Adding and Setting Up the Shared Gallery App
8 min
In this article
- Adding the Shared Gallery app to your site
- Customizing the app's settings
- Changing the app's text and design
- Customizing the app's layout
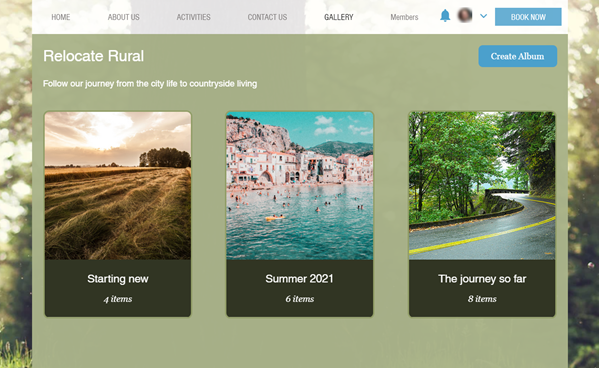
With the Shared Gallery app, you can start sharing your photos and videos by uploading them to your gallery.
Customize how your Shared Gallery looks and behaves by changing the settings, the access permissions, the title and description, the layout of your albums and photos, and the design of your gallery.
Tip:
You can also upload and manage your media from the Shared Gallery section of your site's dashboard.

Adding the Shared Gallery app to your site
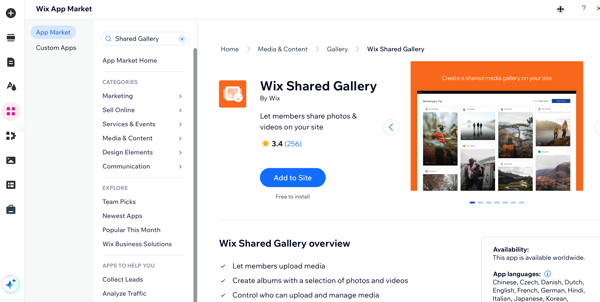
You can add the Shared Gallery app to your site from the Wix App Market.
Wix Editor
Studio Editor
- Click Add Apps on the left side of the editor.
- Search for the Shared Gallery app in the search bar.
- Click Add to Site.

Customizing the app's settings
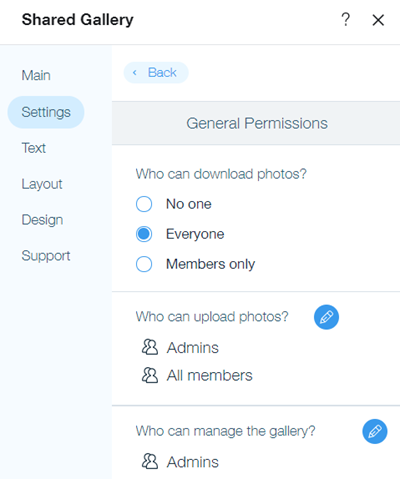
You can customize the Shared Gallery app through the Settings tab in the app's Settings panel. Here, you can control access levels for site visitors, enable features like comments, likes, tagging, and video uploads, choose the text direction within the app, and even delete all media if it's no longer needed.
To customize the settings:
- Select the app in your editor.
- Click Settings.
- Click the Settings tab.
- Click Set permissions to set the level of access that your site visitors have to your gallery. Learn more about permissions

- Click Back.
- (Optional) Click Manage site members to view and manage your site members in your site's dashboard.
- Enable or disable commenting on photos and videos, tagging members on media, and video uploads under General.
- Select a direction for the app's text under App direction. For example, if your site uses a right-to-left language, you can change the direction of your gallery to match it.
Tip:
Click Delete All if you want to remove all albums, photos, and videos in your gallery. This permanently deletes everything in your gallery including comments, views, and likes.
Changing the app's text and design
You can adjust the text and design of your gallery from the Settings panel in your site's editor. Create an engaging title and description to attract site visitors and customize the gallery's appearance to align with your site. Options for customization include the title and description, font style and color, button and icon colors, border colors, width, and shape, as well as hover effects for items in your gallery.
To change the text and design:
- Select the app in your editor.
- Click Settings.
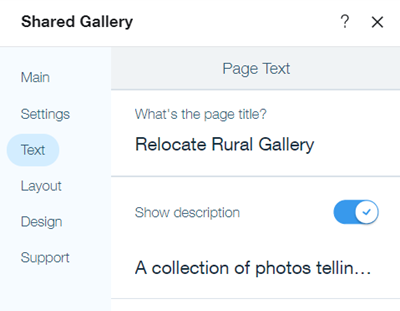
- Click the Text tab.
- Add a title and description for your gallery.

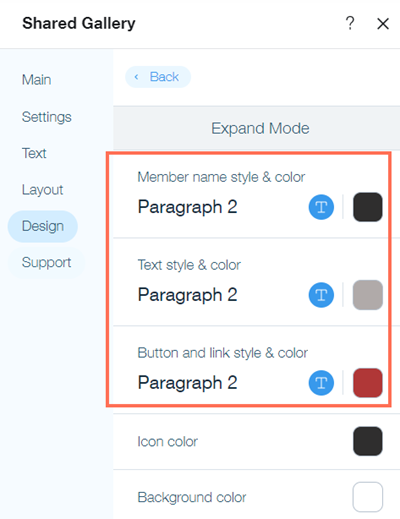
- Click the Design tab.
- Customize the design of your header, background, albums, photos, and the expanded version of your gallery items.
Header and background
Albums
Photos
Expand Mode
Customizing the app's layout
You can change the layout of the photos and albums in your gallery on the Settings panel of the app in your site's Editor. Customize the layout of your gallery and change settings such as the size and spacing of your photos and videos, the icons that are displayed on them, the style of your album cards, and the info that's displayed about each album.
To customize the layout:
- Select the app in your Editor.
- Click Settings.
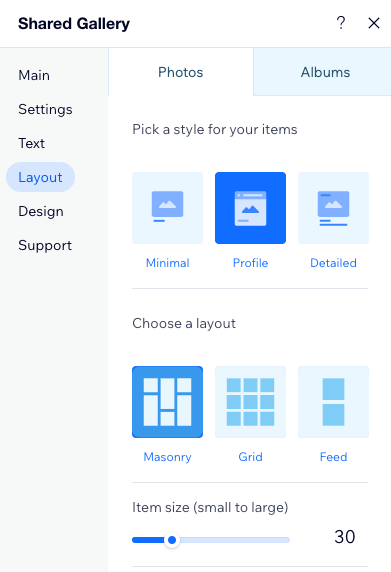
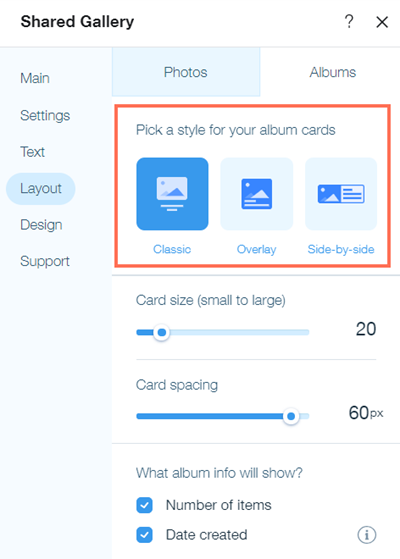
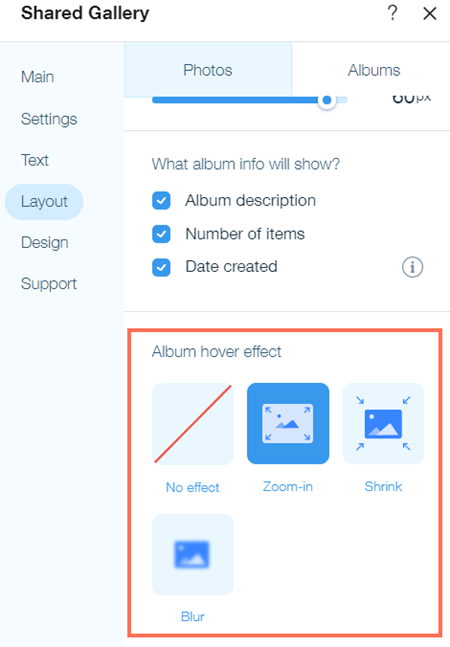
- Select the Layout tab.
- Customize the layout of your photos and albums in your gallery.
Photos
Albums


 on the left side of the editor.
on the left side of the editor.