Studio Editor: Site Stilleri Hakkında
2 dk.
Bu makalede
- Renk tutarlılığı sağlayın
- Site tipografisini optimize edin
- Site genişliği tanımlayın
- İlgi çekici bir gezinme deneyimi oluşturun
Sitenin metin stillerini, renklerini, sayfa geçişlerini ve maksimum genişliği tek bir yerden yönetin. Site Stilleri panelinden müşterinizin sitesi için bir tema oluşturarak zamandan tasarruf edebilir ve tasarımda tutarlılık sağlayabilirsiniz.
Site stillerine nasıl erişebilirim?
Renk tutarlılığı sağlayın
Site renkleri müşterinizin markasını güçlendirmek ve yansıtmak için kullanabileceğiniz yaratıcı bir araçtır. Site genelinde uyumlu bir tema oluşturmak için Renkler sekmesine tıklayın ve mevcut renkleri özelleştirin.
Site renklerini özelleştirmeyi tamamladınız mı? Denetçi panelinden ögelere hızlı bir şekilde renk uygulayabilirsiniz. Site renkleriyle çalışma hakkında daha fazla bilgi edinin

Site tipografisini optimize edin
Bir sitenin en önemli unsurlarından olan metinlerin tasarımını özelleştirerek site içeriğini ve marka mesajını öne çıkarabilirsiniz.
Tipografi sekmesi, metinleri her yönüyle özelleştirmenize olanak sağlar. Yazı tiplerini güncelleyerek site genelinde hızlı değişiklikler yapabilir veya daha spesifik dokunuşlar için her bir metin stilini (ör. Başlık 4, Paragraf 1) ayrı ayrı özelleştirebilirsiniz. Tipografiyle çalışma hakkında daha fazla bilgi edinin

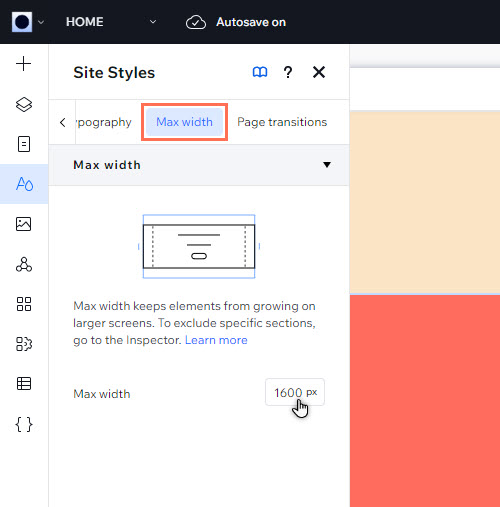
Site genişliği tanımlayın
Farklı ekran boyutlarında ögelerin büyüme oranını sınırlamak mı istiyorsunuz? Maksimum genişlik sekmesini kullanarak piksel cinsiden maksimum genişlik belirleyebilirsiniz.
Orantılı olarak ölçeklendirilen ögelerin belirli bir genişliğin üzerine çıkmasını engelleyen bu ayar sayesinde içeriğin üstünün kapatılmasının önüne geçilir.

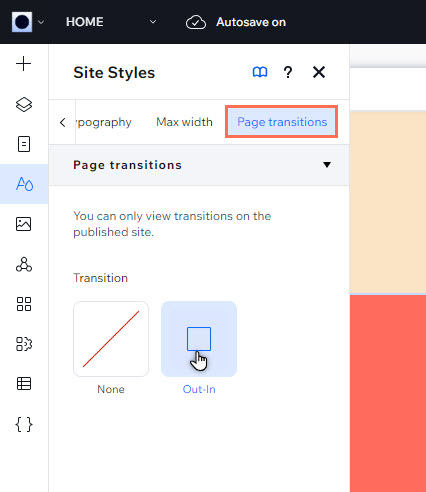
İlgi çekici bir gezinme deneyimi oluşturun
Sayfa geçişleri, ziyaretçilerinizin sitenizdeki gezinme deneyimini daha ilgi çekici hale getirir. Uyguladığınız geçiş efekti müşterinizin sitesinin her sayfasında görünür.
Sayfa geçişleri sekmesinden bir Kapanma Açılma efekti uygulayın. Efektin canlı sitedeki görünüşünü beğenmediniz mi? Yok seçeneğine tıklayarak kaldırabilirsiniz.
Not:
Geçişleri yalnızca yayınlanan sitede görüntüleyebilirsiniz. Önizleme modunda görünmezler.



 tıklayın.
tıklayın.