Использование видео для фона на мобильном сайте
2 мин.
Сделайте свой мобильный сайт более живым и динамичным с помощью видеофона. Добавьте фоновое видео на страницы и включите видео для различных элементов, таких как полоски, секции, всплывающие окна и другие.
Совет:
Вы можете сделать фон мобильного сайта не таким, как фон полной его версии. Изменение, внесенные в одну из версий, не влияют на другую.
Добавление видео в фон страницы
Установите видео как фон страницы мобильного сайта. Вы можете бесплатно использовать профессиональные видео, созданные Wix, купить видео на Shutterstock или загрузить собственное видео.
Чтобы добавить видео в качестве фона на страницу мобильного сайта:
- Нажмите Фон
 слева в мобильном редакторе.
слева в мобильном редакторе. - Выберите вкладку Видео.
- Выберите видео в Медиа менеджере.
- Нажмите Изменить фон.
- (Необязательно) Нажмите Применить к другим страницам внизу, чтобы добавить этот фон на другие страницы вашего мобильного сайта.

Включение видеофона для элементов
По умолчанию видеофон на элементах не воспроизводится на мобильных устройствах. Однако, если вы добавите фоновое видео к следующим элементам на компьютере, вы можете изменить параметр, чтобы разрешить его воспроизведение и на мобильных устройствах: полоски, секции, динамические боксы, всплывающие окна, слайд-шоу.
Чтобы разрешить воспроизведение фоновых видео на мобильных устройствах:
- Откройте мобильный редактор.
- Нажмите на соответствующий элемент (один из списка выше).
- Нажмите на значок Фон
 .
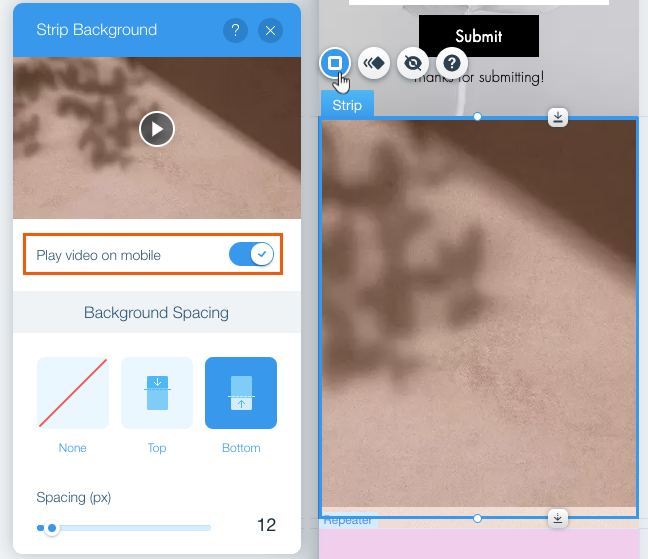
. - Нажмите на переключатель Воспроизвести видео на мобильном устройстве:
- Включено: фоновое видео элемента воспроизводится автоматически на мобильных устройствах.
- Отключено: при отключении отображается первый кадр видео.
- (Необязательно) Настройте интервал фона, используя доступные параметры.

Примечание
Если Упрощенный режим включен в настройках Chrome на мобильном устройстве или если на вашем устройстве iOS включен режим энергосбережения, система / браузер запрещает автоматическое воспроизведение видео.

