Editor X: Hamburger Menüler Kullanma
6 dakikalık okuma
Editor X platformu, ajanslara ve serbest çalışanlara yönelik yeni platformumuz Wix Studio'ya geçiş yapıyor.Wix Studio hakkında daha fazla bilgi edinin (Yalnızca İngilizce)
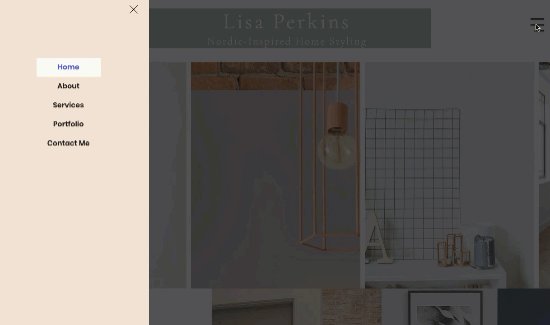
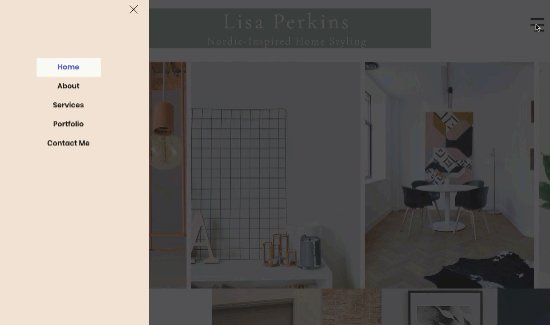
Hamburger menüler, menü ögelerinin yalnızca ziyaretçiler menü simgesine tıkladığında görüntülendiği minimalist, yerden tasarruf sağlayan menülerdir. Hamburger menünüzün tasarımını sitenizin havasına uyacak şekilde özelleştirin. Kenar çubuğu veya tam ekran menü olarak açılmasını da seçebilirsiniz.
Nasıl yapılacağını öğrenin:

Hamburger Menü Ekleme
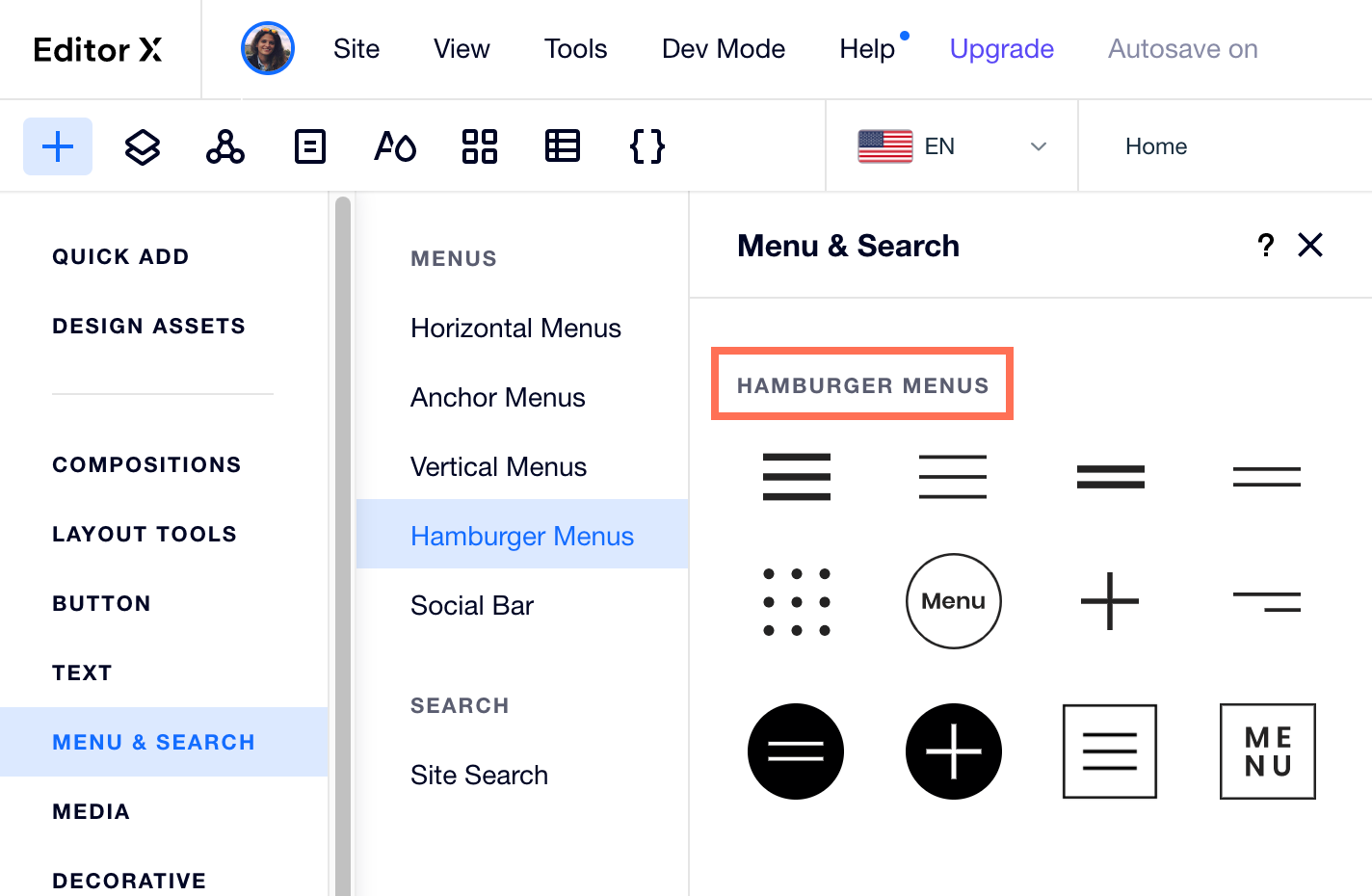
- Editörün sol üst köşesindeki Ekle
 simgesine tıklayın.
simgesine tıklayın. - Menü ve Ara 'ya tıklayın.
- Hamburger Menüler'e tıklayın.
- İlgili menüyü sayfanızda istediğiniz konuma sürükleyip bırakın.
- (İsteğe bağlı) Özel sayfalı yeni bir menü oluşturun:
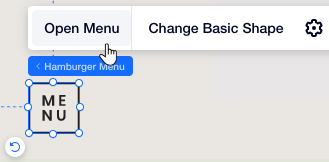
- Menü simgesine tıklayın ve Menüyü Aç'ı seçin.
- Sayfalarınızı gösteren dikey menüyü seçin.
- Menüyü Yönet'e tıklayın.
- Hangi menü görüntülenir? alanındaki açılır menüye tıklayın.
- Site Menülerini Yönet'e tıklayın.
- [Özel menü oluşturmak](data-composite="true"href="https://support.wix.com/en/article/editor-x-adding-menus-to-your-site#managing-menu-items"target="" için alttaki + Yeni Menü Ekle'ye tıklayın.

Hamburger Menüyü Özelleştirme
Sitenize bir hamburger menü ekledikten sonra aşağıdaki ögeleri özelleştirerek kendinize özel hale getirin.
Menü Simgesi
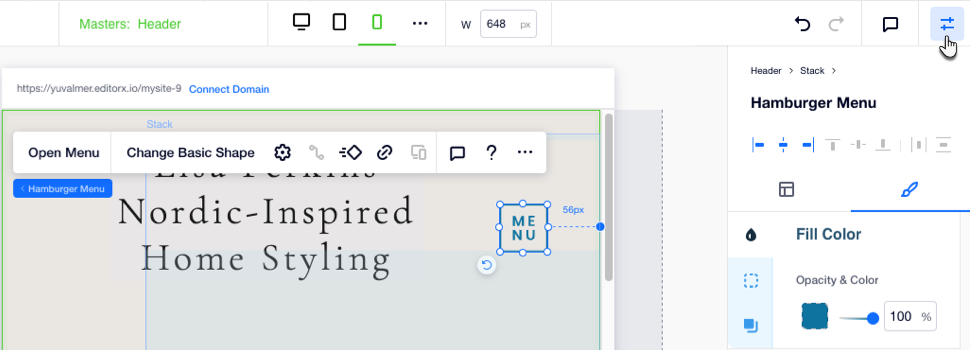
Hamburger menüyü açmak için ziyaretçilerin tıkladığı düğmeyi özelleştirin. Düğmenin dolgu rengini, kenarlığını ve gölgesini ayarlamak için Tasarım  simgesine tıklayın. Ayrıca, farklı bir simge seçmek için Temel Şekli Değiştir'e tıklayabilirsiniz.
simgesine tıklayın. Ayrıca, farklı bir simge seçmek için Temel Şekli Değiştir'e tıklayabilirsiniz.
 simgesine tıklayın. Ayrıca, farklı bir simge seçmek için Temel Şekli Değiştir'e tıklayabilirsiniz.
simgesine tıklayın. Ayrıca, farklı bir simge seçmek için Temel Şekli Değiştir'e tıklayabilirsiniz. 
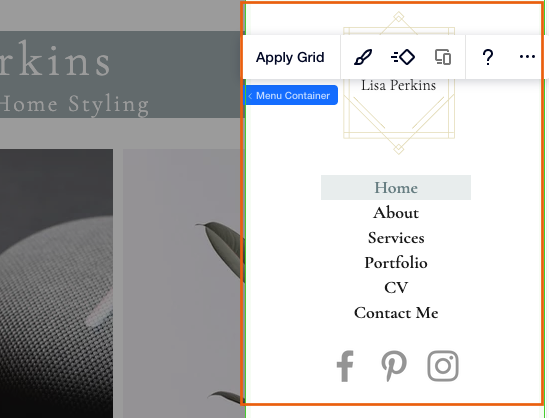
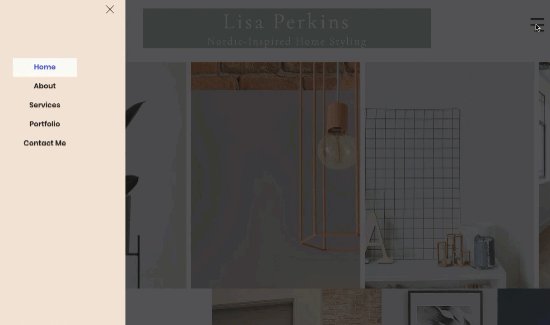
Menü Kutusu
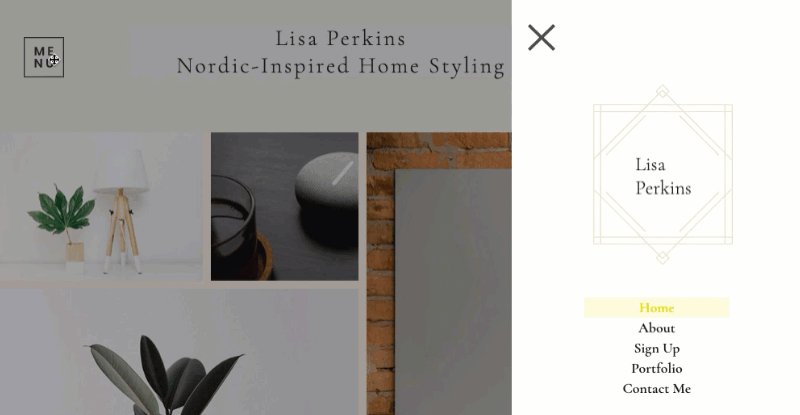
Menü simgesine tıklayarak ve Menüyü Aç'ı seçerek menünüzü içeren konteynere erişin.

Ardından menü konteynerini seçin ve aşağıdaki işlemlerle özelleştirin:
Menü konteynerine ögeler ekleme
Konteyner dolgu rengini değiştirme
Menü konteynerine animasyon ekleme
Konteynerin boyutlandırmasını ve hizalamasını değiştirme

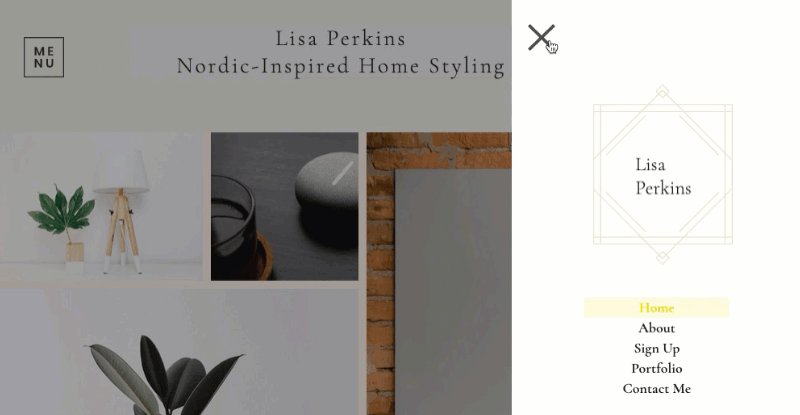
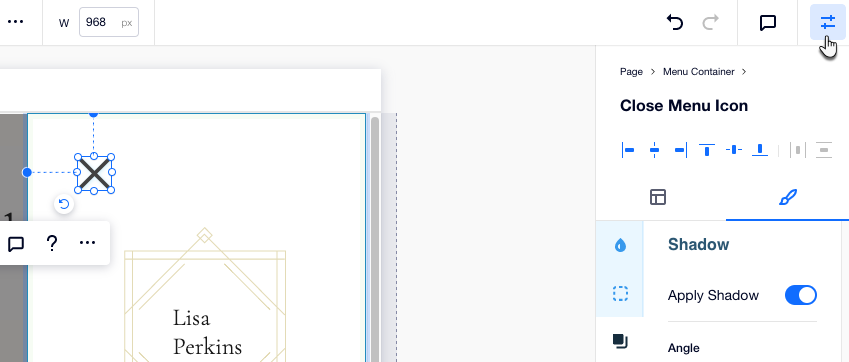
Menüyü Kapat Simgesi
Ziyaretçilerin menüyü kapatmak için tıkladığı simgeyi özelleştirin. Varsayılan olarak, X simgesi menü konteynerinin sağ üst köşesinde görünür, ancak istediğiniz zaman istediğiniz gibi taşıyabilirsiniz.
Düğmenin dolgu rengini, kenarlığını ve gölgesini ayarlamak için Denetçi panelinde Tasarım  simgesine tıklayın. Farklı bir simge seçmek için Temel Şekli Değiştir'e de tıklayabilirsiniz.
simgesine tıklayın. Farklı bir simge seçmek için Temel Şekli Değiştir'e de tıklayabilirsiniz.
 simgesine tıklayın. Farklı bir simge seçmek için Temel Şekli Değiştir'e de tıklayabilirsiniz.
simgesine tıklayın. Farklı bir simge seçmek için Temel Şekli Değiştir'e de tıklayabilirsiniz. 
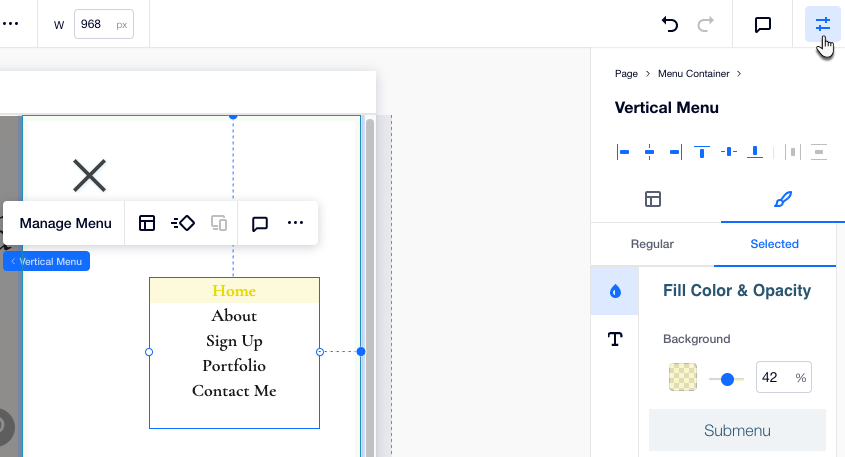
Dikey Menü
Bu, menü ögesinin kendisidir. Göstereceği sayfaları, bağlantıları ve alt menüleri seçmek için Menüyü Yönet'e tıklayın. Ardından, Düzen  simgesine tıklayarak menü ögelerinizin ve alt menü okunun hizalamasını değiştirin.
simgesine tıklayarak menü ögelerinizin ve alt menü okunun hizalamasını değiştirin.
 simgesine tıklayarak menü ögelerinizin ve alt menü okunun hizalamasını değiştirin.
simgesine tıklayarak menü ögelerinizin ve alt menü okunun hizalamasını değiştirin.Menünün iki durumunu tasarlamak için Denetçi panelinde Tasarım  simgesine tıklayın: Normal ve ziyaretçinin menü ögesi seçtiği zamanki hali olan Seçili durumları.
simgesine tıklayın: Normal ve ziyaretçinin menü ögesi seçtiği zamanki hali olan Seçili durumları.
 simgesine tıklayın: Normal ve ziyaretçinin menü ögesi seçtiği zamanki hali olan Seçili durumları.
simgesine tıklayın: Normal ve ziyaretçinin menü ögesi seçtiği zamanki hali olan Seçili durumları. 
Etkileşim Kutuları Kullanarak Birden Fazla Hamburger Menü Oluşturma
Hamburger menünüzün konteyneri bir Master şema bölümü olarak kabul edilir, yani site başına yalnızca bir hamburger menü oluşturabilirsiniz. Ancak,özel dikey menü gösteren bir etkileşim kutusu ekleyerek benzer bir etki elde edebilirsiniz.
Daha fazla bilgi için aşağıdan bir seçenek seçin:
Menü olarak bir etkileşim kutusu ekleme
Etkileşim kutusu menüsüne bağlanan bir düğme ekleyin

Bu içerik yardımcı oldu mu?
|
 simgesine tıklayarak konteyner ve kaplama için bir arka plan rengi seçin.
simgesine tıklayarak konteyner ve kaplama için bir arka plan rengi seçin.  simgesine tıklayarak havalı bir geçiş ekleyin. Örneğin, açtığınızda menünüzün solmasını veya kaymasını sağlayabilirsiniz.
simgesine tıklayarak havalı bir geçiş ekleyin. Örneğin, açtığınızda menünüzün solmasını veya kaymasını sağlayabilirsiniz.  simgesine tıklayarak konteynerin boyutlandırmasını ve hizalamasını değiştirin:
simgesine tıklayarak konteynerin boyutlandırmasını ve hizalamasını değiştirin:

 seçeneğine tıklayın.
seçeneğine tıklayın.
 tıklayın.
tıklayın.