Руководство по Editor X
7 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
Editor X содержит несколько инструментов и функций, которые помогут вам создать потрясающий и полностью адаптивный сайт. В этом руководстве мы познакомим вас с различными частями редактора, чтобы вы могли максимально использовать его.

Содержание:
Верхняя панель
Строка меню в верхней части Editor X содержит несколько инструментов и настроек, которые помогут вам управлять сайтом. Ознакомьтесь с меню, чтобы узнать, что вы можете сделать.
Подробнее

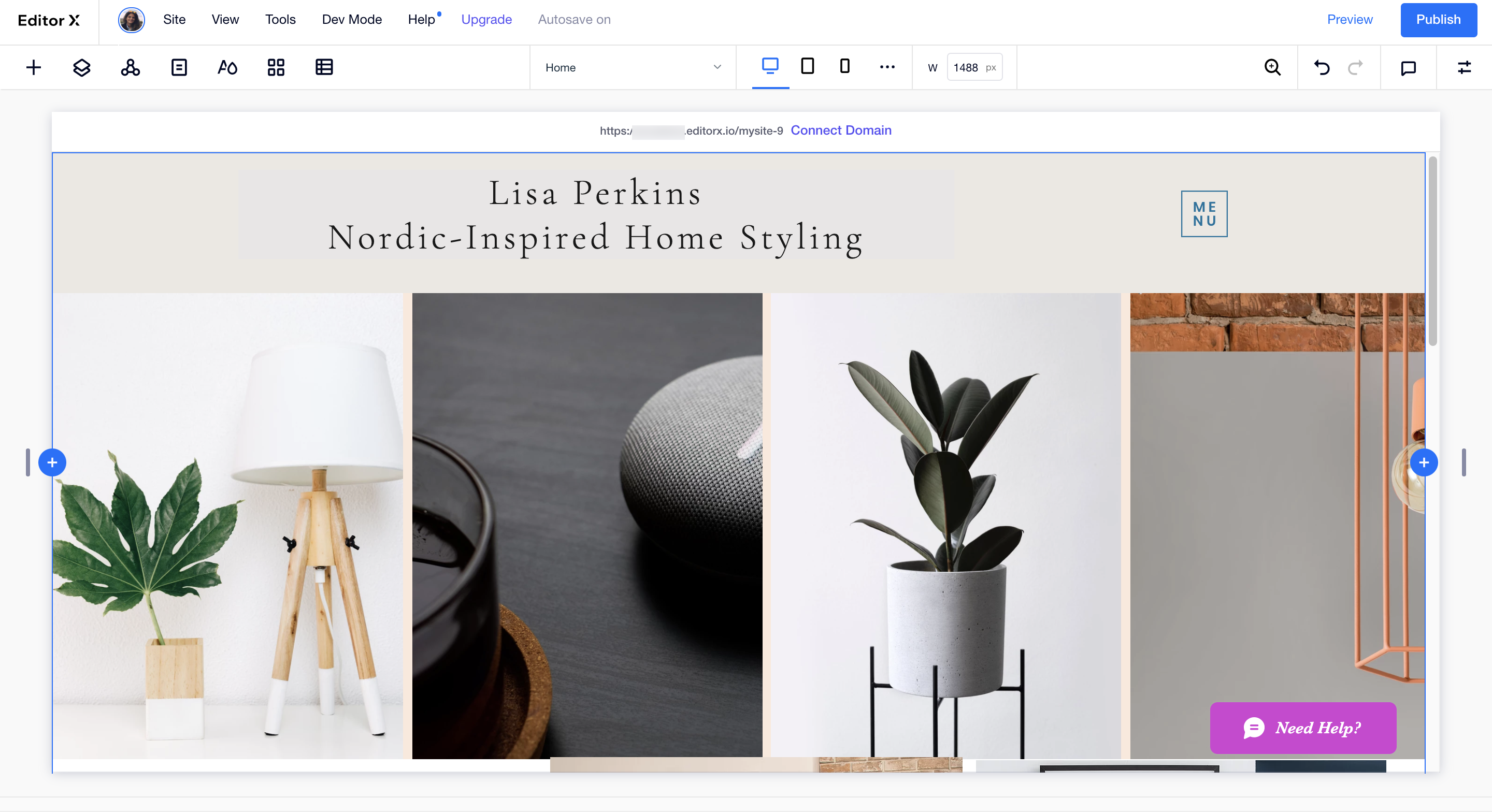
Холст и размеры экрана
Холст - это область редактирования сайта в рабочем пространстве. Здесь вы можете просматривать и настраивать страницы для разных размеров экрана, чтобы они всегда выглядели так, как вы хотите.
В верхней части рабочего пространства вы можете получить доступ к готовым размерам экрана для наиболее распространенных устройств (компьютер, планшет, мобильный телефон), а также создать собственные размеры.
Нажмите на значки размеров экрана вверху, чтобы настроить дизайн для разных вьюпортов, или используйте маркеры изменения размера сбоку, чтобы увидеть, как ведет себя дизайн по мере того, как экран становится шире или уже. Подробнее

Панель Добавить
Нажмите значок Добавить  в левом верхнем углу, чтобы открыть панель. Здесь вы найдете сотни элементов для добавления на сайт, будь то элементы дизайна или бизнес-приложения, такие как интернет-магазин. Используйте вкладки для навигации между различными категориями. [Подробнее
в левом верхнем углу, чтобы открыть панель. Здесь вы найдете сотни элементов для добавления на сайт, будь то элементы дизайна или бизнес-приложения, такие как интернет-магазин. Используйте вкладки для навигации между различными категориями. [Подробнее
 в левом верхнем углу, чтобы открыть панель. Здесь вы найдете сотни элементов для добавления на сайт, будь то элементы дизайна или бизнес-приложения, такие как интернет-магазин. Используйте вкладки для навигации между различными категориями. [Подробнее
в левом верхнем углу, чтобы открыть панель. Здесь вы найдете сотни элементов для добавления на сайт, будь то элементы дизайна или бизнес-приложения, такие как интернет-магазин. Используйте вкладки для навигации между различными категориями. [Подробнее
Панель страниц сайта
Нажмите на значок Страницы сайта  в левом верхнем углу, чтобы получить доступ к списку страниц вашего сайта. Отсюда вы можете добавлять новые страницы и удалять те, которые вам больше не нужны. Вы также можете управлять страницей, наведя курсор и нажав значок Показать больше
в левом верхнем углу, чтобы получить доступ к списку страниц вашего сайта. Отсюда вы можете добавлять новые страницы и удалять те, которые вам больше не нужны. Вы также можете управлять страницей, наведя курсор и нажав значок Показать больше  . Подробнее
. Подробнее
 в левом верхнем углу, чтобы получить доступ к списку страниц вашего сайта. Отсюда вы можете добавлять новые страницы и удалять те, которые вам больше не нужны. Вы также можете управлять страницей, наведя курсор и нажав значок Показать больше
в левом верхнем углу, чтобы получить доступ к списку страниц вашего сайта. Отсюда вы можете добавлять новые страницы и удалять те, которые вам больше не нужны. Вы также можете управлять страницей, наведя курсор и нажав значок Показать больше  . Подробнее
. Подробнее
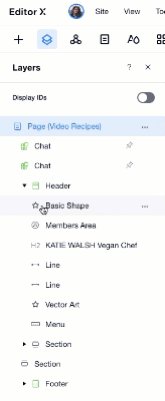
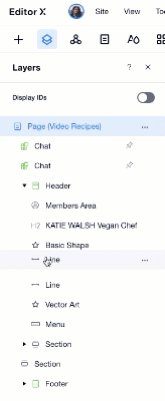
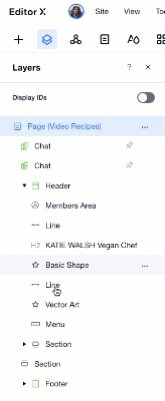
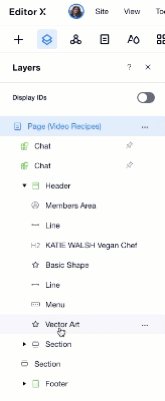
Панель слоев
Нажмите на значок Слои  в верхнем левом углу, чтобы открыть панель. Она отображает все разделы страницы в иерархии сверху вниз. При выборе раздела или контейнера в панели вы можете увидеть все элементы внутри (например, текст, кнопку и т. д.), изменить их порядок, скрыть их и многое другое. Подробнее
в верхнем левом углу, чтобы открыть панель. Она отображает все разделы страницы в иерархии сверху вниз. При выборе раздела или контейнера в панели вы можете увидеть все элементы внутри (например, текст, кнопку и т. д.), изменить их порядок, скрыть их и многое другое. Подробнее
 в верхнем левом углу, чтобы открыть панель. Она отображает все разделы страницы в иерархии сверху вниз. При выборе раздела или контейнера в панели вы можете увидеть все элементы внутри (например, текст, кнопку и т. д.), изменить их порядок, скрыть их и многое другое. Подробнее
в верхнем левом углу, чтобы открыть панель. Она отображает все разделы страницы в иерархии сверху вниз. При выборе раздела или контейнера в панели вы можете увидеть все элементы внутри (например, текст, кнопку и т. д.), изменить их порядок, скрыть их и многое другое. Подробнее
Панель секций-образцов
Создайте образцы для отображения на нескольких страницах вашего сайта. Нажмите на значок Образцы  в левом верхнем углу, чтобы увидеть список образцов сайта и выбрать, на каких страницах они будут отображаться. Если вы видите зеленую галочку рядом с образцом, это означает, что он отображается на странице, которую вы просматриваете в данный момент. Подробнее
в левом верхнем углу, чтобы увидеть список образцов сайта и выбрать, на каких страницах они будут отображаться. Если вы видите зеленую галочку рядом с образцом, это означает, что он отображается на странице, которую вы просматриваете в данный момент. Подробнее
 в левом верхнем углу, чтобы увидеть список образцов сайта и выбрать, на каких страницах они будут отображаться. Если вы видите зеленую галочку рядом с образцом, это означает, что он отображается на странице, которую вы просматриваете в данный момент. Подробнее
в левом верхнем углу, чтобы увидеть список образцов сайта и выбрать, на каких страницах они будут отображаться. Если вы видите зеленую галочку рядом с образцом, это означает, что он отображается на странице, которую вы просматриваете в данный момент. ПодробнееСовет:
Любые изменения, которые вы вносите в образец, применяются везде, где он используется на вашем сайте.

Стили сайта
Используя панель «Стили сайта», вы можете создать визуальный язык для своего сайта с типографикой, цветами и переходами между страницами. Создавайте стили, которые отражают ваш бренд, и применяйте их при разработке сайта.
Нажмите значок Стили сайта  в верхнем левом углу, чтобы получить доступ к стилям и при необходимости внести изменения. Подробнее
в верхнем левом углу, чтобы получить доступ к стилям и при необходимости внести изменения. Подробнее
 в верхнем левом углу, чтобы получить доступ к стилям и при необходимости внести изменения. Подробнее
в верхнем левом углу, чтобы получить доступ к стилям и при необходимости внести изменения. Подробнее
Меню навигации по страницам
Легко перемещайтесь между страницами сайта, чтобы просматривать и редактировать свои страницы.

Примечание:
Навигация по страницам предназначена только для перемещения между страницами вашего сайта. Чтобы управлять страницами (добавить, удалить и т. д.), нажмите Управлять страницами в меню навигации по страницам.
Инспектор
Панель инспектора позволяет вам видеть, создавать и редактировать свойства каждого элемента на сайте. Вы можете выбрать способ выравнивания и изменения размера элементов на разных размерах экрана, изменить их положение закрепления, добавить эффекты прокрутки и многое другое.
Нажмите значок Инспектор  вверху справа. В зависимости от выбранного элемента вы можете перемещаться по вкладкам, чтобы настроить: Макет
вверху справа. В зависимости от выбранного элемента вы можете перемещаться по вкладкам, чтобы настроить: Макет  , Дизайн
, Дизайн  , Взаимодействие
, Взаимодействие  и Контент
и Контент  .
.
 вверху справа. В зависимости от выбранного элемента вы можете перемещаться по вкладкам, чтобы настроить: Макет
вверху справа. В зависимости от выбранного элемента вы можете перемещаться по вкладкам, чтобы настроить: Макет  , Дизайн
, Дизайн  , Взаимодействие
, Взаимодействие  и Контент
и Контент  .
.Совет:
Некоторые вкладки, такие как Дизайн и Контент, доступны не для всех элементов в Editor X.

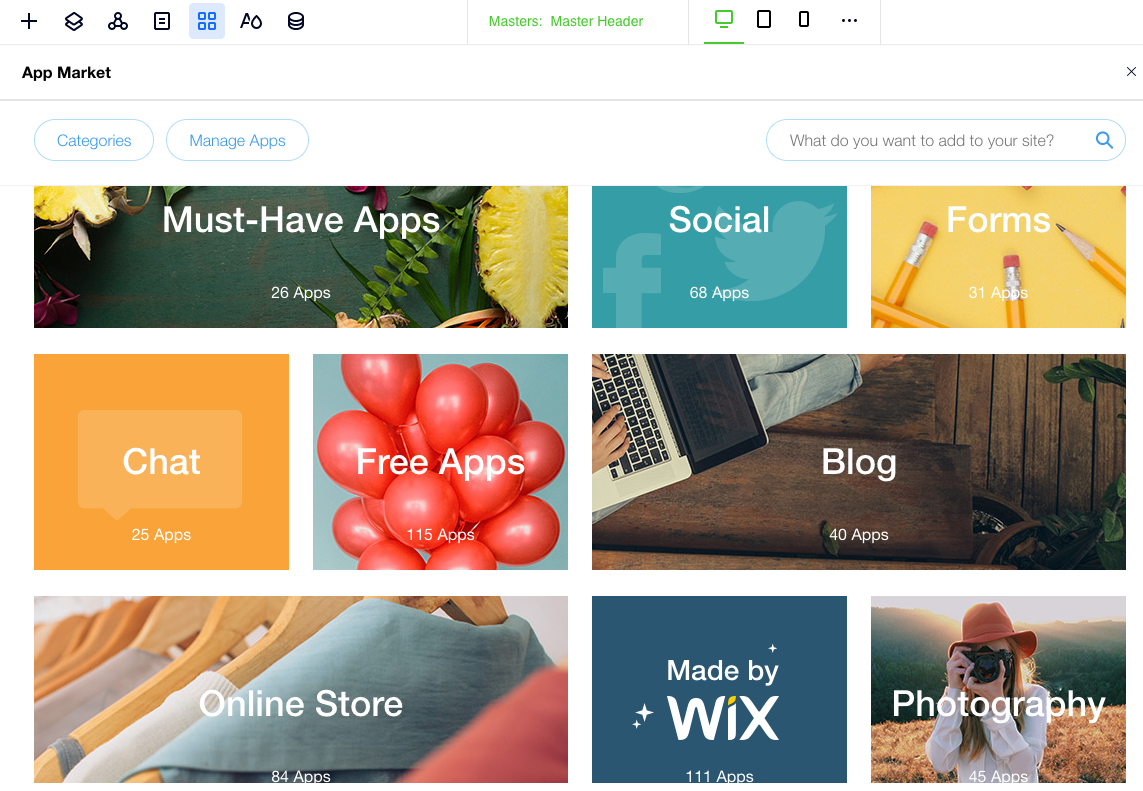
App Market
Нажмите на значок App Market  в верхнем левом углу, чтобы ознакомиться с сотнями приложений в магазине приложений Wix App Market и найти те, которые наилучшим образом подойдут вашему бизнесу. Подробнее
в верхнем левом углу, чтобы ознакомиться с сотнями приложений в магазине приложений Wix App Market и найти те, которые наилучшим образом подойдут вашему бизнесу. Подробнее
 в верхнем левом углу, чтобы ознакомиться с сотнями приложений в магазине приложений Wix App Market и найти те, которые наилучшим образом подойдут вашему бизнесу. Подробнее
в верхнем левом углу, чтобы ознакомиться с сотнями приложений в магазине приложений Wix App Market и найти те, которые наилучшим образом подойдут вашему бизнесу. Подробнее