Редактор Wix: добавление и настройка разделителей фигур
5 мин.
Добавьте разделители формы к полоскам и секциям, чтобы создать интересный и стильный макет. Вместо того, чтобы использовать четкие линии для разделения контента, выберите форму (например, Эллипс, Волна) или загрузите свою. Эти разделители могут находиться вверху и внизу полоски или секции, и вы можете настроить их дизайн по мере необходимости.

Прежде чем начать:
Убедитесь, что вначале вы добавили и настроили полоску.
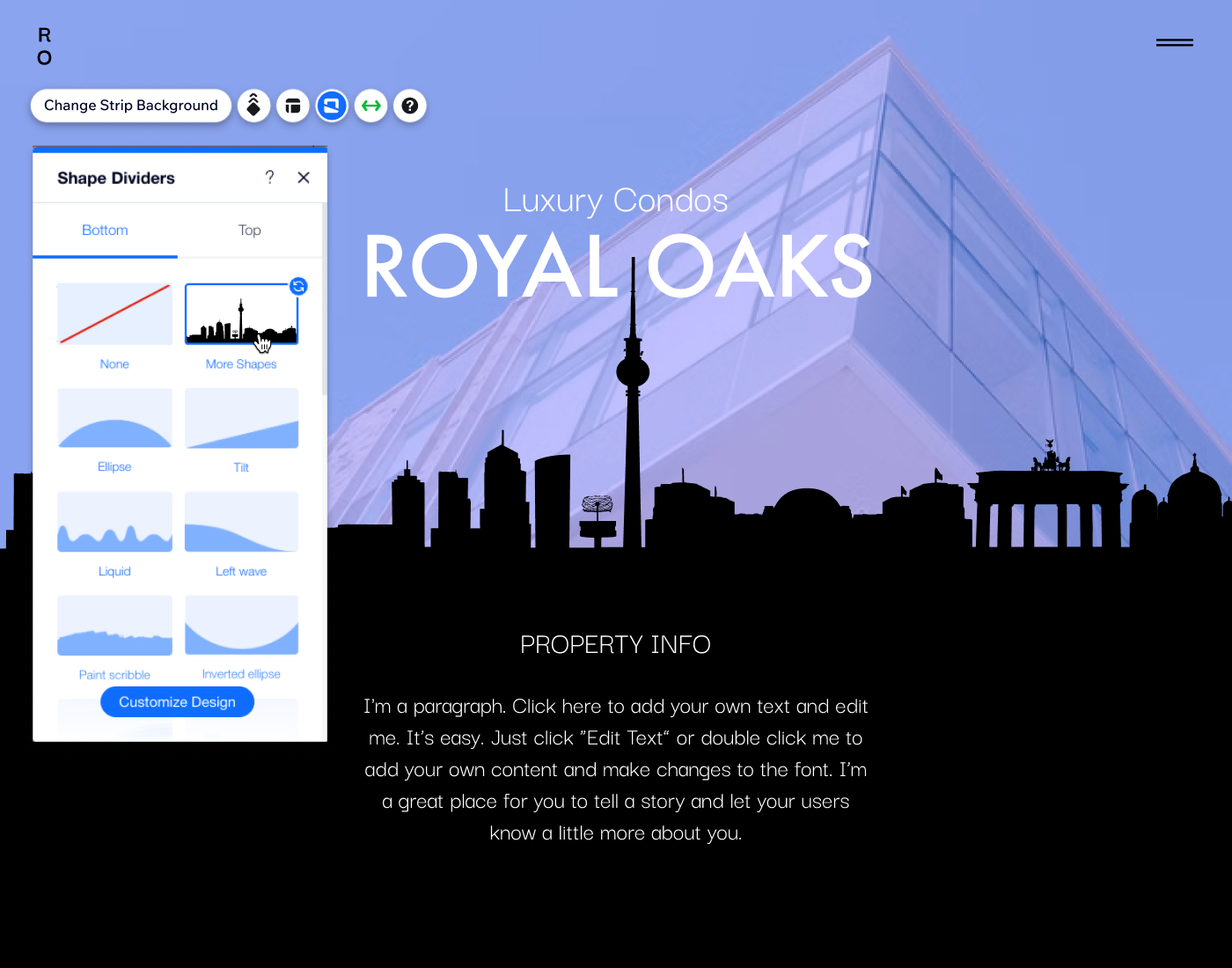
Добавление разделителя фигуры
Начните с добавления разделителя формы к секции или полоске. Вы можете добавить разделитель вверху или внизу своей полоски / секции, или к тому и другому.
В каталоге Wix Media есть несколько фигур, а также дополнительные варианты дизайна. Вы также можете загрузить собственную фигуру, чтобы придать переходу индивидуальный вид.
Чтобы добавить разделитель фигуры к секции или полоске:
- Выберите секцию или полоску:
- (Для полосок) Нажмите на полоску в редакторе.
- (Для секций) Дважды нажмите на секцию в редакторе.
- Нажмите на значок Разделители фигур
.
- Перейдите во вкладку Вверху или Внизу, чтобы выбрать, куда добавить разделитель.
- Выберите разделитель, который нужно добавить:
- Предлагаемые варианты дизайна: нажмите на один из доступных стилей.
- Дополнительные дизайны, предлагаемые Wix:
- Нажмите + Больше фигур.
- (В Медиаменеджере) Выберите дизайн во вкладке Медиа от Wix.
- Нажмите Выбрать файл, чтобы применить его.
- Ваш собственный разделитель формы:
- Нажмите + Больше фигур.
- (В медиаменеджере) Выберите фигуру, которую вы хотите использовать, во вкладке Файлы сайта или загрузите новую.
- Нажмите Выбрать файл, чтобы применить его.

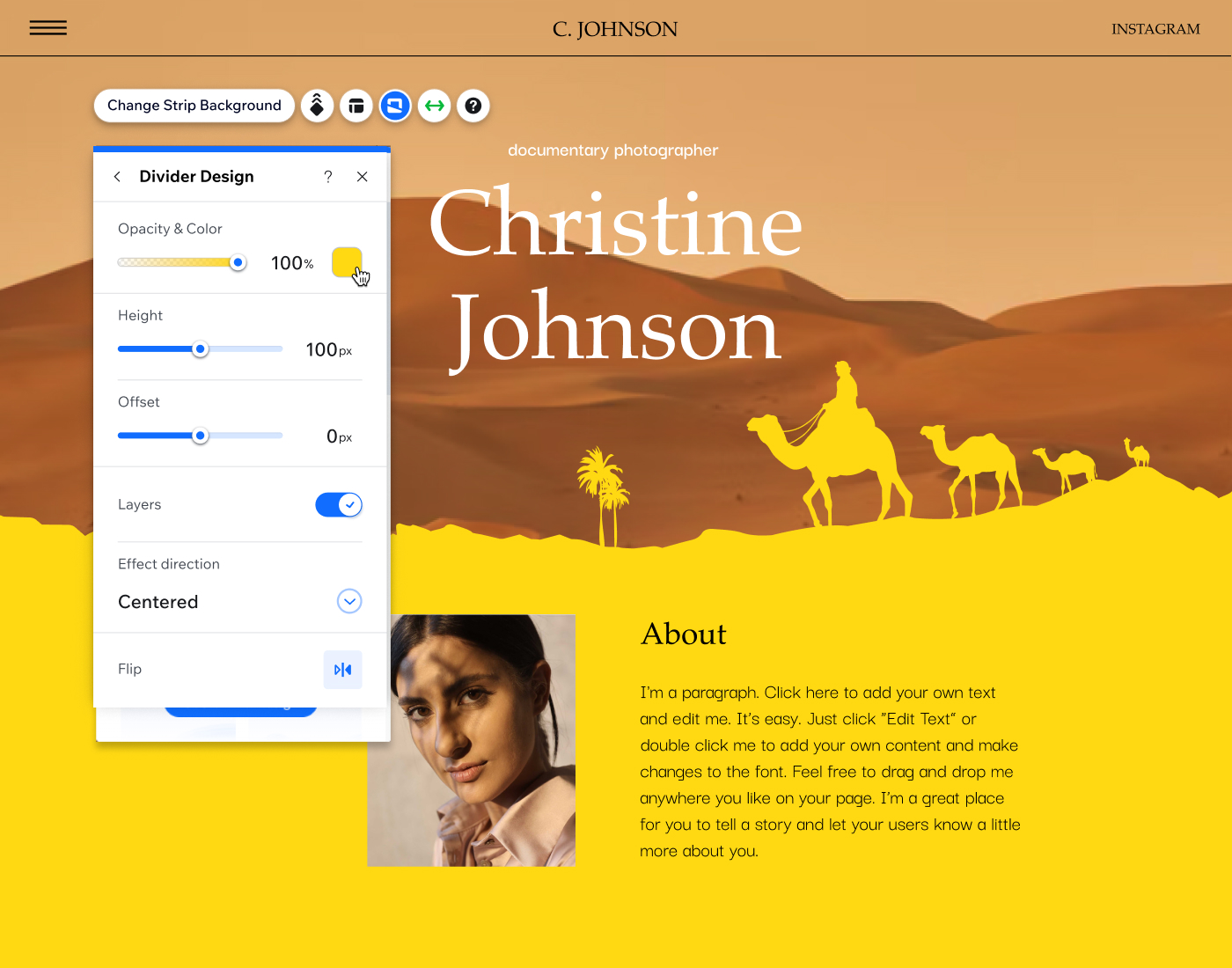
Настройка разделителя фигуры
После добавления разделителя вы можете настроить его дизайн по своему вкусу. Отрегулируйте высоту, цвет, прозрачность и слои, чтобы персонализировать переход.
Примечание:
Доступные параметры зависят от выбранного разделителя фигуры.
Чтобы настроить разделитель фигуры:
- Выберите секцию или полоску:
- (Для полосок) Нажмите на полоску в редакторе.
- (Для секций) Дважды нажмите на секцию в редакторе.
- Нажмите на значок Разделители фигур
.
- Перейдите во вкладку Наверху или Внизу, чтобы получить доступ к разделителю, который вы хотите настроить.
- Нажмите Настроить дизайн внизу.
- Выберите, как вы хотите настроить внешний вид разделителя:
- Прозрачность и цвет: выберите любой цвет для разделителя и сделайте его более или менее заметным на секции или полоске.
- Высота: установите, насколько высоко или низко вы хотите, чтобы разделитель располагался на секции или полоске.
- Горизонтальное смещение: переместите разделитель влево или вправо.
- Эффект слоя: нажмите на переключатель, чтобы добавить эффект исчезновения разделителя, затем выберите направление в раскрывающемся списке:
- По центру: эффект виден по всему разделителю.
- Переход к верхнему краю: эффект ослабевает к верхней части разделителя.
- Переход к нижнему краю: эффект ослабевает к верхней части разделителя.
- Инверсия: инвертирует форму разделителя (по вертикали).
- Отразить: установите разделитель на противоположную сторону (по горизонтали) на полоске / секции.
- Количество повторов: установите, сколько раз шаблон повторяется на разделителе.

Создание разделителя фигур
Если вы загружаете свой собственный разделитель, вы можете использовать различные параметры для его дальнейшей персонализации. Отрегулируйте настройки, такие как цвет, видимость и масштаб разделителя, чтобы создать уникальную структуру и дизайн на странице.
Примечание:
Доступные параметры дизайна для собственного разделителя зависят от конкретного загружаемого файла.
Чтобы настроить дизайн вашего SVG-файла, он должен:
- Быть замкнутой формой.
- Иметь только один уровень прозрачности.
- Не содержать текста, обводки, градиентов, фильтров и т. д.
Кроме того, вы можете изменить цвет только тех файлов SVG, которые имеют цвет RGB = #000000 (черный).
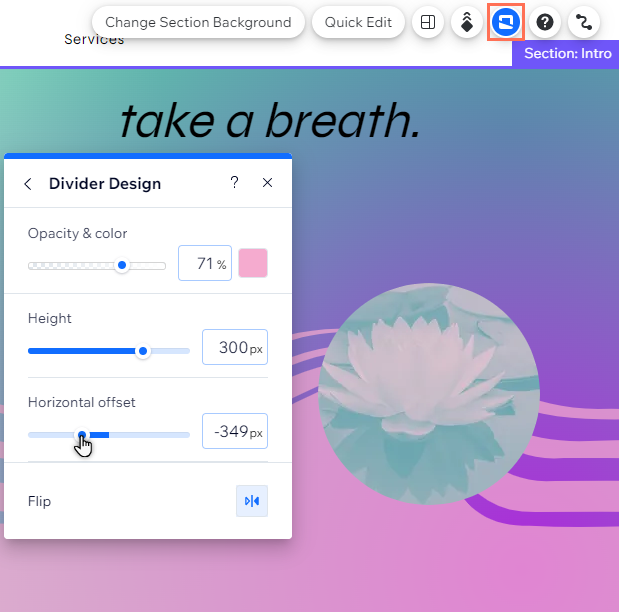
Чтобы настроить дизайн разделителя фигуры:
- Выберите секцию или полоску:
- (Для полосок) Нажмите на полоску в редакторе.
- (Для секций) Дважды нажмите на секцию в редакторе.
- Нажмите на значок Разделители фигур
.
- Перейдите во вкладку Наверху или Внизу, чтобы получить доступ к разделителю, который вы хотите настроить.
- Нажмите Настроить дизайн внизу.
- Выберите, как вы хотите настроить внешний вид разделителя:
- Прозрачность и цвет: выберите любой цвет для разделителя и сделайте его более или менее заметным на секции или полоске.
- Как масштабировать разделитель? Выберите, хотите ли вы, чтобы узор разделителя растягивался по полосе / секции или повторялся.
- Высота: установите, насколько высоко или низко должна быть самая высокая точка разделителя на полоске или секции.
- Горизонтальное смещение: установите смещение разделителя от сторон секции / полоски.
- Отразить: установите разделитель для отображения противоположной стороны (по горизонтали) на полоске или секции.

Часто задаваемые вопросы
Нажимайте на вопросы ниже, чтобы получить дополнительную информацию.
Какие разделители можно загрузить?
Являются ли разделители фигур адаптивными?
Могу ли я добавить разделители столбцов на полоске?
Как они работают на мобильных устройствах?

