Использование динамических боксов для изменения направления текста справа налево
4 мин.
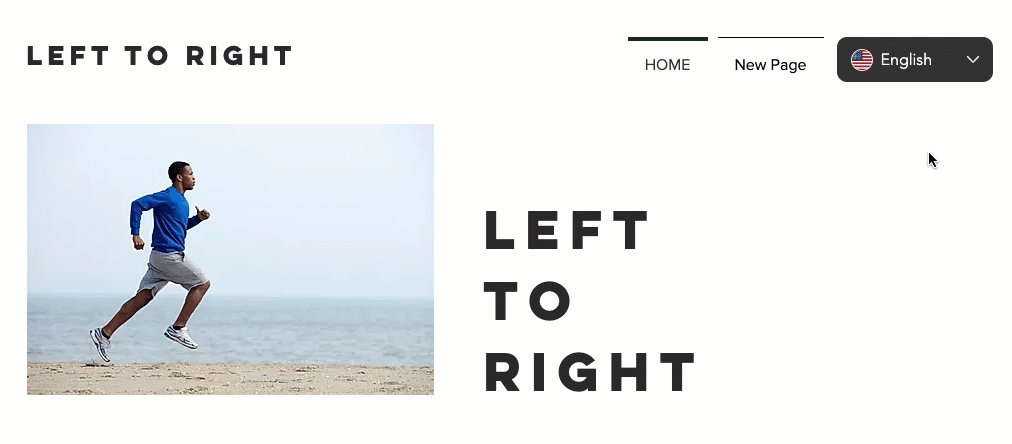
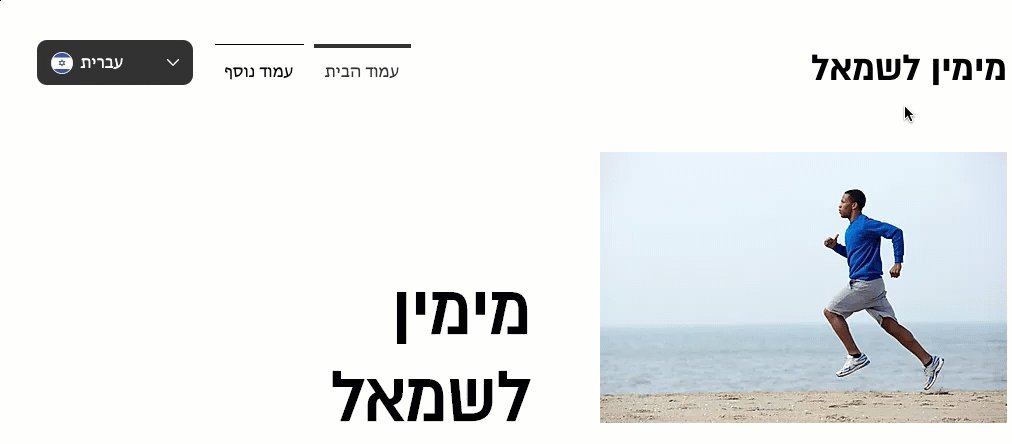
Большинство языков (например, русский, английский, испанский) имеют написание слева направо, но такие языки как иврит и арабский, имеют написание справа налево.
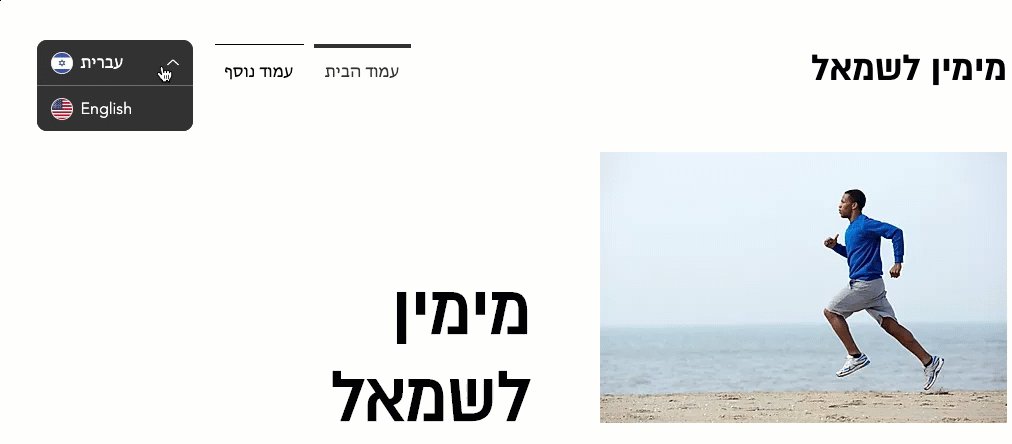
Если ваш многоязычный сайт поддерживает оба типа языков, добавьте динамические боксы (статья на английском языке), которые отображают различный контент на выбранном языке. Вы можете создать разные «состояния» для каждого языка и настроить их дизайн индивидуально.
Важно:
Обратите внимание, что если вы решите использовать этот способ, это может повлиять на SEO вашего сайта. Это связано с тем, что страница сканируется Google.

Прежде чем начать
Убедитесь, что вы добавили Wix Multilingual на свой сайт и включили Velo by Wix.
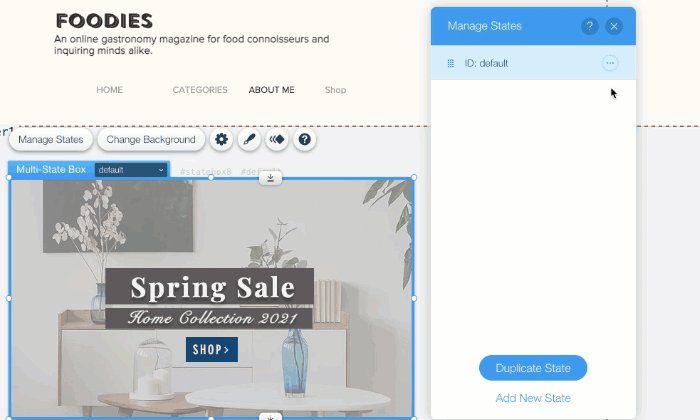
Шаг 1 | Добавьте динамический бокс в основную версию сайта
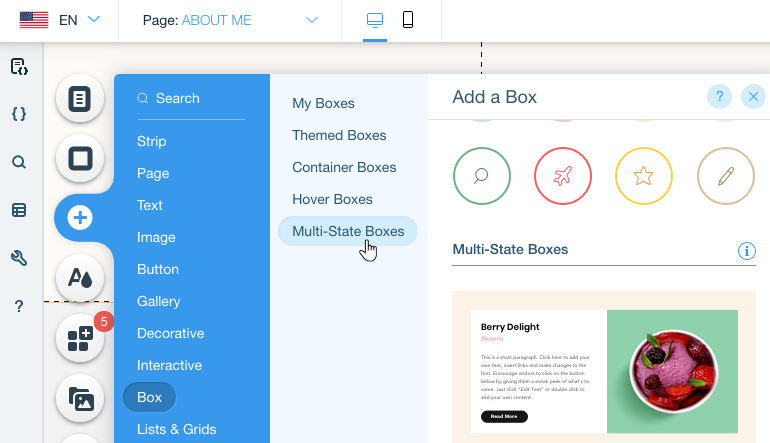
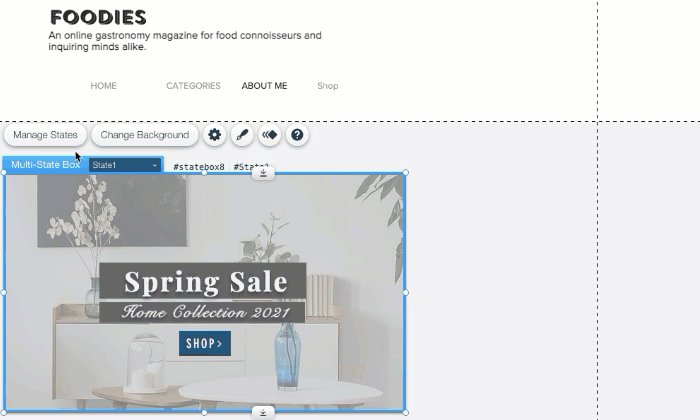
Сначала добавьте пустой динамический бокс на сайт на основном языке. Настройте его для этого языка, добавив текст, изображения, кнопки или любой другой нужный элемент.
Как это сделать?

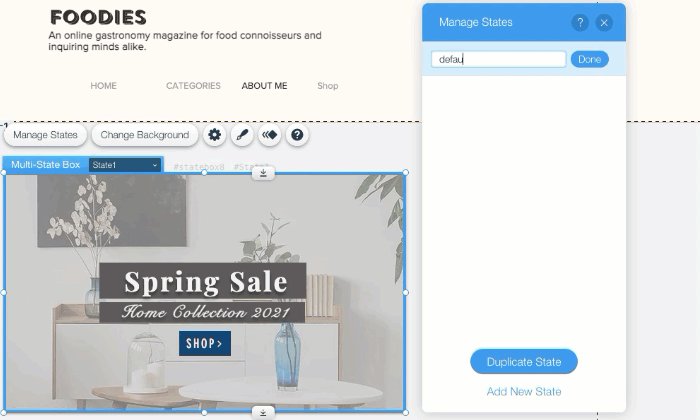
Шаг 2 | Измените название текущего состояния
Когда бокс будет готов на основном языке, откройте панель управления состояниями и переименуйте текущее состояние. Назовите его default (именно по-английски строчными буквами и без кавычек), чтобы код, который вы добавите позже, работал правильно.
Как это сделать?

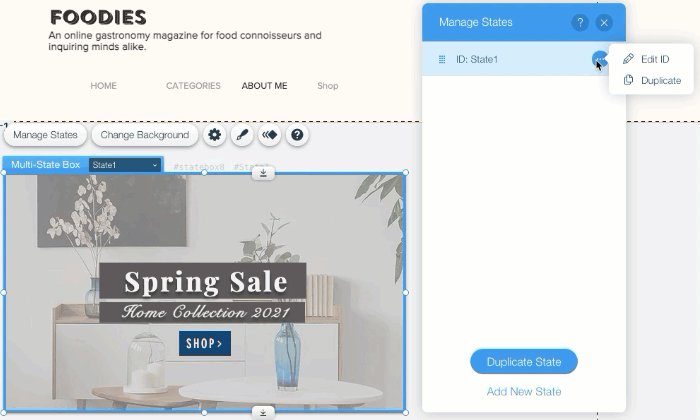
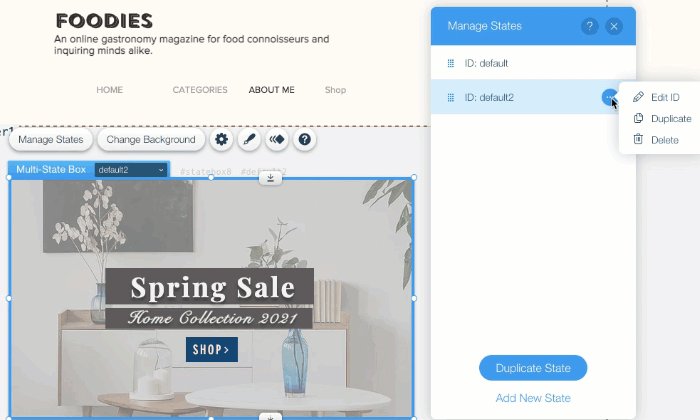
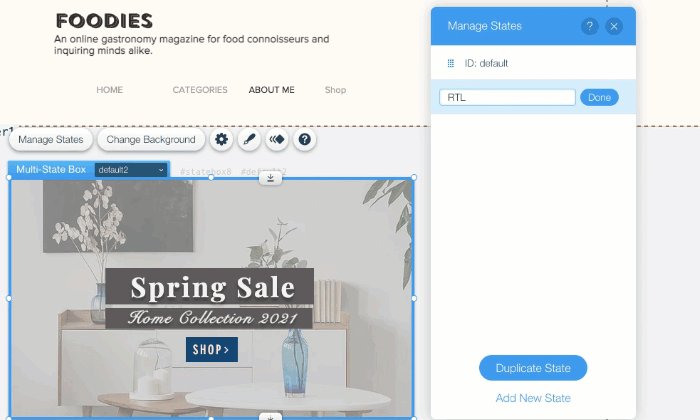
Шаг 3 | Создайте копию состояния и переименуйте его
После создания состояния default в панели управления состояниями создайте копию и назовите новый бокс RTL ("Справа налево"). Важно, чтобы вы назвали его именно RTL — английскими заглавными буквами, чтобы код работал так, как должен.
Как это сделать?

Шаг 4 | Настройте бокс на дополнительном языке
Теперь динамический бокс настроен и готов к переводу. Переключитесь на язык с написанием справа налево, измените состояние и начните локализацию контента. Затем скопируйте фрагмент кода (нажмите ниже) в код своей страницы.
Как это сделать?
Примечания
- В шагах 3 и 4 этой статьи вы обнаружите, что имя копии — RTL. Если ваш дополнительный язык имеет написание слева направо (LTR), можно изменить название состояния на LTR.
- Убедитесь, что ID элемента (статья на английском языке) для бокса идентичен во всех частях кода. В приведенных выше шагах идентификатор бокса #statebox8.
Хотели бы вы увидеть дополнительные возможности написания контента справа налево?
С помощью Wix Multilingual вы можете создать многоязычный сайт с содержимым справа налево. В настоящее время вы можете настроить некоторые аспекты вашего сайта, такие как меню, текст, изображения, чтобы они были расположены справа налево для каждого языка.
Какие дополнительные возможности написания справа налево вы хотели бы видеть в Wix Multilingual? Свяжитесь с Командой сопровождения клиентов, чтобы оставить отзывы и предложения



 в левой части редактора.
в левой части редактора. рядом с названием текущего состояния.
рядом с названием текущего состояния.