Настройте мобильное меню в соответствии с дизайном и макетом вашего сайта. Ваше мобильное меню состоит из трех элементов: значок меню, контейнер меню и пункты меню.
Вы можете настроить и настроить каждый из них индивидуально, чтобы создать уникальное, привлекательное меню для посетителей мобильной версии вашего сайта.
Значок меню имеет два состояния: закрыто и открыто. Вы можете выбрать готовый значок и настроить оба состояния.
Чтобы настроить значок меню:
- Нажмите на значок меню в мобильном редакторе.
- Нажмите значок Дизайн
 .
. - Выберите пресет из доступных вариантов.
- Нажмите кнопку Настроить дизайн.
- Выберите состояние, для которого вы хотите настроить значок, нажав на вкладку (закрыто или открыто).
- Выберите дизайн значка:
Настроить цвет и прозрачность заливки
Вы можете выбрать привлекательный цвет для своего значка и настроить его видимость.
Нажмите на вкладку Цвет заливки и прозрачность

и настройте ее с помощью следующих параметров:
- Фон кнопки: нажмите на поле цвета, чтобы выбрать цвет фона кнопки, и перетащите ползунок, чтобы увеличить или уменьшить прозрачность.
- Значок: нажмите поле цвета, чтобы выбрать цвет для значка кнопки, и перетащите ползунок, чтобы увеличить или уменьшить прозрачность.
Добавьте и настройте рамку вокруг значка
Добавьте рамку к значку, чтобы выделить его на мобильном сайте.
Нажмите на вкладку
Граница 
, чтобы установить цвет, видимость и ширину:
- Прозрачность и цвет: нажмите на поле цвета, чтобы выбрать цвет, и перетащите ползунок, чтобы увеличить или уменьшить прозрачность.
- Ширина: перетащите ползунок, чтобы увеличить или уменьшить ширину границы.
Перейдите во вкладку
Углы 
, чтобы сделать углы значка более округлыми или квадратными:
- Заблокировать / Разблокировать: нажмите значок
 чтобы включить или отключить углы с одинаковым радиусом.
чтобы включить или отключить углы с одинаковым радиусом. - Радиус: введите радиус углов в поле.
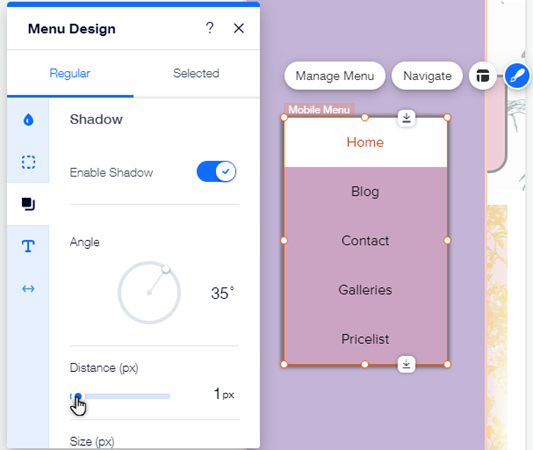
Добавьте и настройте тень для значка
Добавьте тень, чтобы придать значку 3D-эффект.
Перейдите во вкладку
Тень 
, чтобы добавить и настроить тень с помощью следующих параметров:
- Включить тень: нажмите на переключатель, чтобы включить или отключить тень.
- Угол: введите угол в текстовое поле.
- Расстояние: перетащите ползунок, чтобы увеличить или уменьшить расстояние между значком и тенью.
- Размер: используйте ползунок для настройки размера тени.
- Размытие: перетащите ползунок, чтобы настроить размытие тени.
- Прозрачность и цвет: нажмите на поле цвета, чтобы выбрать цвет для поля тени, и перетащите ползунок, чтобы увеличить или уменьшить прозрачность.
Бокс меню содержит элементы меню. Используя панели макета, дизайна и фона, вы можете настроить положение и внешний вид контейнера меню.
Чтобы настроить окно меню:
- Нажмите на значок меню в мобильном редакторе.
- Нажмите Редактировать.
- Нажмите на контейнер меню.
- Выберите, как вы хотите настроить контейнер меню, используя следующие параметры:
Настройте макет контейнера
Выберите макет контейнера в соответствии с выравниванием сайта.
Нажмите на значок
Макет 
и выберите выравнивание для меню:
- Во весь экран: контейнер меню открывается в полноэкранном режиме.
- Слева: контейнер меню открывается в левой части экрана.
- Справа: контейнер меню открывается в правой части экрана.
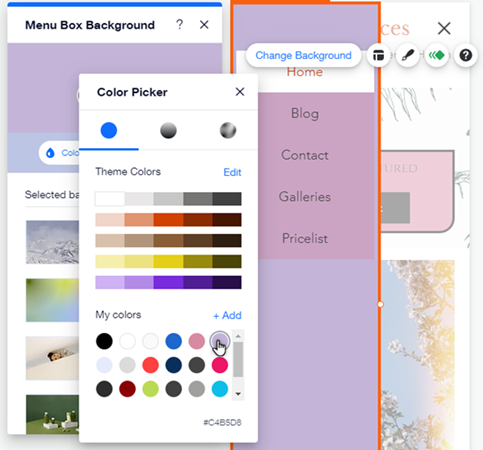
Выберите красивый цвет или градиент для фона контейнера или изображение. Нажмите Изменить фон и выберите один из следующих вариантов:
- Цвет или Градиент: нажмите Цвет, чтобы выбрать цвет, который будет соответствовать стилю вашего сайта, или выделяться, или настроить сложный красивый градиент.
- Изображение: выберите изображение в медиаменеджере. Вы можете использовать бесплатные изображения Wix или загрузить свои собственные.
Настройте дизайн контейнера
Отрегулируйте наложение, которое отображается поверх остальной части вашего сайта, когда меню открыто.
Нажмите значок
Дизайн 
и настройте как будет выглядеть слой:
- Цвет: нажмите на палитру, чтобы выбрать цвет для слоя.
- Прозрачность: перетащите ползунок, чтобы увеличить или уменьшить прозрачность слоя.
Примечание. Этот параметр доступен только в том случае, если вы установили выравнивание контейнера по левому или правому краю экрана на панели «Макет».
Настройте внешний вид и дизайн пунктов меню (текста меню). Вы можете настроить такие параметры, как шрифт, цвет и интервал.
Чтобы настроить пункты меню:
- Нажмите на значок меню в мобильном редакторе.
- Нажмите Редактировать.
- Нажмите на мобильное меню.
- Выберите, как вы хотите настроить элементы меню, с помощью параметров ниже:
Отрегулируйте макет элементов, чтобы настроить меню в соответствии с выравниванием сайта.
Нажмите значок
Макет 
и используйте следующие опции:
- Положение стрелок выпадающего списка: выберите, будет ли стрелка подменю выровнена по левому или правому краю текста элемента. Как настроить стрелку
- Форматирование:
- Направление: выберите, как читается текст: слева направо или справа налево.
- Выравнивание: выберите выравнивание текста по левому краю, правому краю или по центру контейнера.
- Дополнительно: установите направление и выравнивание элементов подменю.
Для пунктов меню доступны различные варианты дизайна. Вы можете настроить вид элементов в двух состояниях: в покое и если выбрано.
Нажмите на
Дизайн 
и выберите вкладку
В покое или
Если выбрано, чтобы настроить состояния.
- В покое:
- Цвет и прозрачность заливки
 : Нажмите на поля, чтобы выбрать цвет, и перетащите ползунки, чтобы увеличить или уменьшить прозрачность фона меню и подменю, а также фона стрелки подменю.
: Нажмите на поля, чтобы выбрать цвет, и перетащите ползунки, чтобы увеличить или уменьшить прозрачность фона меню и подменю, а также фона стрелки подменю. - Граница
 :
:
- Прозрачность и цвет: нажмите на поле цвета, чтобы выбрать цвет для границы, и перетащите ползунок, чтобы увеличить или уменьшить прозрачность.
- Стиль границы: выберите, следует ли отображать границу со всех сторон, только снизу или не отображать ее совсем.
- Тень
 :
:
- Включить тень: нажмите на переключатель, чтобы включить или отключить тень.
- Угол: введите угол в текстовое поле.
- Расстояние: перетащите ползунок, чтобы увеличить или уменьшить расстояние между меню и тенью.
- Размер: используйте ползунок для настройки размера тени.
- Размытие: перетащите ползунок, чтобы настроить размытие тени.
- Прозрачность и цвет: нажмите на поле цвета, чтобы выбрать цвет для поля тени, и перетащите ползунок, чтобы увеличить или уменьшить прозрачность.
- Текст
 : Используйте следующие параметры, чтобы настроить как меню, так и элементы подменю:
: Используйте следующие параметры, чтобы настроить как меню, так и элементы подменю:
- Стили: выберите стиль текста из раскрывающегося меню.
- Шрифт: выберите шрифт для пунктов меню из раскрывающегося меню.
- Размер шрифта: перетащите ползунок, чтобы увеличить или уменьшить размер шрифта.
- Форматирование: добавьте к тексту жирный шрифт или курсив.
- Цвет: нажмите на поле цвета, чтобы выбрать цвет для текста.
- Интервал
 : Перетащите ползунки, чтобы увеличить или уменьшить смещение элементов меню и подменю.
: Перетащите ползунки, чтобы увеличить или уменьшить смещение элементов меню и подменю.
- Выбрано:
- Цвет и прозрачность заливки
 : Нажмите на поля, чтобы выбрать цвет, и перетащите ползунок, чтобы увеличить или уменьшить прозрачность фона меню и подменю.
: Нажмите на поля, чтобы выбрать цвет, и перетащите ползунок, чтобы увеличить или уменьшить прозрачность фона меню и подменю. - Текст
 : Нажмите на поля, чтобы выбрать цвет для пунктов меню и подменю.
: Нажмите на поля, чтобы выбрать цвет для пунктов меню и подменю.
.







 чтобы включить или отключить углы с одинаковым радиусом.
чтобы включить или отключить углы с одинаковым радиусом.





 : Перетащите ползунки, чтобы увеличить или уменьшить смещение элементов меню и подменю.
: Перетащите ползунки, чтобы увеличить или уменьшить смещение элементов меню и подменю.