Редактор Studio: Работа с расширенной сеткой CSS
7 мин.
В редакторе Studio вы можете использовать расширенную сетку CSS для организации макета элементов и секций. Вы можете установить количество рядов и колонок, а также их размер с помощью расширенных параметров адаптивного измерения (например, fr, Мин./Макс, %).
Посетите Академию Wix Studio, чтобы получить доступ к курсам, учебным пособиями и вебинарам о Wix Studio.
Переключение с сетки секции на сетку CSS
Секции в редакторе позволяют установить сетку. Это простая в использовании версия расширенной сетки, основанная на той же логике CSS. Переключение на расширенную сетку CSS дает более точный контроль над макетом для каждого размера экрана.
Примечание:
Переключившись на расширенную сетку CSS, вернуться к сетке секции будет невозможно. Однако, если вы только что выполнили это действие, вы можете использовать кнопку Отменить  в правом верхнем углу редактора.
в правом верхнем углу редактора.
 в правом верхнем углу редактора.
в правом верхнем углу редактора.Чтобы переключиться с сетки секции на сетку CSS:
- Выберите соответствующую секцию в редакторе.
- Нажмите стрелку Открыть инспектор
 в правом верхнем углу редактора.
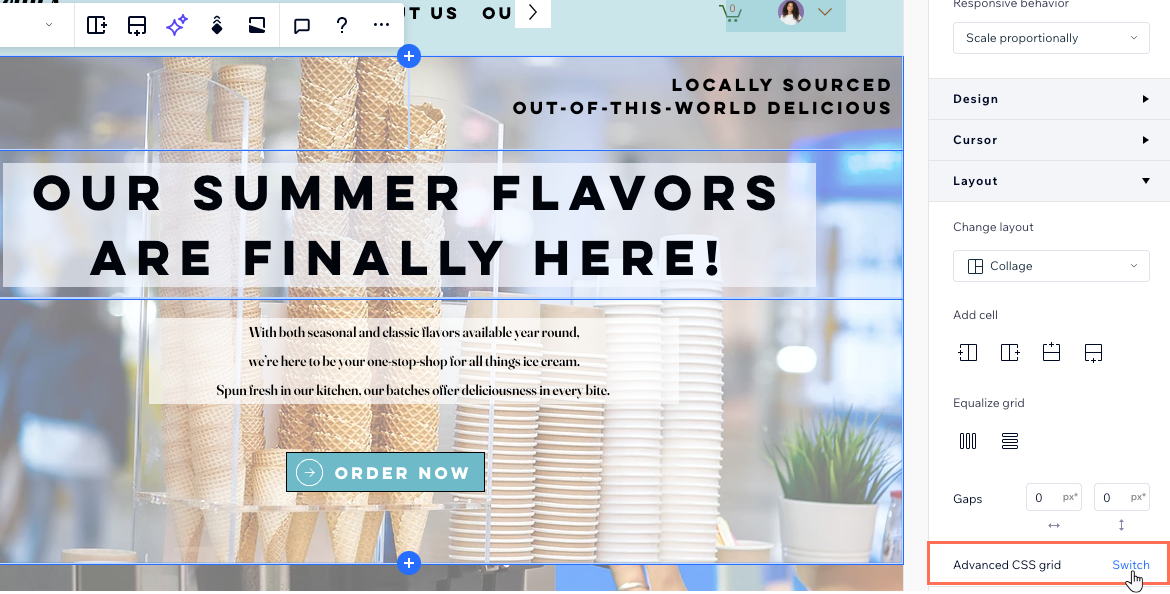
в правом верхнем углу редактора. - Прокрутите вниз до раздела Лейаут.
- Нажмите Применить рядом с Расширенная сетка CSS.
- Нажмите Применить.

Что дальше?
Настройте ряды, колонки и отступы в панели инспектора. Вы также можете перетаскивать линии сетки на холсте, чтобы перемещать их.
Применение сетки CSS к другим элементам
Вы можете применить сетку CSS к элементам контейнера, промобокса, флекс-контейнера и репитера. В частности, в случае с элементом репитера, как только вы применяете сетку к одному элементу, остальные обновляются автоматически.
Чтобы применить сетку CSS:
- Выберите соответствующий элемент в редакторе.
- Нажмите значок Другие действия
 .
. - Нажмите Перейти на расширенную сетку CSS.
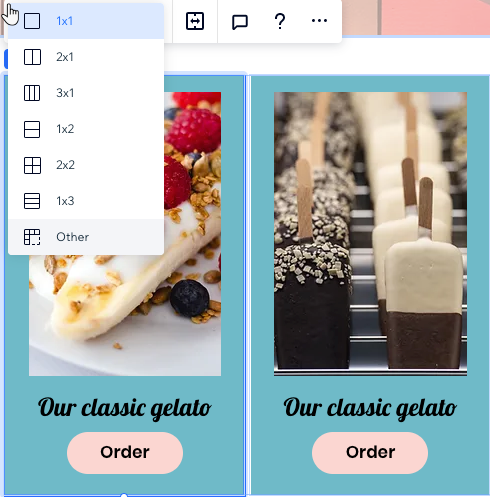
- Выберите макет из раскрывающегося списка 1х1.
Совет: выберите Другое, если хотите установить свое количество рядов и колонок.

Что дальше?
Настройте ряды, колонки и отступы в панели инспектора. Вы также можете перетаскивать линии сетки на холсте, чтобы перемещать их.
Настройка сетки CSS
Настройте сетку, чтобы получить нужный макет. Вы можете изменить количество рядов и колонок, отрегулировать их размер и отступы между ними.
Чтобы настроить сетку CSS:
- Выберите соответствующий элемент или секцию.
- Выберите способ настройки сетки:
Выберите другой макет
Добавьте дополнительные ряды и колонки
Измените размер колонок и рядов
Удалите колонку или ряд
Измените размер отступов
Примечание:
Невозможно удалить сетку CSS из секции. Если вы удалите все ряды / колонки, сетка вернется к 1x1.
Работа с экранами разных размеров:

Ваш дизайн применяется только к размеру экрана, над которым вы работаете. Вы должны создать сетку для каждого размера экрана, чтобы обеспечить безупречную композицию элементов. В приведенном ниже примере мы установили разный лейаут для каждого размера экрана (3 колонки на компьютерной версии и 3 ряда на планшетах).

Расположение элементов в сетке
При добавлении элементов в сетку несколько инструментов могут помочь вам более точно задать их расположение.
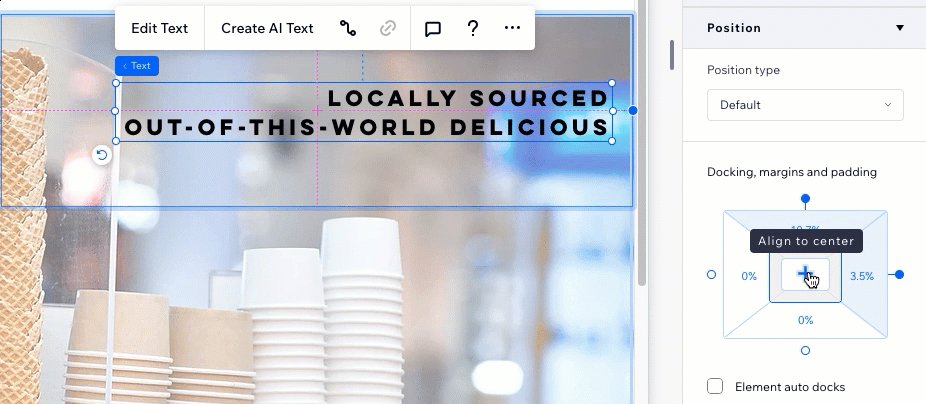
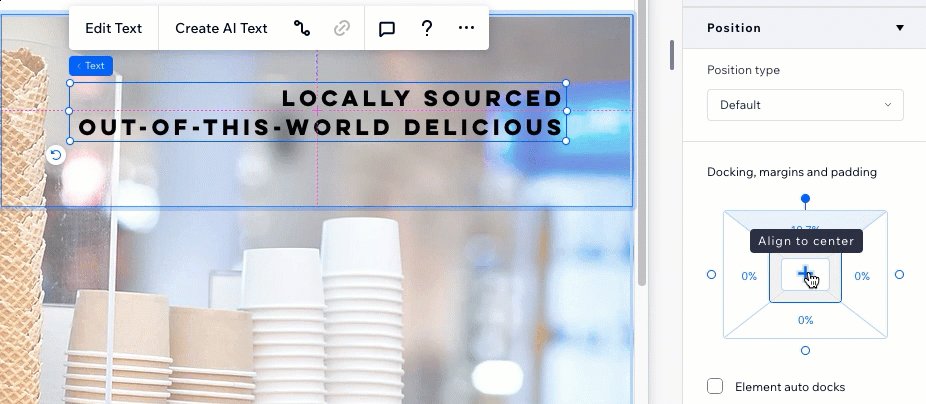
Фиксация элементов
Фиксация элементов у линии сетки гарантирует, что они расположены именно так, как вы хотите. Все элементы редактора Studio фиксируются автоматически, но вы можете настроить фиксацию вручную и добавить поля.

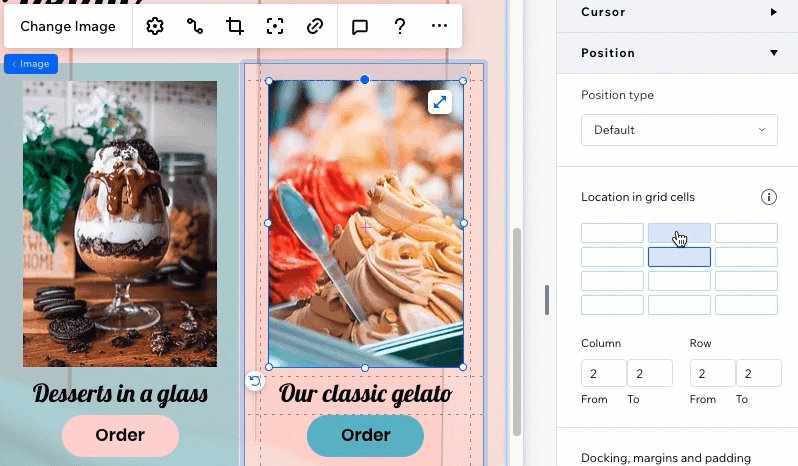
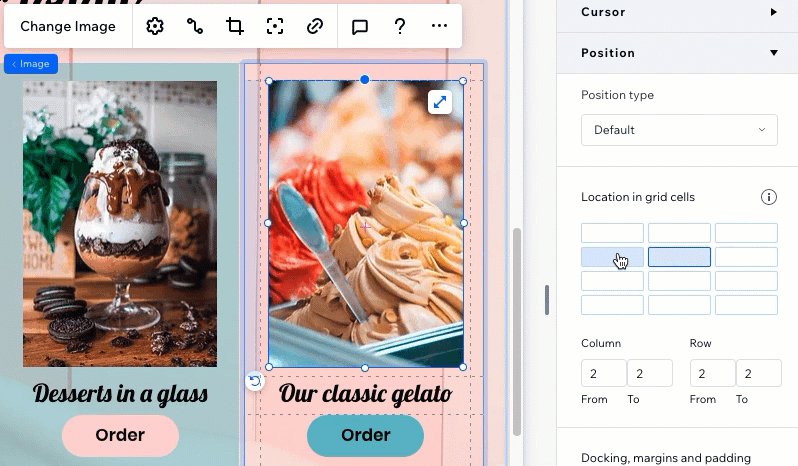
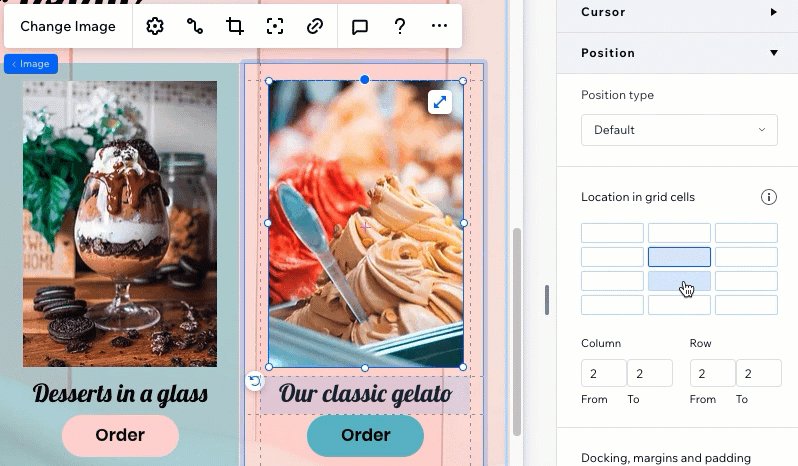
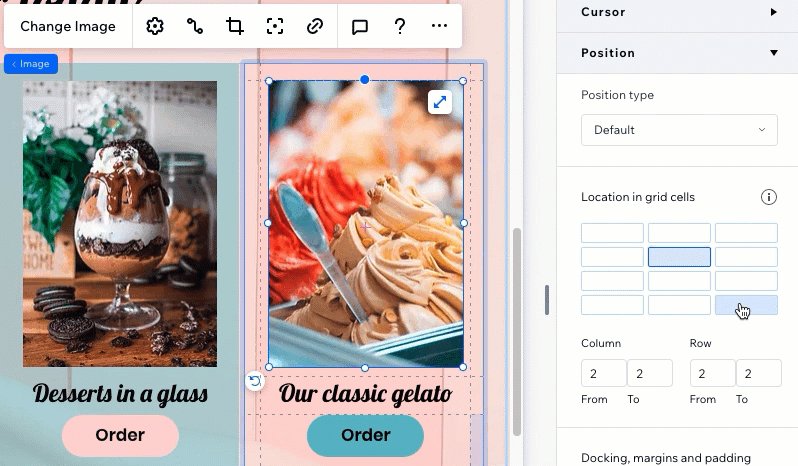
Перемещение элементов между ячейками сетки
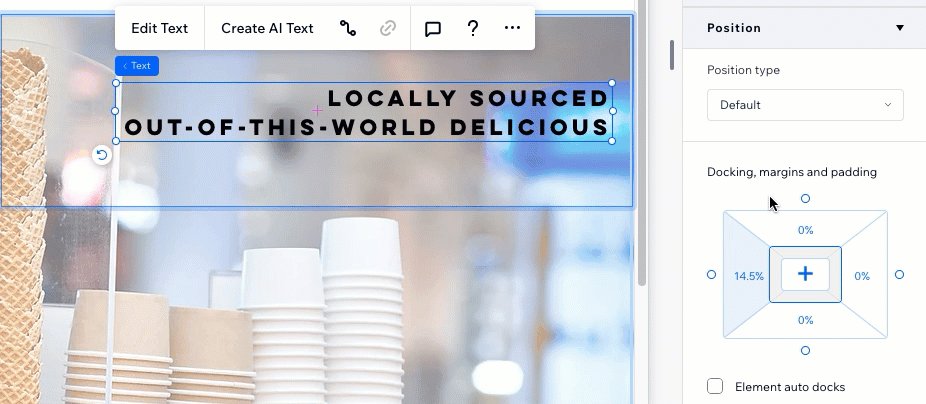
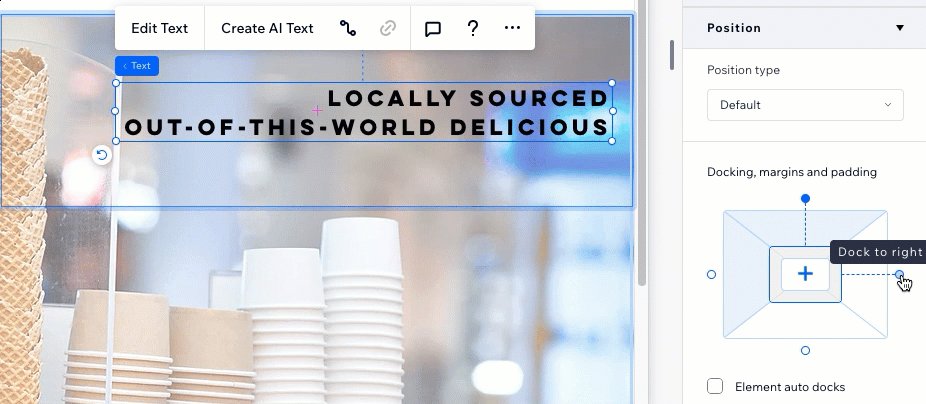
В разделе Расположение в панели инспектора вы можете выбрать элемент и увидеть ячейки сетки, в которых он расположен. Нажмите на любую ячейку сетки, чтобы переместить туда элемент, не используя метод перетаскивания.
Вы также можете ввести определенные значения для колонок и рядов, что полезно, когда вам нужно разместить элемент в нескольких ячейках сетки.

Таблица единиц измерения сетки
Вы можете использовать разные единицы измерения CSS для создания сетки. Можно устанавливать размер колонок и рядов в процентах, фракциях или пикселях. Вы также можете задать минимальный и максимальный размер колонок и рядов, или применять вычисления для создания сетки нужных размеров.
Проценты (%)
Фракции (fr)
Авто
Пиксели (px)
Ширина и высота вьюпорта (vw и vh)
Мин. и макс. контент
Мин./Макс.
Рассчитать
Возникают перекрывающиеся элементы?
Посмотрите видео по устранению неполадок, чтобы узнать, что нужно проверить и как решить эту проблему.



 .
.
 , чтобы увидеть эту опцию.
, чтобы увидеть эту опцию. 


 рядом с существующей колонкой или рядом.
рядом с существующей колонкой или рядом.