Страница товара - это динамическая страница, на которой отображается подробная информация о каждом товаре.
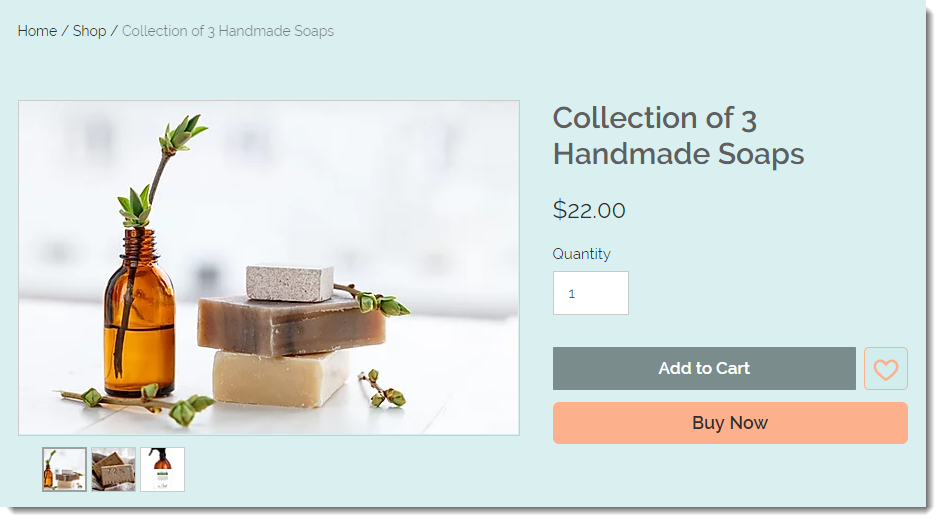
Дизайн страницы всегда один и тот же, но содержимое (изображения и текст) меняется в зависимости от того, какой товар отображается на странице.
Любые изменения, вносимые вами на странице товара, например изменение цвета фона или текста кнопки, распространяются на все товары. Изменения, внесенные в товар на вкладке «Товары магазина» в панели управления вашего сайта, влияют только на этот конкретный товар.
Доступ к настройкам страницы товара
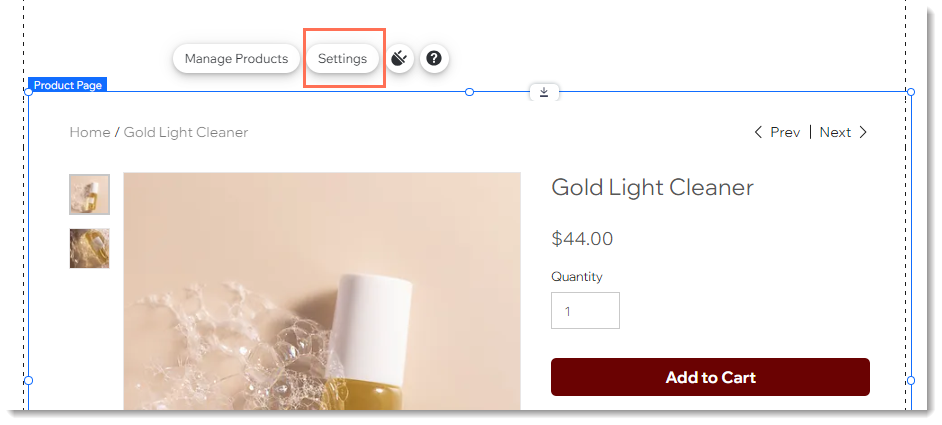
Чтобы начать, перейдите на страницу товара и откройте настройки.
Чтобы открыть настройки страницы товара:
- Перейдите в редактор.
- Нажмите Страницы и меню
 в левой части редактора.
в левой части редактора. - Перейдите во вкладку Страницы магазина.
- Выберите Страница товара.
- Нажмите на элемент страницы товара.
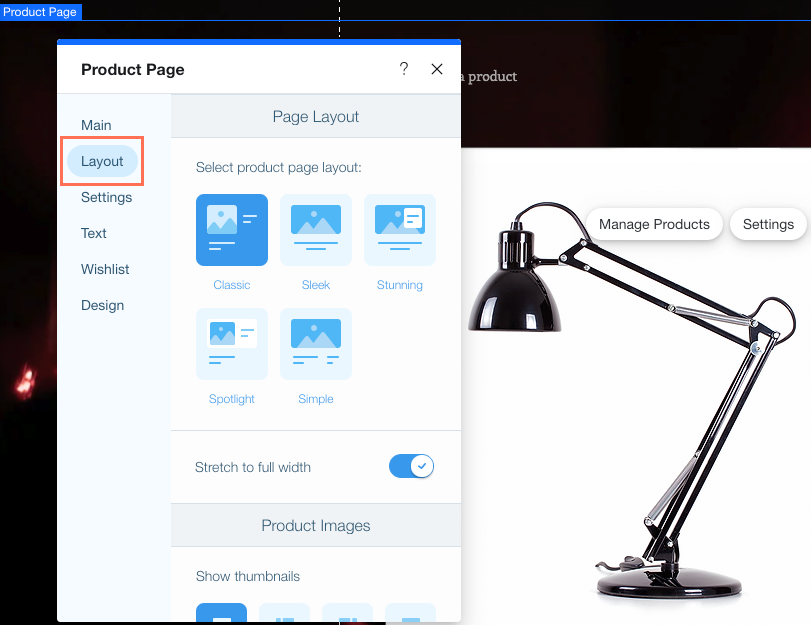
Настройка макета и изображений
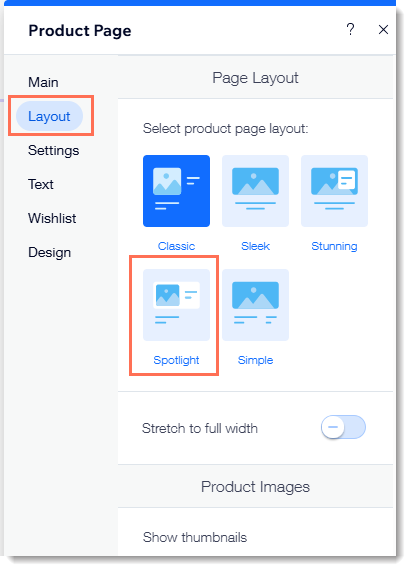
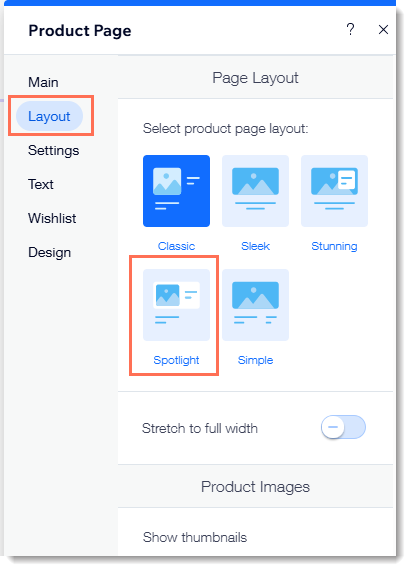
Перейдите во вкладку Макет и выберите наиболее подходящий макет страницы товара для вашего магазина. Затем настройте способ отображения фото.
- Перейдите во вкладку Макет и выберите макет для страницы товара.
- Активируйте переключатель Растянуть на весь экран.
- Выберите способ отображения превью фотографий товара в разделе Показать превью.
- Нажмите на раскрывающийся список Формат фото и выберите формат.
- Выберите вариант в разделе Как изменить размер?:
- Обрезать: все изображения обрезаются до одинакового размера.
- Подогнать: сохраняет исходные пропорции фотографий.
- Чтобы включить, нажмите переключатель Увеличение фото (доступно для некоторых макетов).
Примечание: чтобы просмотреть масштаб, перейдите на опубликованный сайт.
Совет: нажмите Вернуть исходный макет, чтобы восстановить исходные настройки макета страницы товара.
Настройка параметров отображения
Перейдите во вкладку Настройки, чтобы выбрать, какие элементы вы хотите показать или скрыть на странице товара, и настройте кнопки.
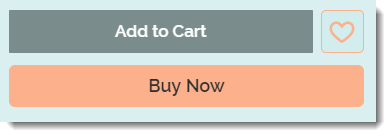
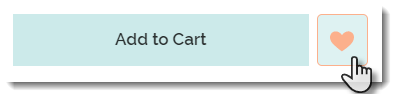
На странице товара кнопка «Добавить в корзину» включена по умолчанию. Вы также можете включить значок вишлиста и кнопку «Купить».
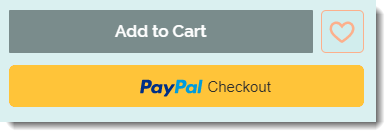
Кроме того, вы можете показать клиентам лучший способ оплаты (вместо кнопки «Купить») на основе местоположения клиента, истории платежей и т. д. Эта опция работает, если вы подключили соответствующие способы оплаты (например, PayPal).
- В разделе Что показать? снимите флажок рядом с элементом, который вы не хотите показывать.
- Настройте кнопку Добавить в корзину:
- Нажмите переключатель Показать кнопку, чтобы включить или отключить его.
- Если этот параметр включен, выберите, куда клиент направляется при нажатии кнопки:
- Показать сообщение об успехе: появляется всплывающее уведомление.
Примечание: оно не отображается на мобильной версии сайта. Вместо этого клиенты, просматривающие сайт с мобильных устройств, попадут на страницу корзины. - Открыть боковую корзину: корзина открывается сбоку экрана.
- Перейдет на страницу корзины: клиенты попадают прямо на страницу корзины.
- Останется на странице товара: клиенты остаются на текущей странице товара. На кнопке отображается галочка, указывающая на то, что товар был успешно добавлен.
- Настройте кнопку Купить:
- Активируйте переключатель Купить.
Примечание: при нажатии клиент переходит к оформлению заказа. Товары, добавленные в корзину ранее, при оформлении заказа не отображаются. - Если этот параметр включен, нажмите переключатель Изменять автоматически по способу оплаты, чтобы заменить кнопку «Купить» соответствующими вариантами оплаты (например, PayPal, Apple Pay).
- Настройте значки социальных сетей:
- Скрыть все значки: снимите флажки рядом со значками соцсетей.
- Показать некоторые или все значки: включив Значки "Поделиться", установите флажки рядом со значками, которые вы не хотите отображать, чтобы отменить выбор.
Редактирование текста кнопки на странице товара
Перейдите во вкладку Текст, чтобы отредактировать любой параметр текста на кнопках страницы товара.
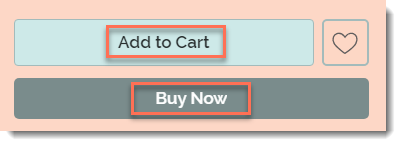
- Добавить в корзину: отредактируйте основной текст кнопки покупки.
- Купить: отредактируйте текст кнопки «Купить».
- Подписаться: отредактируйте текст кнопки «Подписаться». Эта кнопка отображается для клиентов, если вы продаете подписку на товары. Подробнее
- Нет в наличии: текст кнопки «Добавить в корзину» автоматически меняется на «Нет в наличии», когда товар заканчивается. Шрифт и цвет нельзя изменить.
- Снова в наличии: текст кнопки «Добавить в корзину» автоматически меняется на «Уведомить о появлении», если товар недоступен, но были включены уведомления о его наличии. Подробнее
Добавление вишлиста
Вишлист — это отличный способ для клиентов отслеживать товары, которые им нравятся. Клиенты нажимают на значок вишлиста и добавляют товар в свой личный список.
Чтобы начать, нажмите Добавить вишлист. Значок вишлиста добавляется на страницу товара рядом с кнопкой «Добавить в корзину». Страница личного вишлиста появляется в личном кабинете каждого клиента.
Полные инструкции по добавлению и настройке вишлиста см.
здесь.
Настройка дизайна страницы товара
Вы можете настроить цвета, шрифты, стили кнопок и другие параметры, чтобы создать дизайн, который соответствует стилю вашего магазина. Чтобы начать, перейдите во вкладку Дизайн.
Настройте параметры дизайна:
Выберите цвет для каждого из доступных вариантов и перетащите ползунок, чтобы изменить прозрачность.
- Выровняйте детали товара (например, название товара) слева, справа или по центру.
- Выберите цвет текста и шрифт для параметров текста:
- Название товара
- Артикул
- Цена
- Выберите вид способа оплаты: актуально для определенных вариантов оплаты, таких как Laybuy.
- Выберите цвет текста и шрифт для параметров текста:
- Настройте описание товара:
- Выберите шрифт и цвет.
- Выровняйте текст описания товара по левому, правому краю или по центру.
- Ограничьте количество отображаемых строк и добавьте кнопку «Показать еще», которую клиенты могут нажать, чтобы увидеть полный текст. Если этот флажок установлен, выберите максимальное количество строк для отображения перед нажатием кнопки «Показать еще».
- Настройте кнопку «Добавить в корзину»:
- Нажмите, чтобы выбрать стиль кнопки.
- Выберите цвет заливки и перетащите ползунок, чтобы изменить прозрачность.
- Выберите цвет границы и перетащите ползунок, чтобы изменить ширину границы.
Совет: границы доступны в некоторых макетах. - Перетащите ползунок, чтобы сделать кнопку более круглой или квадратной.
- Выберите шрифт и цвет текста.
- Повторите шаги для кнопки «Купить / Подписаться».
- Выберите стиль кнопки «Способ оплаты» (например, PayPal, Apple Pay)
Когда вы создаете товар, вы можете
добавлять разделы информации, чтобы предоставить дополнительную информацию (например, характеристики товара или таблицу размеров).
- Выберите макет для разделов информации: сворачивание, стек, вкладки или колонки.
Совет по макету сворачивание: добавив 1-2 раздела информации, оба отобразятся в развернутом виде. Добавив 3 и более — только первый отобразится развернутым. - Настройте выбранный макет. Доступные параметры зависят от выбранного макета.
- Настройте таблицу раздела информации:
- Выберите цвет границы таблицы и перетащите ползунок, чтобы изменить прозрачность.
- Выберите цвет фона таблицы и перетащите ползунок, чтобы изменить прозрачность.
- Выберите цвет четных рядов и перетащите ползунок, чтобы изменить прозрачность.

- Цена размещения: если вы предлагаете как подписку, так и разовые покупки, выберите, какой вариант появится первым.
- Выберите цвет поля подписки и перетащите ползунок, чтобы изменить прозрачность.
Часто задаваемые вопросы
Как добавить функцию масштабирования к изображениям товаров?
Возможность увеличения изображения при нажатии доступна только при выборе классического макета.
После выбора классического макета во вкладке Макет прокрутите вниз и нажмите переключатель Увеличить фото, чтобы включить его.
Как сделать страницу товара более доступной?
Некоторые посетители сайта с нарушениями зрения полагаются на программы чтения с экрана, чтобы прочитать и понять страницу товара.
- Wix Studio: все макеты страниц товаров в редакторе Wix Studio уже доступны.
- Редактор Wix: чтобы программа чтения с экрана могла «прочитать» каждую часть страницы товара в логическом порядке, мы рекомендуем использовать макет Включить подсветку.

Могу ли я ограничить доступ к странице товара или к определенным товарам?
Да, вы можете изменить настройки конфиденциальности, чтобы ограничить доступ к странице товара. Вы также можете ограничить доступ к определенным товарам.
Как добавить или удалить кнопки соцсетей?
- Перейдите в редактор.
- Нажмите Страницы и меню
 в левой части редактора.
в левой части редактора. - Перейдите во вкладку Страницы магазина.
- Выберите Страница товара.
- Нажмите на элемент страницы товара.
- Нажмите Настроить
- Выберите вкладку Настройка.
- Прокрутите вниз и нажмите переключатель Показать значки соцсетей, чтобы включить или отключить его.
- (Необязательно) Снимите флажок рядом со значками, которые вы не хотите отображать.
- (Необязательно) Перейдите во вкладку Дизайн и выберите Панель соцсетей, чтобы настроить значки.
Могу ли я удалить страницу товара?
Нет, страница товара является важной частью вашего магазина. Ее нельзя удалить.




 в левой части редактора.
в левой части редактора.