Редактор Studio: Использование контейнеров
3 мин.
Контейнеры - это инструменты адаптивного макета, которые помогают оптимизировать и структурировать контент сайта. Вы можете настроить их так, чтобы они дополняли дизайн сайта, и прикрепить к ним такие элементы, как текст, медиа и кнопки.
Добавление контейнеров на сайт
Начните с добавления контейнера, соответствующего дизайну и потребностям в контенте вашего клиента. Вы можете выбрать из ряда готовых и контейнеров с эффектами или начать с чистого листа.
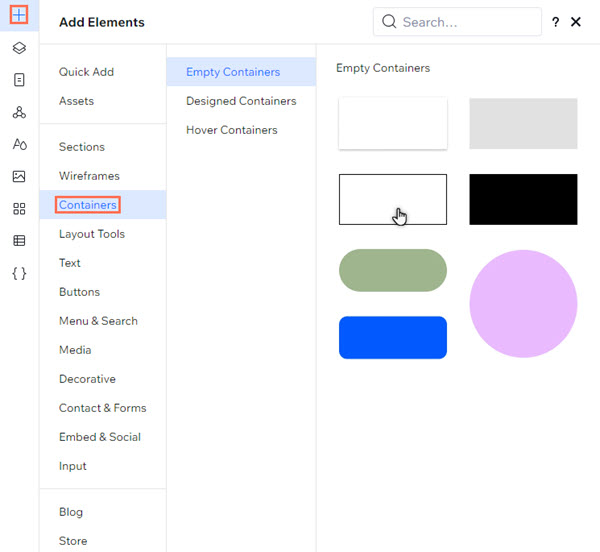
Чтобы добавить контейнер:
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Выберите Контейнеры.
- Выберите стиль контейнера (Пустой, настраиваемый или с эффектом).
- Нажмите и перетащите выбранный контейнер, чтобы добавить его на страницу.

Настройка дизайна контейнеров
Настройте дизайн контейнера, чтобы он соответствовал эстетике сайта. Вы можете изменить цвет фона, задать радиус и многое другое.
Чтобы настроить дизайн контейнера:
- Выберите соответствующий контейнер.
- Нажмите на значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

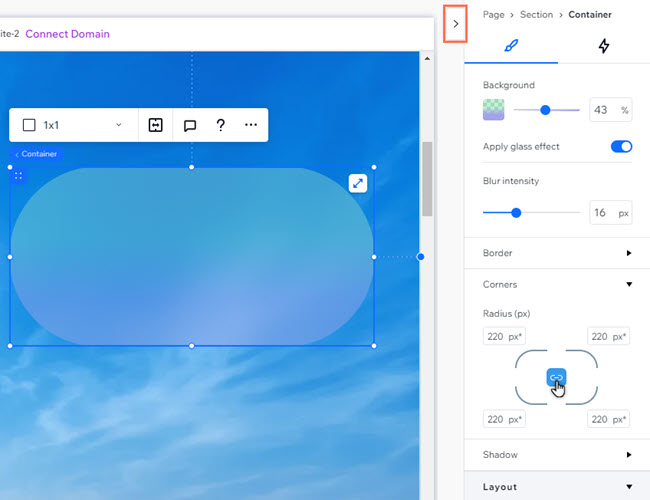
- Выберите, как вы хотите настроить контейнер в разделе Дизайн:
- Фон: установите фон и сделайте его более или менее заметным:
- Цвет: выберите один из цветов темы сайта или свой собственный оттенок.
- Градиент: примените к контейнеру градиент или линейный градиент. Вы можете выбрать цвета, углы и многое другое.
- Эффект стекла: примените эффект матового стекла к контейнеру и установите интенсивность размытия.
- Граница: добавьте границу к контейнеру и используйте параметры, чтобы установить ее размер, цвет и прозрачность.
- Уголки: отрегулируйте радиус уголков контейнера (в пикс.), чтобы сделать их более округлыми или квадратными.
- Тень: добавьте и настройте эффект тени на контейнере.
- Фон: установите фон и сделайте его более или менее заметным:

Прикрепление элементов к контейнеру
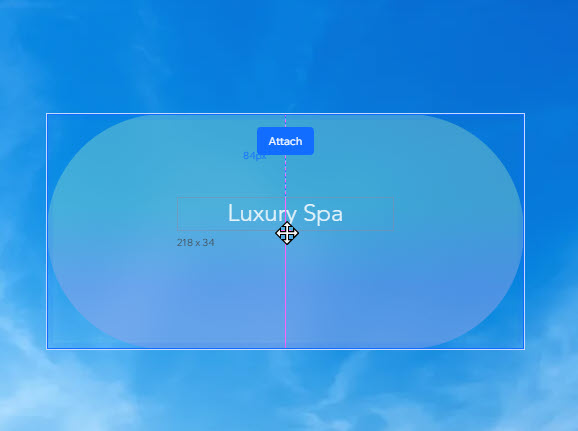
Когда вы размещаете элементы внутри контейнера, они автоматически прикрепляются к нему. Это означает, что вы можете перетаскивать контейнер вместе с прикрепленными к нему элементами как единое целое и просматривать их на панели Слои.
Чтобы прикрепить элемент к контейнеру:
- Нажмите на соответствующий элемент.
- Перетащите его в нужное место в контейнере.
- Отпустите элемент, когда увидите сообщение Прикрепить.

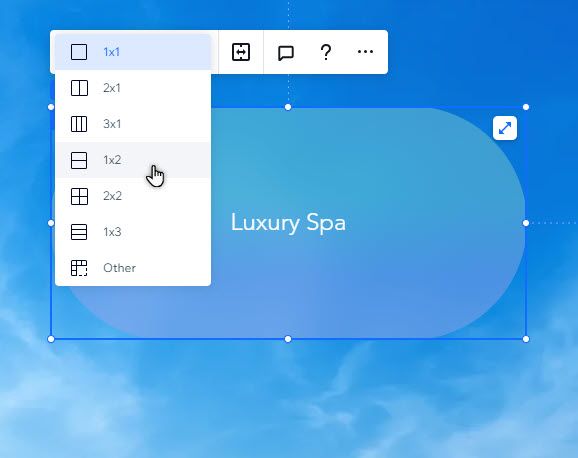
Применение сетки к контейнеру
Примените расширенную сетку CSS к контейнеру, чтобы структурировать его макет. Вы можете выбрать количество рядов и колонок, а также установить их размер с помощью адаптивных измерений (например, fr, Мин./Макс,%).
Чтобы применить сетку к контейнеру:
- Выберите соответствующий контейнер.
- Нажмите значок Другие действия
 .
. - Нажмите Расширенная сетка CSS.
- Выберите макет из раскрывающегося списка 1х1.
Совет: выберите Другое, если хотите установить свое количество рядов и колонок.