Устранение неполадок в работе Wix Pro Gallery на мобильных устройствах
7 мин.
Ознакомьтесь с информацией ниже и узнайте, как устранить наиболее распространенные проблемы с галереей Wix Pro Gallery на мобильных устройствах.
Содержание:
- Галерея слишком большая / маленькая
- Изображения галереи обрезаются
- Для открытия элементов галереи на мобильном устройстве необходим двойной клик
- Галерея с макетом слайд-шоу отключена или не видна
- Дизайн текста галереи на мобильном устройстве не соответствует дизайну в полной версии
- Текст / кнопки перекрывают элементы галереи
- Названия / описания элементов галереи обрезаны или не видны
- Проблемы с автовоспроизведением видео на мобильных устройствах
Галерея слишком большая / маленькая
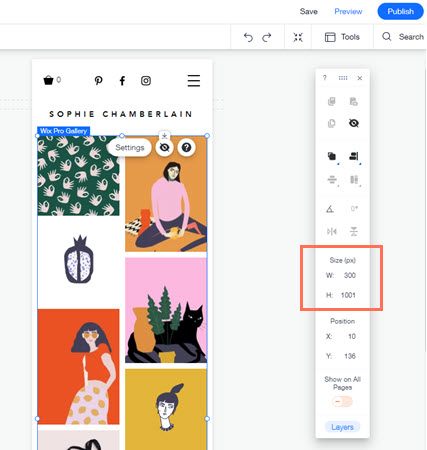
Галерея может показаться слишком большой или маленькой на мобильной версии сайта. Вы можете настроить размер галереи в мобильном редакторе с помощью маркеров перетаскивания или панели инструментов редактора.
Чтобы настроить размер галереи:
- Нажмите на значок Мобильный редактор
 в верхней части редактора.
в верхней части редактора. - Нажмите на галерею Pro Gallery.
- Нажмите Инструменты в правом верхнем углу.
- Установите флажок рядом с панелью инструментов .
- Введите желаемую ширину и высоту в соответствующие поля (Ш и В).

Изображения галереи обрезаны
Вы можете заметить, что изображения в галерее обрезаны на мобильном устройстве в зависимости от Пользовательского макета по вашему выбору. Это может произойти, если ориентация миниатюр в макете отличается от ориентации загружаемых вами изображений.
Например, вы выбираете макет в виде колонок, в котором все изображения отображаются в портретной (вертикальной) ориентации, а изображения загружаются в альбомной (горизонтальной) ориентации. Это означает, что часть изображения может быть обрезана, чтобы уместиться в границах миниатюры.
Чтобы предотвратить обрезку изображений:
- Нажмите на значок Мобильный редактор
 в верхней части редактора.
в верхней части редактора. - Нажмите на галерею Pro Gallery.
- Нажмите Настроить.
- Перейдите во вкладку Макет.
- Выберите Подогнать под размером миниатюр.

Дополнительные параметры при обрезании изображений:
- Настройте фокус изображений, чтобы лучше контролировать части изображения, которые могут быть обрезаны.
- Отрегулируйте соотношение сторон изображения (16:9, 4:3, 1:1, 3:4 или 9:16), примененное к галерее, чтобы оно наилучшим образом соответствовало соотношению сторон и ориентации загруженных изображений.

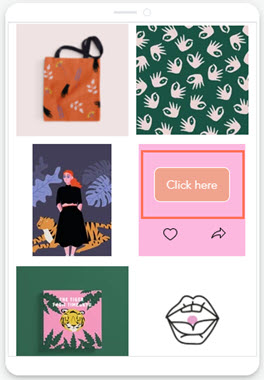
Для открытия элементов галереи на мобильном устройстве необходим двойной клик
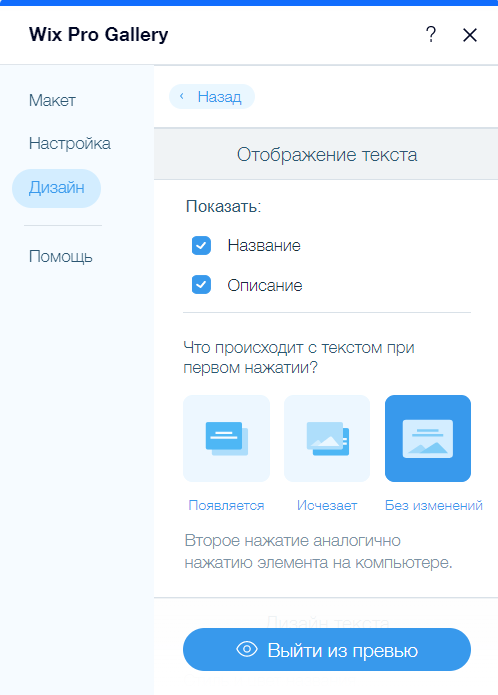
Эффект наведения на названия и описания в галерее Wix Pro Gallery не применяется к мобильной версии. Если вы включили этот эффект, посетителям, просматривающим галерею с мобильного устройства, нужно будет нажать один раз, чтобы увидеть текст, и нажать второй раз, чтобы открыть полное изображение или ссылку.
Чтобы элементы галереи открывались одним кликом:
- Нажмите на значок Мобильный редактор
 в верхней части редактора.
в верхней части редактора. - Нажмите на галерею Pro Gallery.
- Нажмите Настроить.
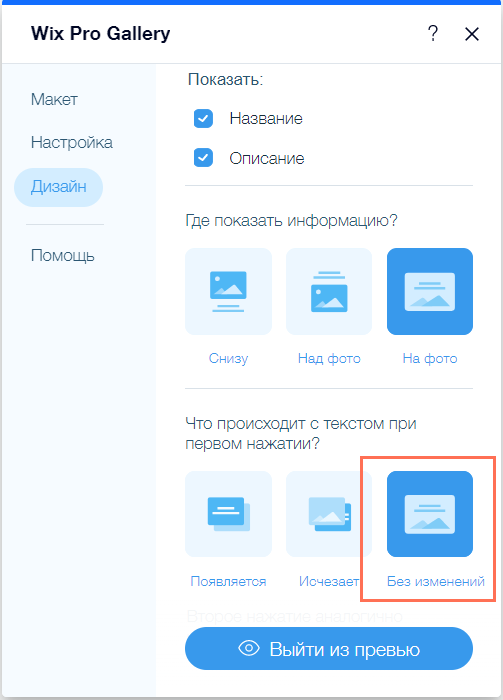
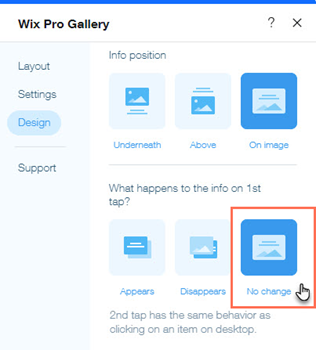
- Перейдите во вкладку Дизайн.
- Нажмите Текст.
- Выберите Без изменений в разделе Что происходит с информацией при первом нажатии?
- Нажмите Опубликовать.

Другие способы убедиться, что элемент или ссылка открывается при первом клике
- Скройте названия и описания элементов галереи на мобильном устройстве. Это не повлияет на компьютерную версию сайта.
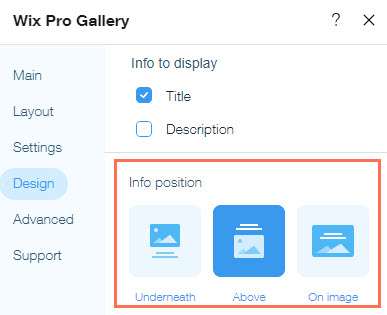
- Разместите текст выше / ниже или справа / слева от изображения.
Галерея с макетом слайд-шоу отключена или не видна
Вы можете заметить пробел или пустое пространство под вашей галереей Wix Pro Gallery. Чтобы устранить пробел, мы рекомендуем уменьшить размер панели информации в настройках макета.
Чтобы уменьшить размер панели информации под галереей:
- Нажмите на значок Мобильный редактор
 в верхней части редактора.
в верхней части редактора. - Нажмите на галерею Pro Gallery.
- Нажмите Настроить.
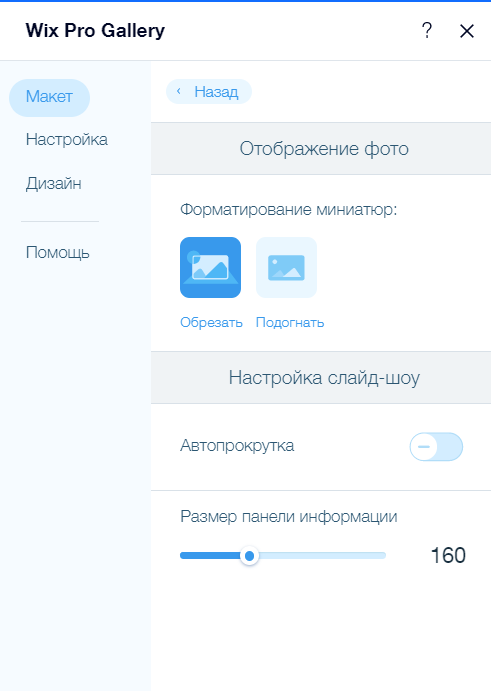
- Перейдите во вкладку Макет.
- Нажмите Настроить макет.
- Установите для параметра Размер панели информации меньшее значение или значение 0, чтобы удалить пустое пространство.

Дизайн текста галереи на мобильном устройстве не соответствует дизайну в полной версии
Иногда дизайн текста галереи на мобильном устройстве выглядит иначе, чем в полной версии сайта. Это связано с тем, что текст для мобильной версии должен быть настроен в мобильном редакторе отдельно от компьютерной версии.
Чтобы отредактировать текст в мобильной версии:
- Нажмите на значок Мобильный редактор
 в верхней части редактора.
в верхней части редактора. - Нажмите на галерею Pro Gallery.
- Нажмите Настроить.
- Перейдите во вкладку Дизайн.
- Нажмите Текст.
- Настройте текст, используя доступные параметры.

Текст / кнопки перекрывают элементы галереи
Мы не рекомендуем добавлять отдельные элементы текста или кнопок поверх галереи. Элементы отображаются по-разному в разных браузерах и на разных устройствах. Это приводит к тому, что перекрывающиеся элементы не выравниваются одинаковым образом на экранах всех посетителей.
Мы рекомендуем использовать встроенный текст и настраиваемую кнопку, чтобы избежать проблем с выравниванием.

Названия / описания элементов галереи обрезаны или не видны
Может случиться так, что названия и / или описания элементов галереи не видны или обрезаны в мобильной версии сайта. Это происходит в галереях с макетами Сетка, Слайдер, Полоска и Колонка.
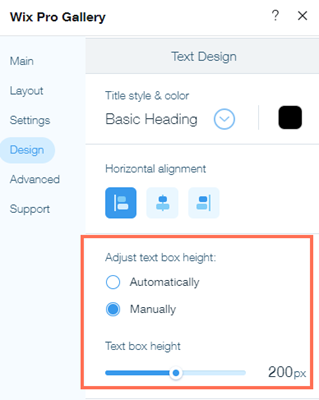
Когда высота текстового поля галереи слишком мала и не может вместить весь текст.
Есть несколько способов решить эту проблему в зависимости от выбранного параметра Где показать текст.

Текст размещается под или над изображением:
- Уменьшите размер шрифта заголовка / описания или увеличьте размер изображений, настроив макет галереи. Например, если у вас есть галерея с макетом сетки, вы можете изменить размер миниатюр галереи или настроить количество изображений в ряду.
- Перейдите в редактор полной версии и увеличьте высоту текстового поля. Это изменение также коснется мобильной версии.
- Настройка отступов текста по горизонтали и вертикали может привести к обрезанию текста на мобильном устройстве. Эти настройки переносятся с компьютерной версии. Чтобы настроить эти параметры, перейдите в компьютерную версию сайта и измените параметры отступов во вкладке Тексты панели Дизайн.

Текст размещен на изображении:
Уменьшите размер шрифта заголовка / описания или увеличьте размер изображений, настроив макет галереи. Например, если у вас есть галерея с макетом сетки, вы можете изменить размер миниатюр галереи или настроить количество изображений в ряду.
Проблемы с автовоспроизведением видео на мобильном устройстве
Вы можете обнаружить, что музыка и видео не воспроизводятся автоматически на смартфонах iPhone, Android и на планшетах. Это связано с тем, что Apple и Chrome блокируют функцию автовоспроизведения, чтобы предотвратить дополнительную плату за передачу данных из сети мобильного оператора посетителя. Данные не загружаются, пока пользователь не нажмет кнопку воспроизведения на аудио- или видеоплеере.
Функции автовоспроизведения также отключаются, если посетитель включил режим энергосбережения на своем устройстве iOS.
Для получения дополнительной информации см. библиотеку разработчика Safari от Apple и рекомендации Google для разработчиков.
Нужна помощь?
Если вам нужна помощь с галереей Pro Gallery на мобильном устройстве, пожалуйста, свяжитесь с нами и подготовьте следующую информацию:
Информация, которую необходимо предоставить

