Редактор Wix: как изменить дизайн страницы
3 мин. чтения
Настройте дизайн страницы, чтобы она выглядела так, как вы хотите. Выберите из множества стилей и настройте такие параметры, как цвет, углы и границы, чтобы дополнить контент страницы.

Содержание
Важная информация:
- Из-за обновлений в редакторе эта опция доступна только в том случае, если вы ранее добавили или настроили дизайн страницы.
- Это не то же самое, что фон страницы. Выбранный вами дизайн страницы отображается только в «средней» секции страницы (в пределах линий сетки), а фон занимает всю ширину страницы.
Выбор и настройка дизайна страницы
Есть множество стилей страницы на выбор. В зависимости от выбранного стиля вы можете настроить такие параметры, как цвета, прозрачность и граница, чтобы еще больше персонализировать его внешний вид.
Чтобы изменить дизайн страницы:
- Нажмите Страницы и меню
в вашем редакторе.
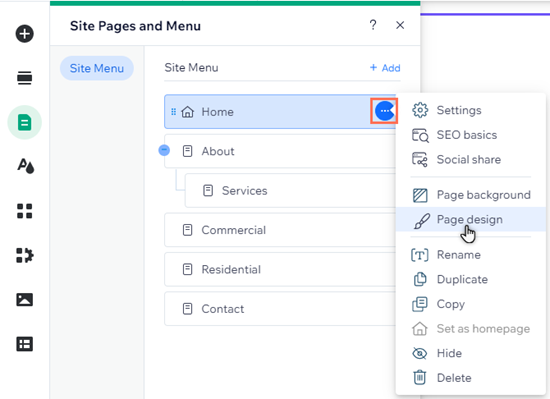
- Наведите курсор на нужную страницу и нажмите значок Дополнительные действия
.
- Нажмите Дизайн страницы.
- Выберите вариант дизайна.
- (Необязательно) Нажмите Настроить дизайн , чтобы определить дизайн:
- Выберите стиль в верхней части панели.
- Настройте дизайн с помощью следующих параметров:
- Цвет заливки и прозрачность: выберите цвет для своей страницы и сделайте ее более или менее прозрачным.
- Граница: добавьте и настройте границу. Вы можете выбрать цвет и установить ширину, чтобы она действительно выделялась на вашем сайте.
- Уголки: закруглите углы страницы, чтобы сделать их более круглыми.
- Тень: придайте странице крутой 3D-эффект, добавив тень. Вы можете настроить такие параметры, как расстояние и размер, чтобы сделать ее максимально заметной.

Вопросы и ответы
Нажмите на вопрос ниже, чтобы узнать больше о дизайне своей страницы.
Это то же самое, что и фон моей страницы?
Почему я не вижу все параметры настройки?
Могу ли я сделать свою страницу прозрачной?
Могу ли я сделать свою страницу больше или меньше?