Редактор Wix: Управление секциями на мобильном сайте
4 мин.
Ваш сайт разделен на секции, чтобы контент отображался аккуратно и организованно. Они также позволяют легко упорядочивать страницы и элементы.
Управляйте секциями на мобильном сайте, чтобы обеспечить удобный макет для посетителей.
Содержание:
Скрытие секций с мобильного сайта
Вы можете легко скрыть секции в мобильной версии сайта, чтобы адаптировать его к вашим посетителям. Это не повлияет на ваш сайт, и вы всегда можете показать секцию снова, если передумаете.
Чтобы скрыть секцию:
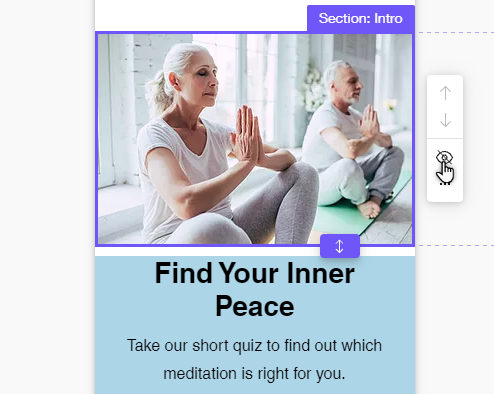
- Нажмите на секцию в мобильном редакторе.
- Нажмите значок Скрыть
.

Чтобы показать скрытую секцию:
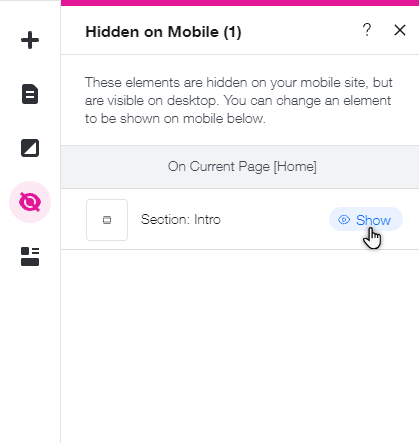
- Нажмите значок Скрыто на мобильном устройстве
в левой части мобильного редактора.
- Нажмите Показать рядом с соответствующей секцией.

Изменение порядка секций на мобильном сайте
Перемещайте секции, чтобы упорядочить порядок отображения информации на мобильном сайте. Это особенно полезно, если вы хотите выделить различный контент в мобильной версии своего сайта, например, карту или номер телефона вашей компании.
Чтобы изменить порядок расположения секций:
- Нажмите значок уменьшения масштаба
на верхней панели инструментов редактора.
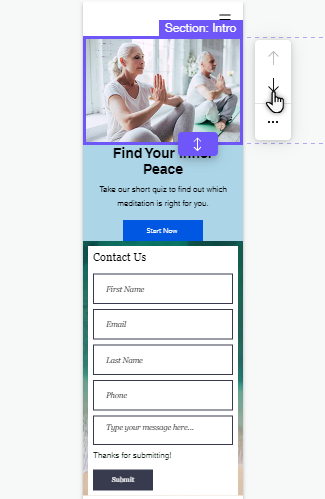
- Нажмите на секцию, затем нажмите на одну из стрелок:
- Переместить секцию вниз
: Переместить выбранную секцию под секцию, расположенную ниже.
- Переместить секцию вверх
: Переместите выделенную секцию над секцией поверх нее.
- Переместить секцию вниз

Добавление эффектов прокрутки к секциям
Добавьте запоминающийся эффект прокрутки к фону секции, чтобы привлечь внимание посетителей с мобильных устройств. В зависимости от типа фона (цвет, изображение или видео) вы можете выбрать один из множества эффектов, чтобы придать мобильному сайту дополнительный штрих.
Чтобы добавить эффект прокрутки к фону секции:
- Нажмите на секцию в мобильном редакторе.
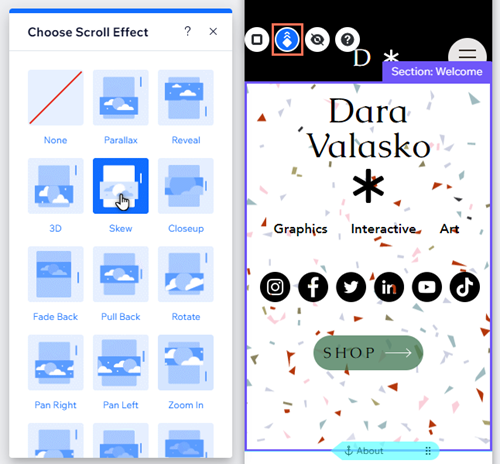
- Нажмите значок Анимация
.
- Выберите эффект прокрутки.

Важная информация:
Отображаемые параметры эффекта зависят от типа фона секции. Подробнее об эффектах прокрутки на мобильном сайте
Настройка разделителя фигуры секции
Разделители фигур - это графические фигуры, которые вы используете для организации содержимого секции. Когда вы добавляете разделитель фигуры к секции в редакторе компьютерной версии, он автоматически переносится и на ваш мобильный сайт.
При необходимости вы можете настроить разделитель или скрыть его с мобильного сайта. Это не повлияет на компьютерную версию сайта, поэтому вы можете создавать макеты, которые лучше всего подойдут для посетителе с мобильных устройств.
Чтобы настроить разделитель формы на мобильном устройстве:
- Дважды нажмите на секцию в мобильном редакторе.
- Нажмите значок Разделители фигур
.
- Выберите вкладку Сверху или Снизу (в зависимости от того, куда вы добавили разделитель).
- Выберите, как вы хотите настроить разделитель фигуры для мобильного сайта:
- Измените форму: выберите новую форму для секции:
- Медиа от Wix: выберите новый параметр на панели или нажмите Другие фигуры, чтобы просмотреть и выбрать вариант из каталога Wix.
- Использовать собственные медиа: нажмите Другие формы, чтобы открыть Медиаменеджер, затем выберите Загрузить медиафайлы, чтобы загрузить и применить свою форму к секции.
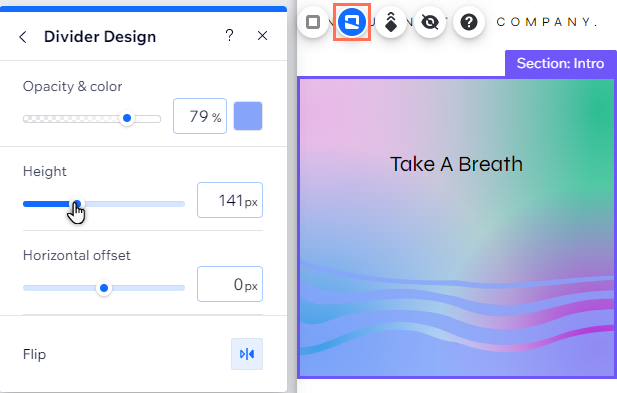
- Настройте дизайн: нажмите Настроить дизайн, чтобы изменить внешний вид разделителя на мобильном сайте. Подробнее о настройке разделителя фигур для мобильных устройств
- Удаление разделителя: нажмите Нет на панели, чтобы удалить разделитель из раздела на мобильном сайте.
- Измените форму: выберите новую форму для секции:

Примечание:
Невозможно добавить разделитель фигуры только для мобильных устройств в секцию из панели Добавить в мобильный сайт. Вы можете изменять или настраивать только разделители фигур, которые вы добавили в редакторе на компьютере. Узнайте, как добавить разделитель фигур на компьютере

