- Настройка дизайна галереи Wix Pro Gallery для мобильного сайта
Настройка дизайна галереи Wix Pro Gallery для мобильного сайта
7 мин.
Оптимизируйте внешний вид вашей галереи на мобильных устройствах, не затрагивая версию сайта для компьютера. Это означает, что вы можете настроить дизайн галереи Pro Gallery на мобильном сайте, чтобы он полностью отличался от обычного сайта.
Вы можете настроить наложение, тексты, стиль элементов и анимацию прокрутки в галерее Wix Pro Gallery на мобильном сайте. Доступные параметры настройки зависят от выбранного вами макета галереи.
Чтобы настроить дизайн на мобильном сайте:
- Нажмите на галерею Pro Gallery в мобильном редакторе.
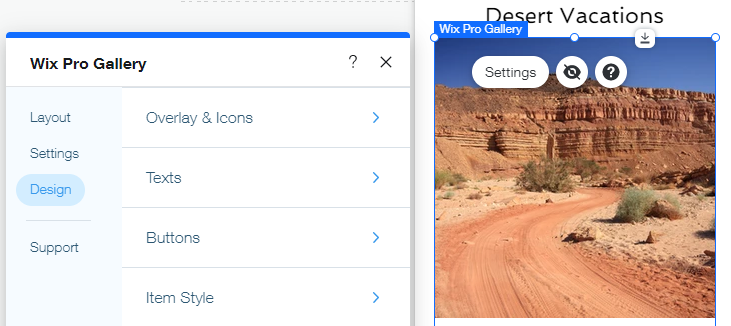
- Нажмите Настроить.
- Перейдите во вкладку Дизайн.
- Настройте галерею, используя доступные параметры:
Слой и значки
Слой располагается поверх изображения, что добавляет дополнительный эффект при наведении на него курсора. Вы можете настроить этот эффект, а также любые значки, которые вы добавите.
- Нажмите Слой и значки.
- Выберите сплошной или частичный слой и настройте его, используя доступные параметры:
- Сплошной слой: слой покрывает весь элемент галереи.
- Градиент: нажмите на переключатель, чтобы включить наложение градиента.
- Цвет 1 и Цвет 2: нажмите на соответствующее цветовое поле, чтобы настроить цвета градиента. Затем перетащите ползунок, чтобы настроить прозрачность цветов.
- Направление градиента: перетащите ползунок, чтобы настроить направление слоя градиента.
- Цвет значка: нажмите на поле цвета, чтобы изменить цвет значков галереи, которые появляются при наведении курсора.
- Наложение цвета: нажмите на поле цвета, чтобы выбрать цвет. Затем перетащите ползунок, чтобы изменить прозрачность слоя цвета.
- Цвет значка: нажмите на поле цвета и выберите новый цвет для значков галереи.

- Градиент: нажмите на переключатель, чтобы включить наложение градиента.
- Частичный слой: слой покрывает только часть элемента галереи.
- Задавать размер как: управление размером слоя в процентах или пикселях.
- Размер: перетащите ползунок или введите значение, чтобы выбрать размер слоя.
- Начало слоя: выберите, где будет располагаться слой.
- Отступы: перетащите ползунок, чтобы настроить расстояние между границей галереи и наложением.
- Градиент: нажмите на переключатель, чтобы включить наложение градиента.
- Цвет 1 и Цвет 2: нажмите на соответствующее цветовое поле, чтобы настроить цвета градиента. Затем перетащите ползунок, чтобы настроить прозрачность цветов.
- Направление градиента: перетащите ползунок, чтобы настроить направление слоя градиента.
- Цвет значка: нажмите на поле цвета, чтобы изменить цвет значков галереи, которые появляются при наведении курсора.
- Наложение цвета: нажмите на поле цвета, чтобы выбрать цвет. Затем перетащите ползунок, чтобы изменить прозрачность слоя цвета.
- Цвет значка: нажмите на поле цвета и выберите новый цвет для значков галереи.

- Сплошной слой: слой покрывает весь элемент галереи.
- Выберите эффект наложения из доступных вариантов:
- Без эффекта: слой остается статичным.
- Появление: слой постепенно появляется при наведении курсора.
- Увеличение: слой расширяется при наведении курсора.
- Взлет: слой появляется снизу при наведении курсора.
- Вправо: слой появляется слева при наведении курсора.
Тексты
Вы можете настроить дизайн заголовка и текста описания, при условии, что вы выбрали отображение их на вкладке Дизайн. Если вы не видите параметры текста (шаг 1 ниже), перейдите во вкладку Дизайн, нажмите Тексты и установите флажки рядом с заголовком и Описанием, чтобы отобразить их.
Примечание: доступные варианты дизайна текста зависят от выбранного макета.
Примечание: доступные варианты дизайна текста зависят от выбранного макета.
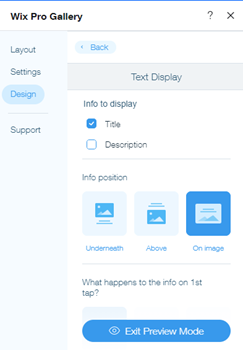
- Нажмите Текст.
- Настройте текст, используя следующие параметры:
- Стиль и цвет названия: выберите шрифт и цвет текста названия.
- Стиль и цвет описания: выберите шрифт и цвет текста описания.
- Положение информации: выберите отображение информации о галерее сверху, снизу или на элементах галереи.
- Что происходит с информацией при первом нажатии: выберите, будет ли ваша информация отображаться, исчезать или не изменяться при первом нажатии.
- Выравнивание по горизонтали: выберите выравнивание горизонтального текста по левому краю, по центру или по правому краю.
- Выравнивание по вертикали: выберите выравнивание вертикального текста по левому краю, по центру или по правому краю.
Примечания:
- Если заголовок или описание обрезаются на мобильном устройстве, уменьшите размер шрифта, настройте изображения галереи, чтобы они были больше в панели «Макет».
- Настройка полей по горизонтали и вертикали может привести к обрезанию текста на мобильном устройстве. Эти настройки переносятся с компьютера. Чтобы настроить эти параметры, перейдите в компьютерную версию своего сайта и измените параметры отступов текста во вкладке Текст панели Дизайн.

- Эффект наведения для заголовков и описаний в галерее Wix Pro Gallery не работает в мобильной версии. Если вы включили этот эффект, посетителям, просматривающим вашу галерею с мобильного устройства, нужно будет нажать один раз, чтобы увидеть текст, и нажать второй раз, чтобы открыть полное изображение или ссылку. Чтобы изображения открывались при первом нажатии, следуйте инструкциям здесь (на английском языке).

Вид элемента
Каждое изображение или видео в галерее представляют собой отдельный элемент. Вы можете изменить внешний вид элементов как для состояния покоя, так и состояния при наведении курсора.
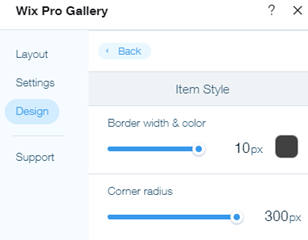
- Нажмите Вид элемента.
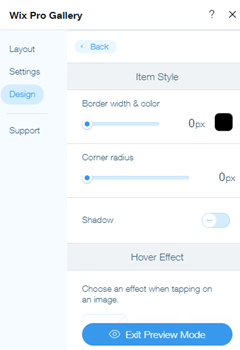
- Настройте обычный вид элемента в разделе Стиль элемента:
- Ширина и цвет границы: перетащите ползунок, чтобы изменить ширину границы, и нажмите на палитру, чтобы выбрать цвет.
- Закругление: перетащите ползунок, чтобы выбрать радиус закругления углов. Примечание: параметры Ширина и цвет границы и Закругление доступны, только когда вы выбираете вариант обрезки миниатюр в настройках макета галереи.

- Тень: нажмите переключатель, чтобы включить или отключить тень:
- Включено: вокруг элемента будет отображаться тень. Настройте прозрачность, цвет, размытие, направление тени и размер тени.
- Отключено: тень вокруг объекта отображаться не будет.
- Выберите, что происходит, когда посетитель наводит курсор мыши на элемент галереи:
- Без эффекта: нет анимации при наведении курсора.
- Изменять масштаб: при наведении курсора происходит увеличение изображения.
- Размытие: изображение размывается при наведении курсора.
- Ч/б: при наведении курсора изображение становится черно-белым.
- Сжатие: при наведении курсора изображение уменьшается.
- Инверсия: при наведении курсора цвет изображения инвертируется.
- Цвет: при наведении курсора изображение превращается из черно-белого в цветное.
- Darken: при наведении курсора изображение становится немного темнее.
- Выберите, что происходит во время загрузки изображения:
- Размытое изображение: при загрузке появляется размытая версия изображения.
- Цветной заполнитель: пока загружается изображение, вместо него отображается цвет.

Кнопки
Этот раздел появится, если вы выбрали отображение кнопки "Показать еще" во вкладке Макет. Здесь вы можете изменить текст, шрифт, цвет и закругление кнопки Показать еще.
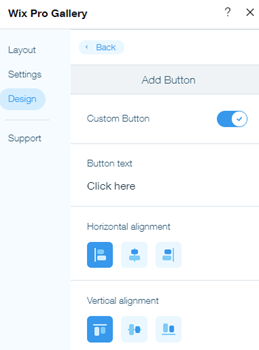
- Нажмите Кнопки.
- Настройте кнопки, используя следующие параметры:
- Текст кнопки: введите текст, который появится на кнопке.
- Стиль и цвет шрифта: выберите шрифт и цвет текста кнопки.
- Прозрачность и цвет кнопки: перетащите ползунок, чтобы изменить цвет и прозрачность кнопки; нажмите на палитру, чтобы выбрать цвет.
- Ширина границы & цвет: перетащите ползунок, чтобы изменить ширину границы, и нажмите на цветовое поле, чтобы выбрать цвет.
- Закругление: перетащите ползунок, чтобы изменить радиус угла.

Эффекты прокрутки
Добавьте анимированный эффект, который появляется при прокрутке галереи. Вы можете дополнительно настроить выбранную анимацию, добавив стиль перехода и отрегулировав его продолжительность.
Примечания:
- Доступные анимации зависят от выбранного макета галереи.
- Настройка анимации доступна только в макетах с горизонтальной прокруткой.
Добавление анимации прокрутки:
- Нажмите Эффект прокрутки.
- Выберите, что происходит, когда посетители прокручивают галерею:
- Без эффекта: нет анимации при прокрутке.
- Проявление: во время прокрутки изображения постепенно появляются.
- Ч/б: при прокрутке изображение становится черно-белым.
- Взлет: при прокрутке изображение скользит вверх.
- Раскрытие: изображение при прокрутке становится больше.
- Сжатие: при прокрутке изображение уменьшается.
- Уменьшение: при прокрутке изображение уменьшается.
- Один цвет: при прокрутке изображения окрашиваются в один цвет.

Настройка анимации:
- Нажмите Настроить анимацию
- Настройте параметры анимации:
- Стиль перехода: нажмите на выпадающий список, чтобы применить эффект движения к элементам галереи. Этот эффект применяется при прокрутке, когда посетители переходят от одного элемента к другому.
- Продолжительность: перетащите ползунок, чтобы настроить продолжительность анимации.

Режим раскрытия
Этот раздел появляется, если вы выбрали «Открыть в режиме раскрытия» в панели настроек Pro Gallery, когда пользователь нажимает на элемент галереи. Здесь вы можете настроить режим раскрытия галереи в соответствии с дизайном и брендом вашего сайта.
- Нажмите Режим раскрытия.
- Нажмите Настроить режим раскрытия и настройте режим раскрытия галереи, используя следующие параметры:
- Какую информацию показывать? Выберите, чтобы показать заголовок, описание и/или ссылку.
- Где показывать?Выберите, где вы хотите разместить информацию:
- Сбоку: информация отображается справа от элемента галереи.
- Внизу: информация отображается под элементом галереи.
- Когда показывать?Выберите, когда отображается информация:
- Всегда: информация отображается всегда.
- При нажатии на значок информации: информация появляется только тогда, когда посетитель нажимает на значок информации в верхнем левом углу режима раскрытия.
- Разрешить полноэкранный режим: дайте посетителям возможность просматривать элементы галереи в полноэкранном режиме.
- Цвет фона: нажмите на поле цвета, чтобы выбрать цвет фона для режима раскрытия. Выберите цвета сайта или добавьте цвет.
- Цвет значка: нажмите на поле цвета, чтобы выбрать цвет значков в режиме раскрытия. Выберите цвета сайта или добавьте цвет.
- Стиль заголовка:
- Нажмите на выпадающее меню, чтобы настроить шрифт, стиль и размер с помощью средства выбора шрифта.
- Нажмите на поле цвета, чтобы изменить цвет текста заголовка.
- Стиль описания:
- Нажмите на выпадающее меню, чтобы настроить шрифт, стиль и размер с помощью средства выбора шрифта.
- Нажмите на поле цвета, чтобы изменить цвет текста описания.
- Выравнивание текста: выберите выравнивание текста: слева, по центру или справа.


Возникли проблемы с галереей Wix Pro Gallery на мобильном устройстве?
Ознакомьтесь с нашим руководством по устранению неполадок в Wix Pro Gallery на мобильных устройствах и узнайте о решениях наиболее распространенных проблем.
Была ли статья полезна?
|

