Начало работы с мобильным редактором Wix
5 мин.
Wix автоматически создает мобильную версию сайта, используя контент компьютерной версии. Используйте мобильный редактор, чтобы настроить дизайн мобильного сайта и контент, а также улучшить опыт для посетителей.
Важная информация:
Компьютерная и мобильная версии сайта представляют собой разные режимы просмотра одного и того же сайта; это не отдельные сайты. Изменения в компьютерной версии сайта влияют на мобильную версию, но изменения в мобильной версии не влияют на полную версию сайта.
Переход в мобильный редактор
В мобильном редакторе есть уникальные инструменты и элементы, которые помогут вам создать мобильный сайт. Вы можете добавить контент только для мобильной версии, а также оптимизировать существующий контент для мобильных устройств. Подробнее о мобильном редакторе
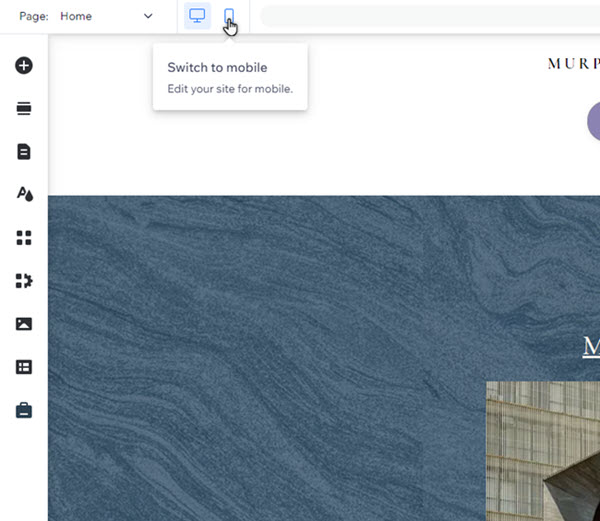
Чтобы начать, нажмите значок В мобильный редакторе  в верхней части редактора на компьютере.
в верхней части редактора на компьютере.
 в верхней части редактора на компьютере.
в верхней части редактора на компьютере.
Хотите вернуться в полный редактор?
Вы можете вернуться к редактированию полной версии сайта, нажав на значок В полный редактор  . Вы также можете нажать Ctrl-J (или Cmd-J для пользователей Mac) для переключения между режимами.
. Вы также можете нажать Ctrl-J (или Cmd-J для пользователей Mac) для переключения между режимами.
 . Вы также можете нажать Ctrl-J (или Cmd-J для пользователей Mac) для переключения между режимами.
. Вы также можете нажать Ctrl-J (или Cmd-J для пользователей Mac) для переключения между режимами. Работа с элементами в мобильном редакторе
Как и компьютерная версия, мобильная версия сайта состоит из элементов (например, текст, изображения, кнопки). Способы настройки элемента зависят от его источника - компьютерной или мобильной версии:
- Элементы компьютерной версии: элементы, которые вы добавляете в редакторе компьютерной версии сайта, автоматически отображаются и на вашем мобильном сайте.
- Элемент только для мобильной версии: элементы, которые оптимизированы для мобильной версии и не отображаются на полной версии. Вы можете добавить их прямо из панели Добавить в мобильный сайт.
Выберите один из вариантов, чтобы узнать подробнее о настройке элементов на вашем мобильном сайте:
Элементы полной версии
Элемент только для мобильной версии
Примечание:
Доступные параметры настройки для элементов компьютерной версии сайта различаются в зависимости от конкретного элемента.
Настройка мобильного сайта
Настройте важный контент на мобильном сайте, чтобы создать уникальный опыт для посетителей.
Например, вы можете настроить дизайн каждый аспект меню вашего мобильного сайта — от значка к контейнеру и пунктам. Вы также можете изменить цвета, текст и добавить больше элементов для персонализации.

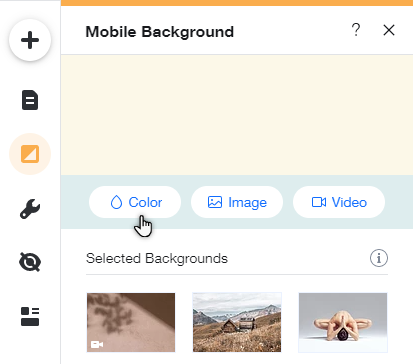
Вы также можете изменить фон мобильного сайта, не затрагивая компьютерную версию сайта. Выберите другой цвет, видео или изображение, которые лучше соответствуют создаваемому вами мобильному интерфейсу.

Использование мобильных элементов
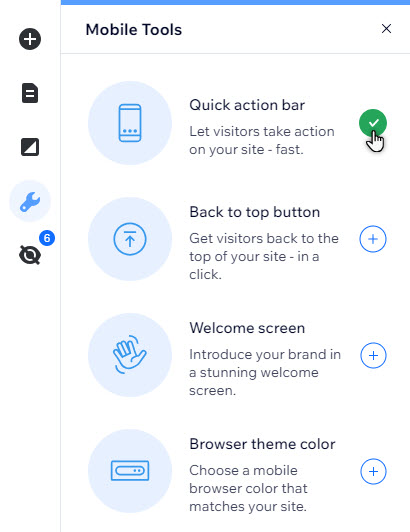
Из панели Мобильные элементы  , вы можете добавить функции, которые повышают вовлеченность посетителей и делают навигацию еще проще.
, вы можете добавить функции, которые повышают вовлеченность посетителей и делают навигацию еще проще.
 , вы можете добавить функции, которые повышают вовлеченность посетителей и делают навигацию еще проще.
, вы можете добавить функции, которые повышают вовлеченность посетителей и делают навигацию еще проще. Например, создайте экран приветствия, чтобы приветствовать посетителей мобильных устройств, или добавьте кнопку «Наверх» для страниц с большим количеством контента. Подробнее об инструментах, доступных в мобильном редакторе

Часто задаваемые вопросы
Нажимайте на вопрос, чтобы узнать больше о мобильном редакторе.
Весь ли контент моего сайта переносится из полного редактора?
Есть ли функции, которые недоступны на мобильных сайтах Wix?
Какие элементы только для мобильной версии я могу добавить?
Влияют ли изменения, внесенные в мобильном редакторе, на компьютерную версию сайта?
Что еще я могу делать в мобильном редакторе?



 в меню слева в редакторе.
в меню слева в редакторе.