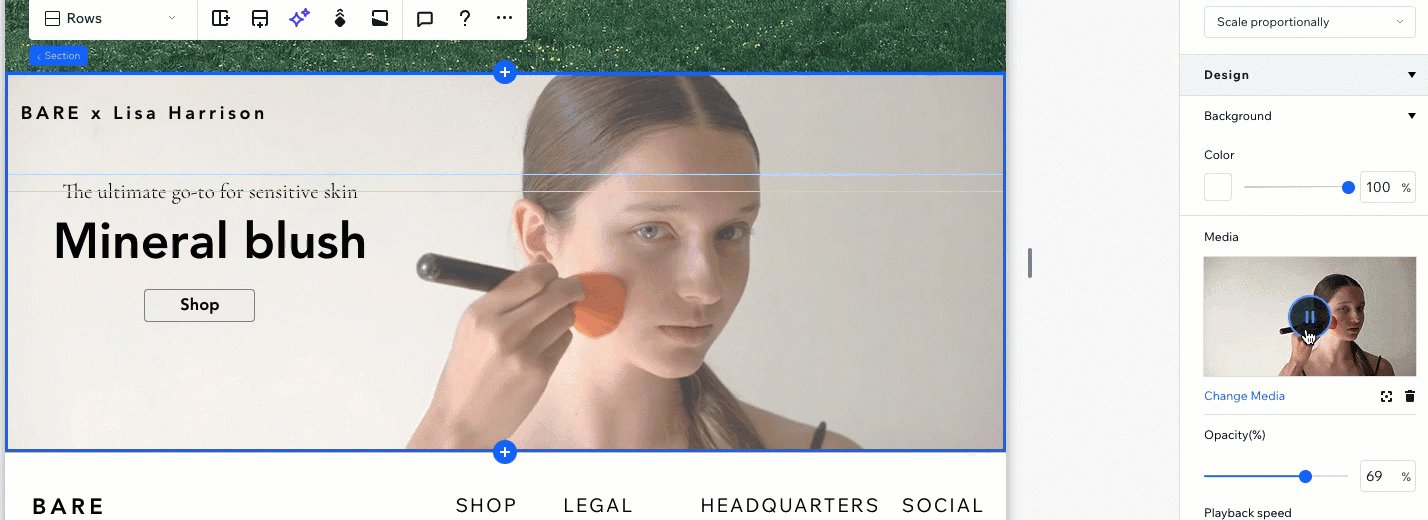
Bölüm arka planına video ekleme
Bölümünüze hareket hissi katmak için bir video arka planı ekleyin. Videonun odak noktasını seçebilir, oynatma hızını değiştirebilir ve döngüde oynatılıp oynatılmayacağına karar verebilirsiniz.
Arka planınız için kullanabileceğiniz eksiksiz bir ücretsiz video kütüphanemiz var, ancak kendi dosyalarınızı kullanabilir veya Shutterstock'tan bir video satın alabilirsiniz.
İpucu:
Video arka planınızın üzerine bir renk veya gradyan kaplaması ekleyebilirsiniz. Renk veya gradyan seçmek için renk kutusuna tıklayın, ardından bu katmanın opaklığını ayarlamak için kaydırıcıyı sürükleyin.
Bir sayfa bölümüne video arka planı eklemek için:
- İlgili bölümü seçin.
- Editörün sağ üstündeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Medya simgesinin altındaki Görsel veya Video Ekle'ye tıklayın.
- (Medya Yöneticisi'nde) Tercihinize göre devam edin:
- Kendi videonuzu seçin veya yükleyin.
- Ücretsiz görsellerimizden birini kullanmak için Wix Medya Dosyaları veya Unsplash sekmesine tıklayın.
- Bir video satın almak için Shutterstock sekmesine tıklayın.
- Arka Planı Değiştir'e tıklayın.
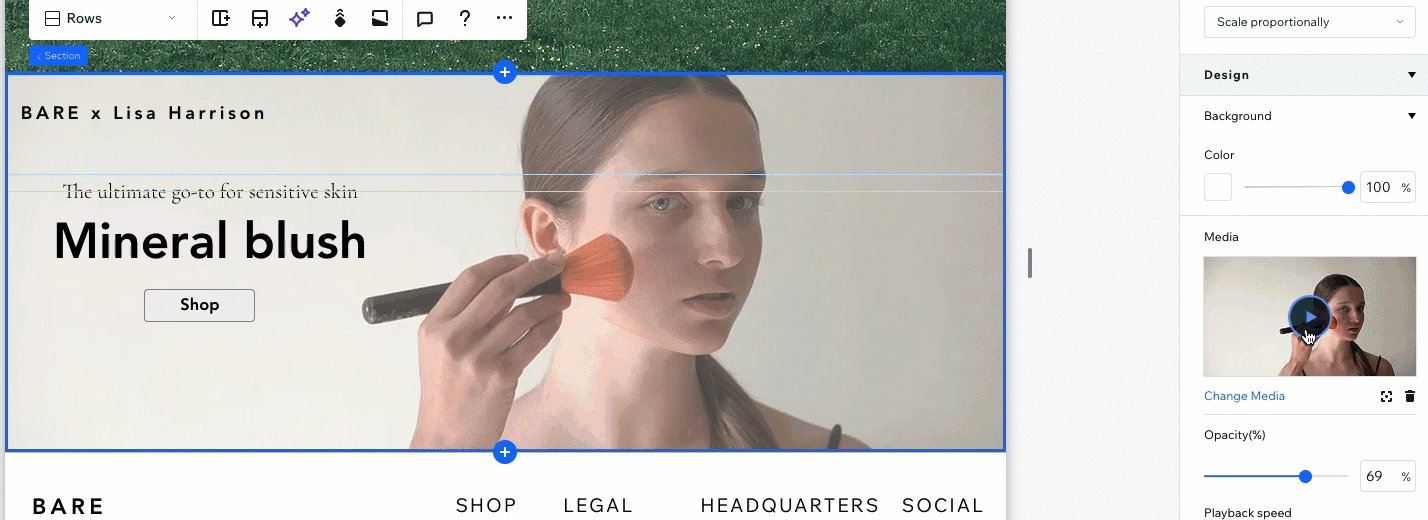
- (İsteğe bağlı) Denetçi panelinde video arka planını özelleştirin:
- Odak Noktası: Ekran yeniden boyutlandırılsa bile videonun her zaman görünür olmasını istediğiniz kısmını seçmek için Odak Noktası simgesine
 tıklayın.
tıklayın. - Opaklık: Videonun görünürlüğünü değiştirmek için kaydırıcıyı sürükleyin.
- Oynatma hızı: Oynatma hızını (ör. Normal, 0.25x, 1.25x, vb. ) belirlemek için açılır menüye tıklayın.
- Döngüde çal: Videonun oynatılma şeklini değiştirmek için geçiş düğmesine tıklayın:
- Etkin: Video arka planda sonsuz bir döngüde oynatılır.
- Devre Dışı: Video yalnızca bir kez oynatılır ve ardından durur.
- Odak Noktası: Ekran yeniden boyutlandırılsa bile videonun her zaman görünür olmasını istediğiniz kısmını seçmek için Odak Noktası simgesine
İşleyişini görmek mi istiyorsunuz?
Tuval üzerinde nasıl göründüğünü kontrol etmek için videonuzdaki Oynat düğmesine tıklayın.

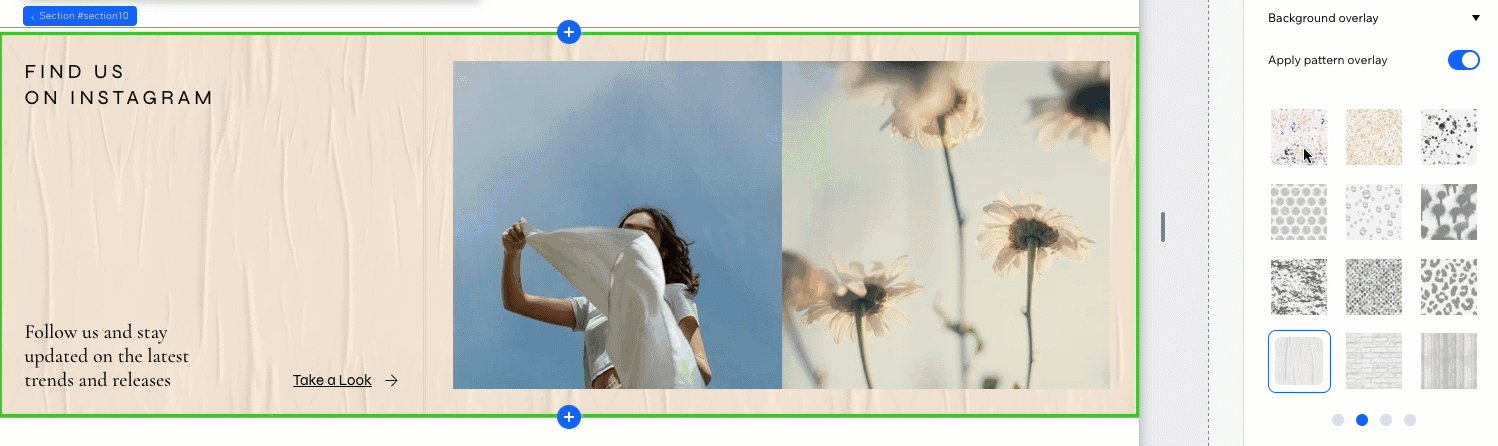
Bölüm arka planına desen kaplaması ekleme
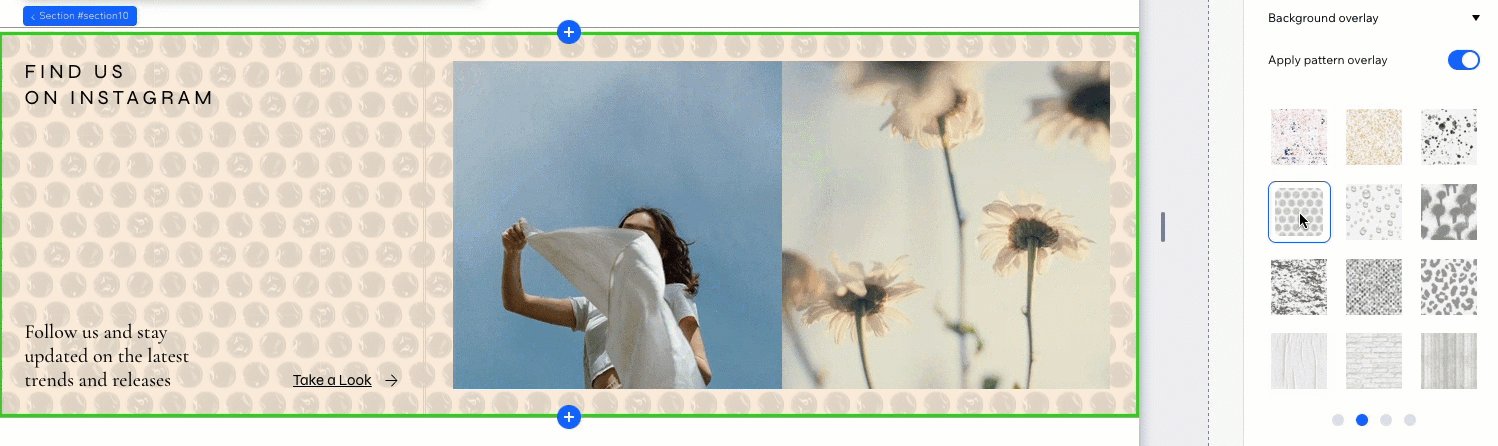
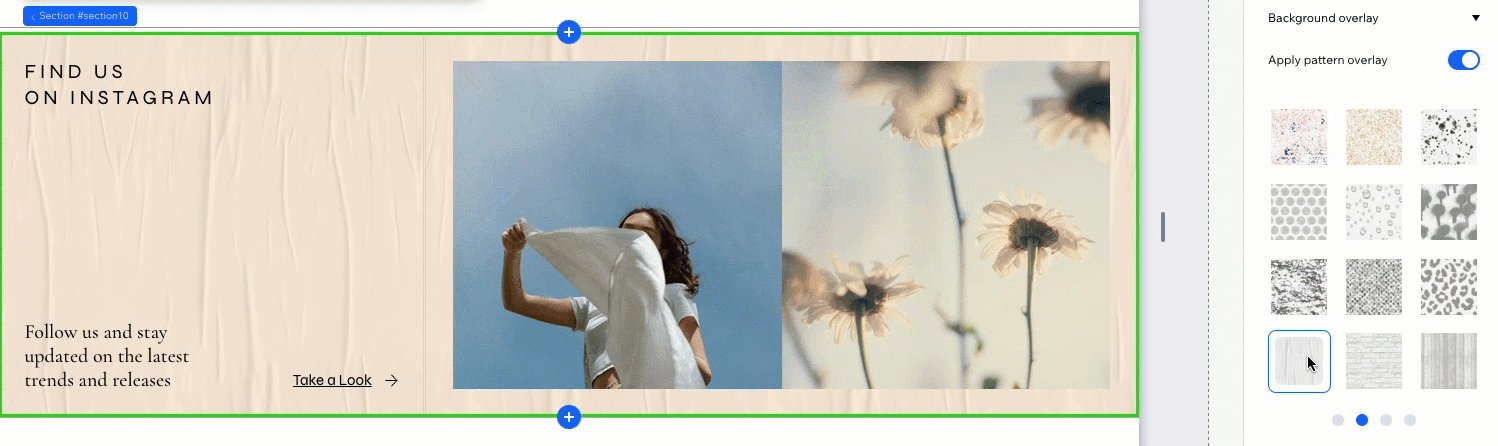
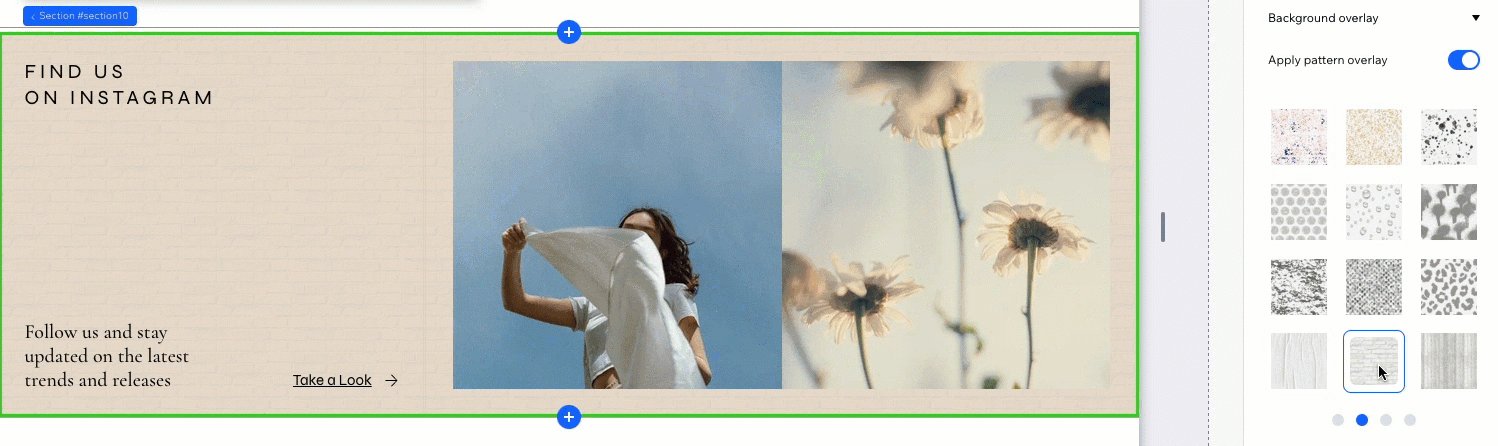
Bölümünüzün arka planına ilgi çekici bir desen uygulayın. Aralarından seçim yapabileceğiniz, farklı renk ve boyutlarda çeşitli desenler sunuyoruz. Listeye göz atın ve beğendiğiniz desenlere tıklayarak arka planla nasıl uyum sağladıklarını kontrol edin.
Bölüm arka planına bir desen kaplaması eklemek için:
- İlgili bölümü seçin.
- Editörün sağ üstündeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Arka Plan Kaplaması altındaki Desen Kaplaması Uygula geçiş düğmesini etkinleştirin.
- Mevcut desenlere göz atın. Kaplama olarak eklemeyi düşündüğünüz bir desene tıklayın ve arka plana nasıl uygulandığını görün.

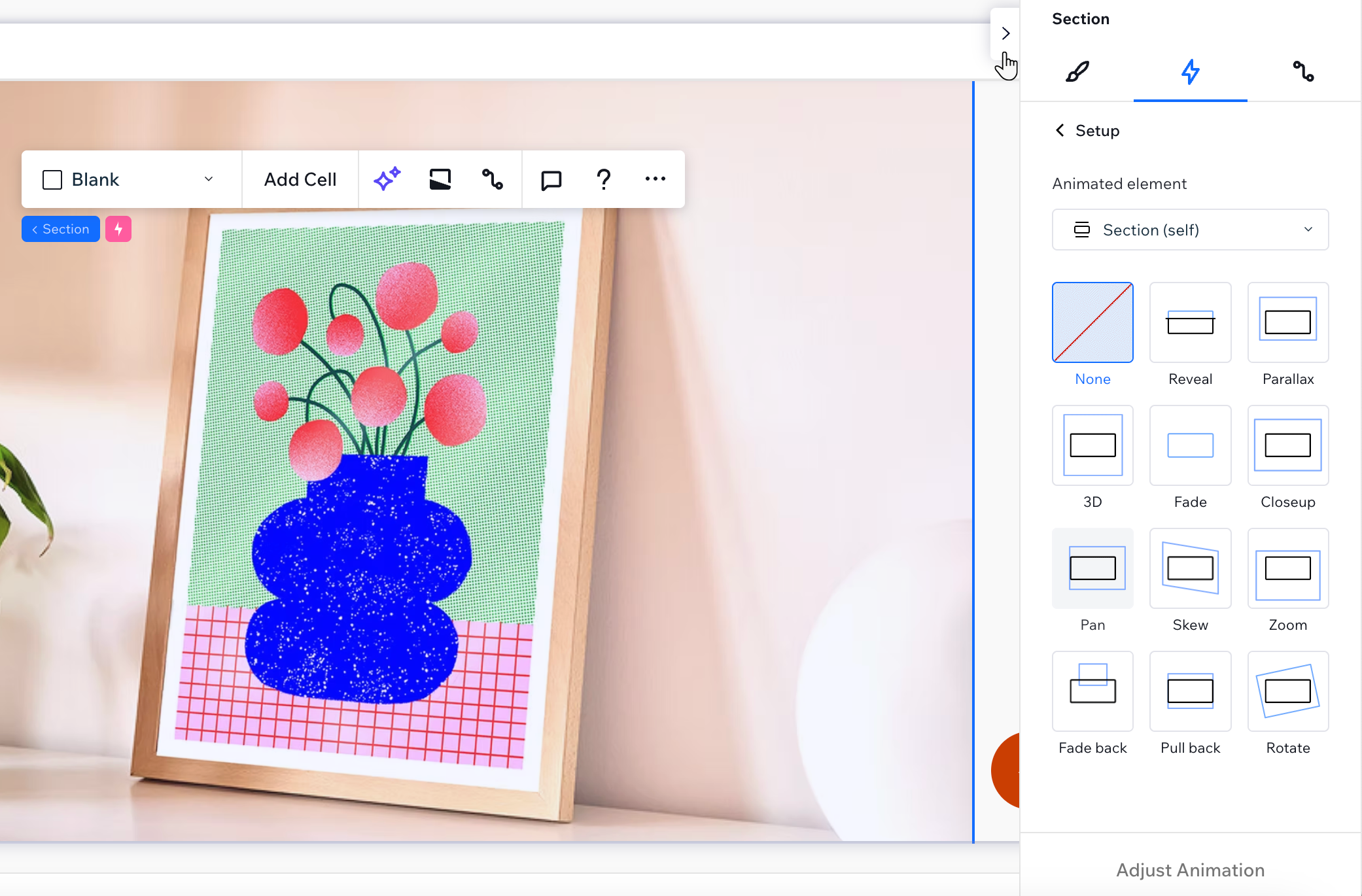
Bölüm arka planına kaydırma efekti ekleme
Arka plan kaydırma efektleri, ziyaretçiler müşterinizin sitesinde yukarı ve aşağı kaydırırken hareket hissi katar. Müşterinizin içeriğini öne çıkarabilecek çok sayıda efekt (ör. Paralaks, 3D, Zoom) vardır.
Not:
Mevcut kaydırma efektleri, bölüm için seçtiğiniz arka plan türüne (örneğin renk, resim vb.) bağlıdır.
Bir arka plan kaydırma efekti eklemek için:
- İlgili bölümü seçin.
- Editörün sağ üstündeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Animasyonlar ve Efektler sekmesine
 tıklayın.
tıklayın. - Kaydırın altındaki + Ekle'ye tıklayın.
- Listeden istediğiniz efekti seçin.
- (İsteğe bağlı) Efekt ayarlarında ince ayar yapmak için alttaki Animasyonu Ayarla'ya tıklayın.



 tıklayın.
tıklayın. simgesi görünür.
simgesi görünür. tıklayın.
tıklayın.
 tıklayın.
tıklayın.
 tıklayın.
tıklayın.

 tıklayın.
tıklayın.