Редактор Studio: Работа со слоями
5 мин. чтения
Управляйте слоями страницы во время работы в редакторе Studio. Здесь вы можете видеть все секции и элементы, чтобы лучше понять их иерархию. Панель «Слои» также полезна, когда вам нужно выбрать элемент, который сложно найти на холсте.

Содержание:
Структура панели слоев
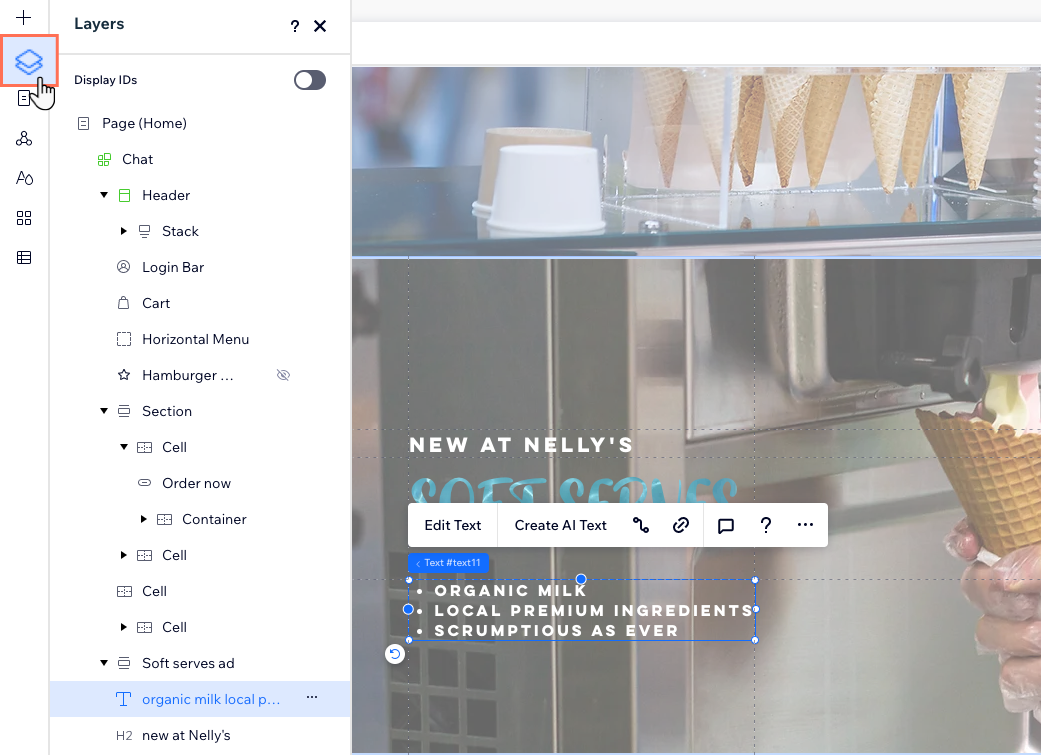
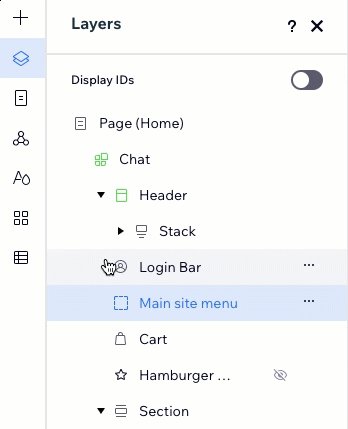
Панель «Слои» отображает все секции текущей страницы в иерархии сверху вниз. Например, если на странице есть хедер, он появится вверху списка.
При вложении элементов в другие элементы на странице он создает между ними отношения родитель/ребенок. Например, текстовые элементы внутри контейнера являются его дочерними элементами. В свою очередь, этот контейнер является дочерним по отношению к секции, в которой он отображается.
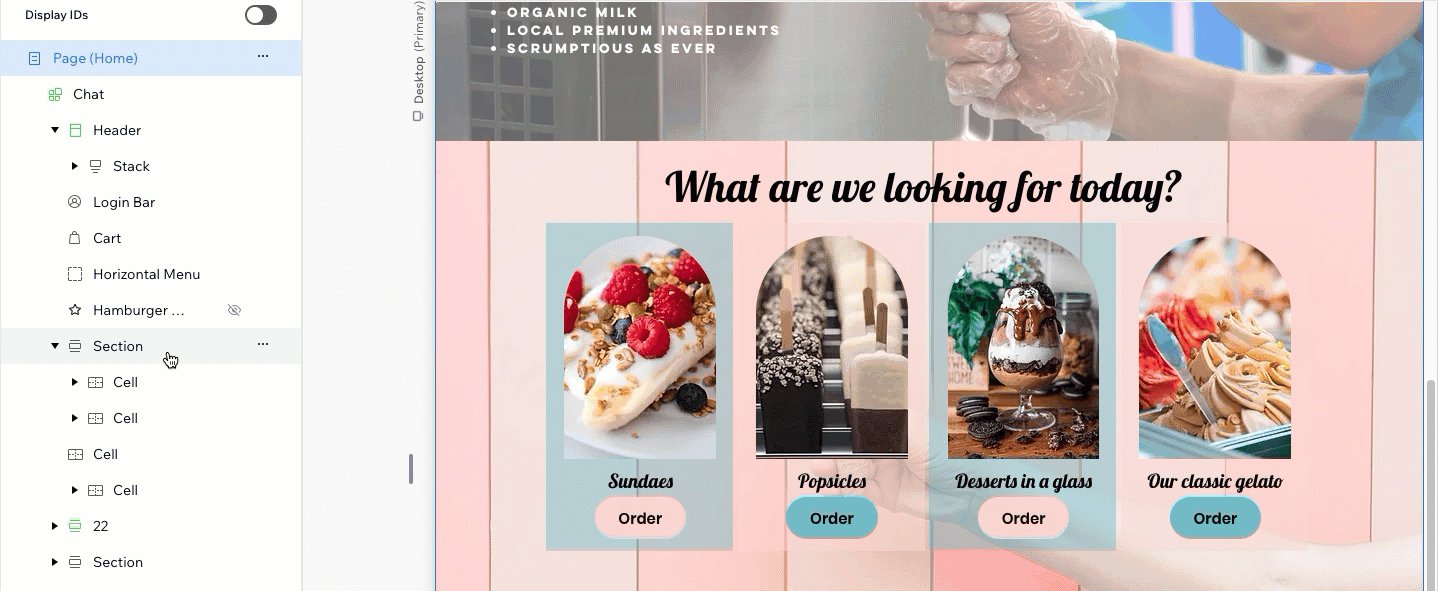
Панель Слои организована в соответствии с данной родительской логикой, поэтому вы можете нажать на родительские элементы, чтобы увидеть дочерние элементы внутри. Если на вашей странице есть ключевые секции, они выделяются зеленым цветом.
Выбор и управление слоями
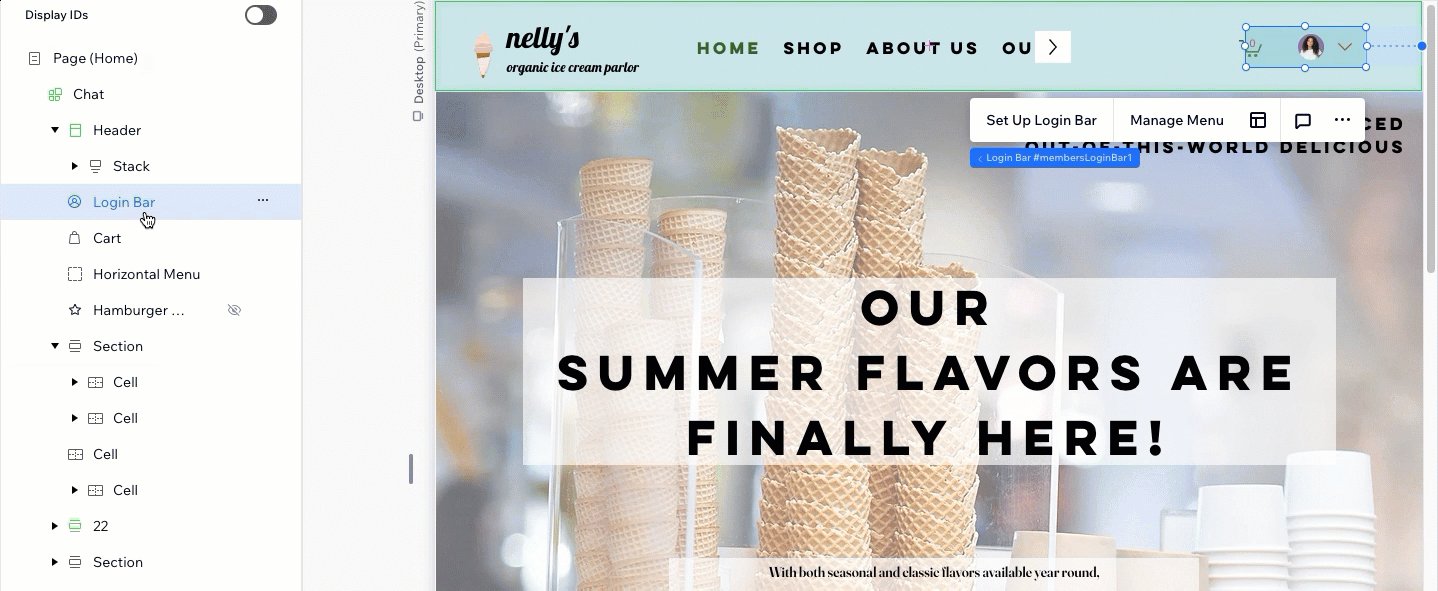
Панель «Слои» - это удобный и быстрый способ перехода к определенному элементу на странице. Это также отличный способ найти элемент, например, если у вас есть перекрывающиеся элементы, и вы не можете найти или выбрать тот, который вам нужен.
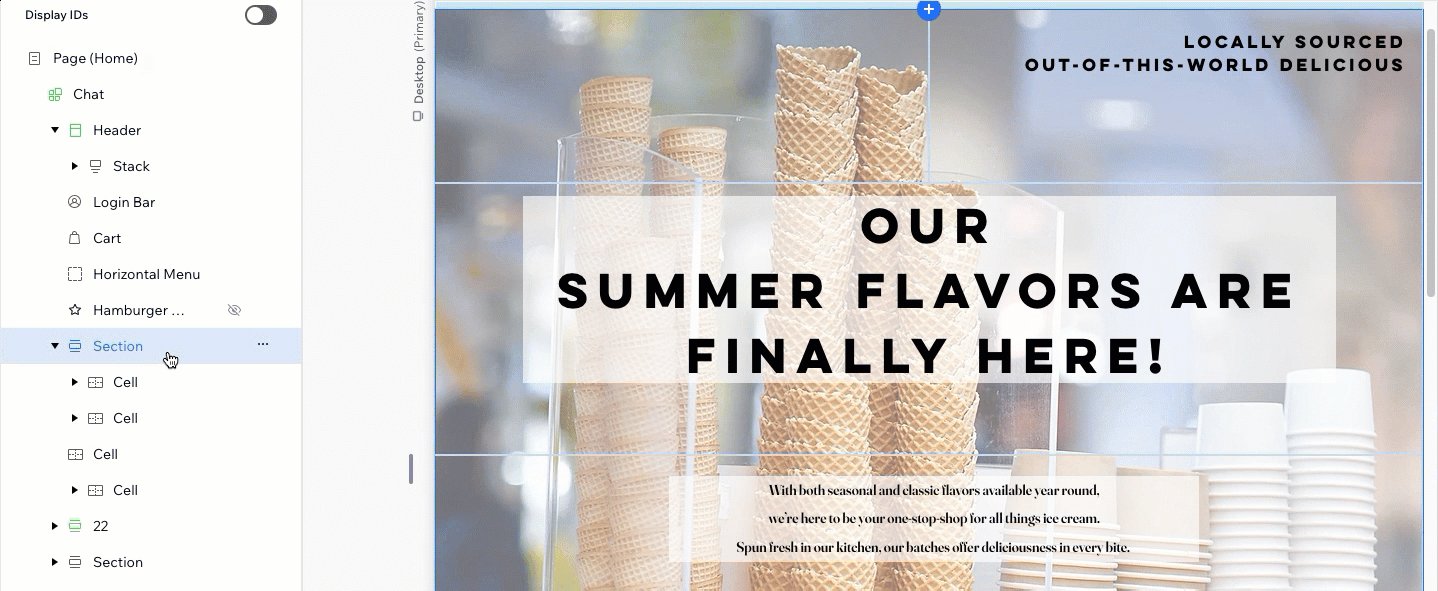
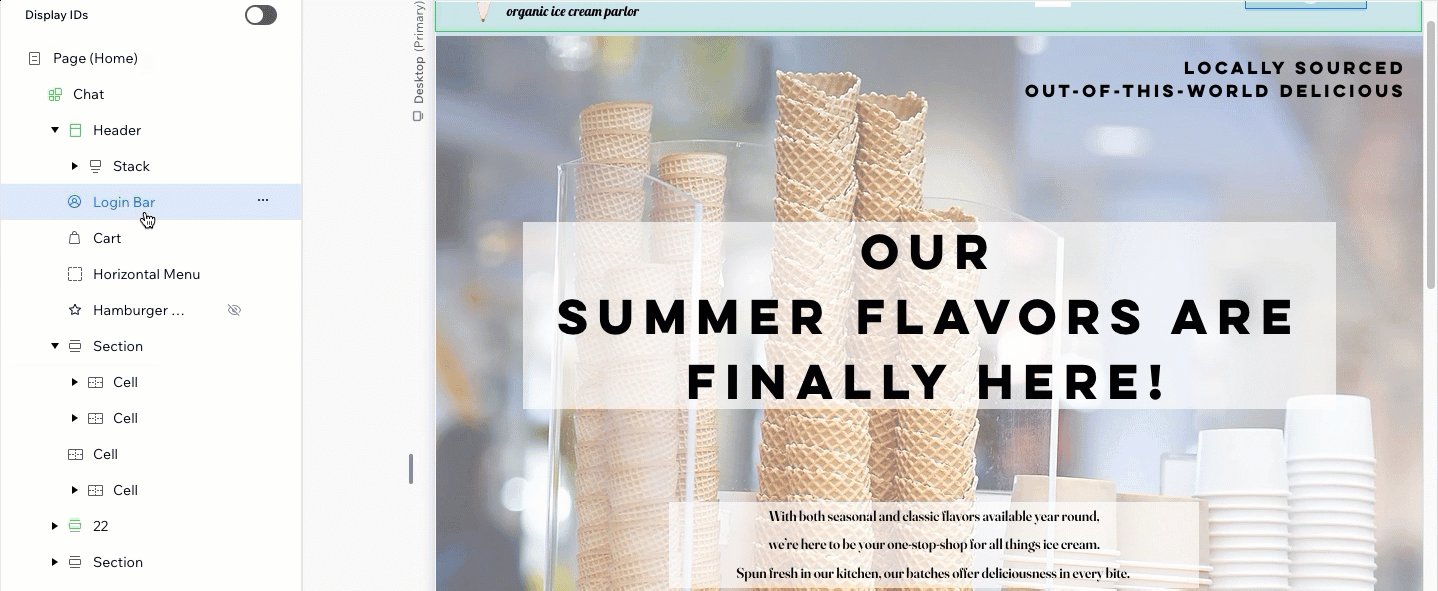
Когда вы наводите курсор на слой, он выделяется на странице. Если вы нажмете на слой, редактор прокрутится непосредственно к этому элементу. Даже если вы в этот момент закроете панель, ваш выбор все равно сохранится.

Совет:
Выберите несколько элементов, удерживая клавишу Shift при нажатии на них.
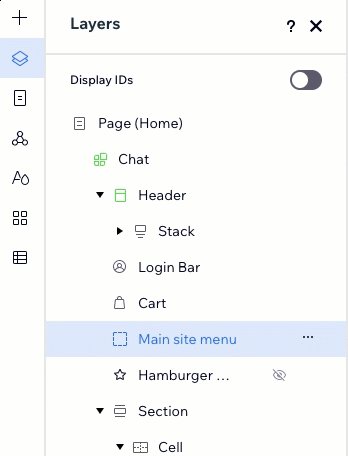
Управление слоем
Нашли нужный слой? Из этой панели вы можете выполнять такие действия, как копирование слоя, перемещение вверх или вниз, выбор страниц для отображения и многое другое.
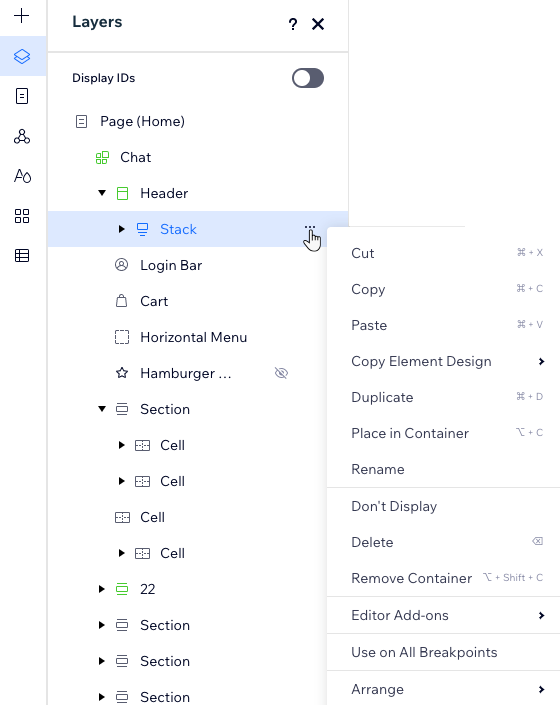
Управляйте слоем, выполнив одно из следующих действий:
- Нажмите правой кнопкой мыши на название слоя.
- Наведите курсор на название слоя и нажмите значок Другие действия.
 .
.

Настройки выбора слоя
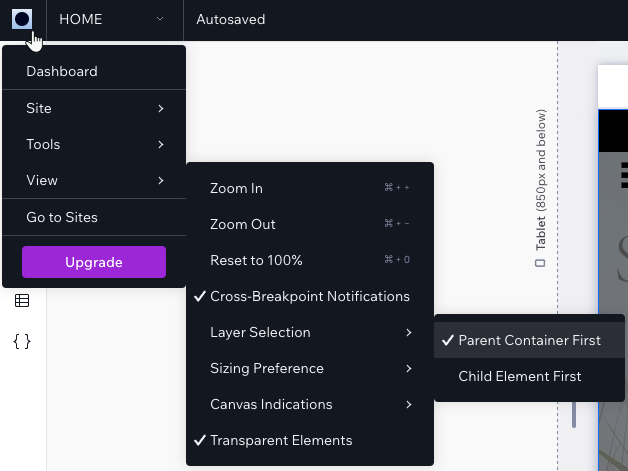
Редактор Studio позволяет выбрать путь по умолчанию для захвата слоев на холсте. Решите, какой элемент будет «выбран» при нажатии на родительский контейнер, содержащий дочерние элементы.
- С родительский контейнер: родительский контейнер (например, бокс-контейнер, элементы в стеке и.т.д.) выбирается при нажатии на него. Затем вы можете снова нажать на любой элемент внутри, чтобы отредактировать его.
- Сначала дочерний элемент: выбирается конкретный дочерний элемент, на который вы нажимаете, а не его родительский контейнер.
Чтобы установить предпочтительный выбор слоя:
- Нажмите на значок Wix Studio
 в левом верхнем углу.
в левом верхнем углу. - Наведите курсор на Вид.
- Наведите курсор на Выбор слоя.
- Выберите нужный вариант: Сначала родительский контейнер или Сначала дочерний элемент.

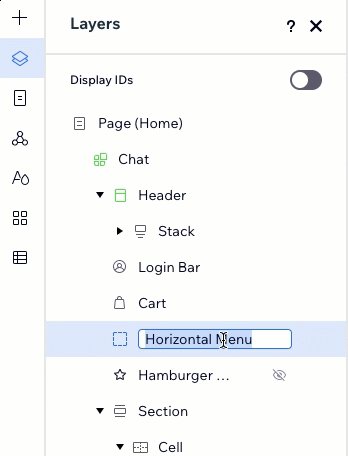
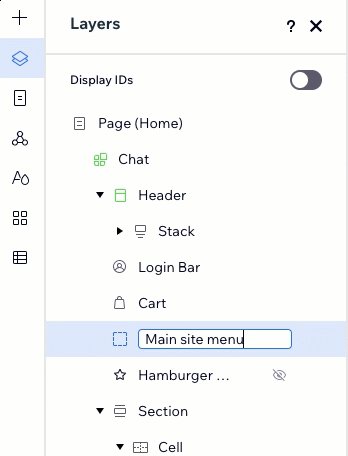
Переименование слоев
При добавлении нескольких секций, контейнеров и элементов на страницу может стать трудно различить их в панели «Слои». Вы можете переименовать слои, чтобы их было легко распознать - дважды нажмите на соответствующий слой и дайте ему новое название.

Используете режим разработчика?
Отображайте ID элементов в панели Слои, чтобы легко идентифицировать элементы в вашем коде. Включите переключатель Показать идентификаторы, чтобы просмотреть идентификаторы, определенные в панели Свойства.
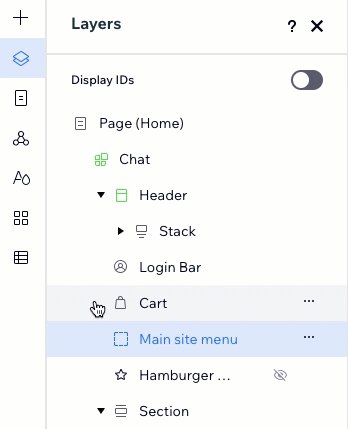
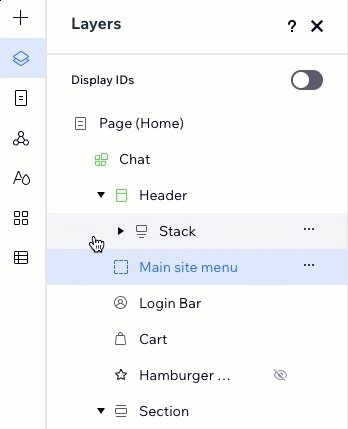
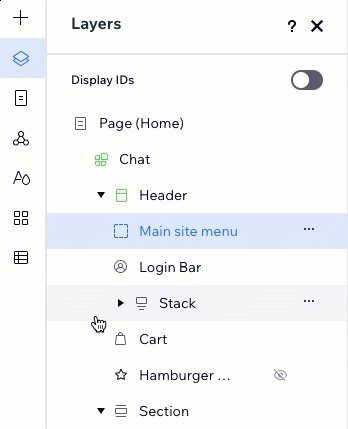
Изменение порядка слоев
С помощью перетаскивания вы можете легко изменить порядок элементов и секций на текущей странице. Поскольку панель Слои организована сверху вниз, перемещение элементов также влияет на их расположение на странице.
При работе с перекрывающимися элементами их порядок также влияет на Z-порядок. Например, если вы хотите, чтобы текст отображался поверх фигуры, текст должен располагаться над фигурой на панели «Слои».

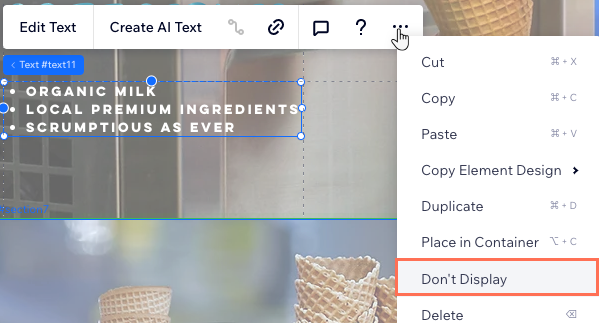
Скрытие и отображение элементов
Вы можете быстро скрыть элемент с текущего размера экрана прямо на холсте, выбрав Скрыть.

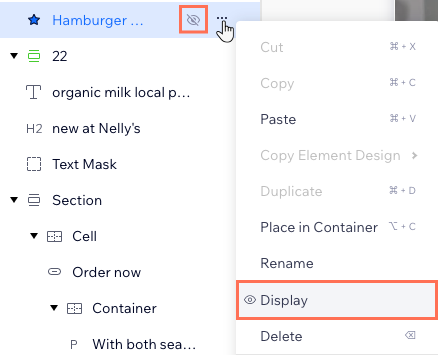
Однако, если вам понадобится вновь отобразить элемент, вы должны сделать это в панели «Слои». Скрытый элемент отображается со значком «Скрыто»  , чтобы вы могли легко найти его в списке.
, чтобы вы могли легко найти его в списке.
 , чтобы вы могли легко найти его в списке.
, чтобы вы могли легко найти его в списке.Совет:
При добавлении элемента к меньшему размеру экрана (например, мобильный), он всегда скрыт на больших экранах (например, на компьютере). Следуя приведенным выше инструкциям, вы можете настроить отображение элемента на больших экранах.
Чтобы показать элемент:
- Нажмите Слои
 в левой части редактора.
в левой части редактора. - Найдите скрытый элемент в списке.
- Наведите курсор на элемент и нажмите значок Другие действия
 .
. - Нажмите Показать.

Была ли статья полезна?
|