Editor X: превью сайта
2 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
Используйте режим превью, чтобы просматривать ваш сайт, как если бы он был опубликованным на всех размерах экрана.
По умолчанию превью настроен на текущий размер экрана, но вы можете изменить ширину и высоту, чтобы увидеть свой сайт в других вьюпортах. Это особенно полезно при тестировании респонсивности различных элементов на странице.
Подробнее:
Превью при редактировании
Используя Editor X, вы можете просматривать свой сайт на экранах разных размеров во время его редактирования. Это делает процесс намного более эффективным, поскольку вы можете сразу внести необходимые корректировки.
Перетащите маркеры по бокам страницы, чтобы увеличить или уменьшить ширину и посмотреть, как располагаются элементы. Это особенно полезно, когда вам нужно проверить элементы с помощью гибких измерений (например, vh, vw, %).
Совет:
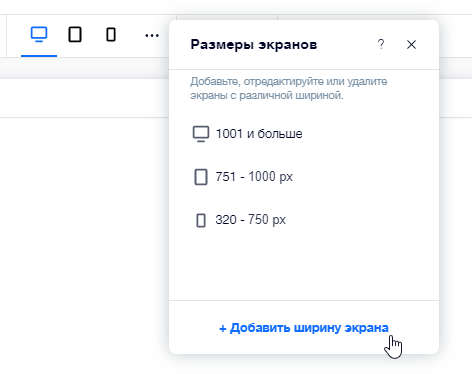
Вы также можете добавить пользовательские размеры экрана, чтобы отредактировать свой сайт для экрана определенного размера. Подробнее

Превью сайта перед публикацией
Готовы опубликовать последнюю версию своего сайта? Проверьте дизайн еще раз перед публикацией сайта, нажав кнопку Превью в правом верхнем углу.
Вы можете предварительно просмотреть свой сайт на разных размерах экрана, чтобы убедиться, что элементы хорошо выглядят на любом экране. Выберите конкретное устройство (например, ноутбук, iPad, Galaxy S7) в выпадающем меню вверху или введите собственные значения ширины и высоты, если вашего размера экрана нет в списке.
Для превью перед публикацией:
- Нажмите Превью в правом верхнем углу редактора.
- Проверьте как выглядит сайт на экранах разных размеров, выполнив следующие действия:
- Нажмите на выпадающее меню вверху, чтобы выбрать устройство.
- Перетащите ручки, чтобы увеличить или уменьшить ширину.
- Определите ширину и высоту экрана в пикселях.
- Нажмите Редактировать сайт, чтобы продолжить редактирование, или Опубликовать, чтобы изменения вступили в силу.
Хотите проверить сайт в горизонтальном режиме?
Горизонтальный режим - это горизонтальная ориентация вашей страницы, означающая, что экран имеет большую ширину для размещения вашего контента. Просто перетащите ручки, чтобы увеличить ширину страницы и посмотреть, как она выглядит в альбомной ориентации.
