Редактор Wix: Кнопки
6 мин.
Кнопки — это элементы, с помощью которых посетители взаимодействуют с сайтом. Вы можете связать их с различными ресурсами, такими как страницы вашего сайта, внешние сайты или документы. В зависимости от типа кнопки также доступны различные параметры настройки.
Создайте кнопки, которые будут четко призывать к действию и побуждать посетителей сайта исследовать ваши предложения и бренд.

Выберите подходящую кнопку
В редакторе доступны различные типы кнопок для всех нужд вашего сайта и бизнеса, поэтому вы можете создать удобный интерактивный интерфейс для своих посетителей.
Кнопки имеют множество вариантов использования и настройки, что позволяет создать функциональный и сложный сайт без ущерба для дизайна.
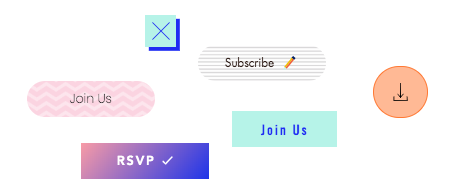
Вы можете добавить в редакторе следующие кнопки:
Кнопки с текстом и значками
Кнопки-значки
Кнопки с изображениями
Значки документов
Кнопка iTunes
Кнопки оплаты
Кнопки PayPal
Добавьте ссылки к кнопкам
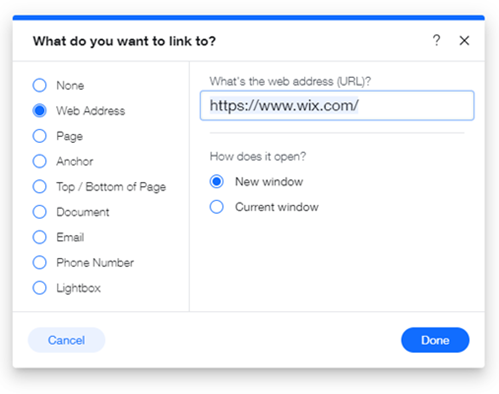
Добавьте ссылку к кнопке, чтобы направить посетителей в нужное место на сайте. Вы можете ссылаться на разные места и опции, в зависимости от типа кнопки и потребностей сайта. Типы ссылок, которые вы можете добавить к кнопке:
- На страницу: направьте посетителей на другую страницу вашего сайта.
- Веб-адрес: свяжите свою кнопку с внешним URL-адресом, чтобы перенаправить посетителей на другой сайт.
- Якорь: свяжите кнопку с якорем на сайте. Когда посетители нажмут на нее, они попадут на соответствующую страницу и якорь.
- Наверх / вниз страницы: когда посетитель нажмет на эту кнопку, он попадет в верхнюю или нижнюю часть страницы, на которой находится в данный момент.
- Документ: свяжите кнопку с файлом, который вы загрузили на свой сайт.
- Эл. почта: подключите кнопку к своему адресу эл. почты, чтобы посетители могли связаться с вами напрямую из своего браузера или устройства.
- Номер телефона: подключите кнопку к номеру телефона, чтобы посетители с мобильных устройств или планшетов могли мгновенно позвонить вам. Посетители с компьютера попадут в приложение для звонков, например FaceTime.
- Промобокс: свяжите кнопку с выбранным промобоксом на сайте.
Примечание
В зависимости от типа кнопки вы можете не увидеть возможность добавить ссылку. Например, значки документов можно подключить только к файлам на сайте.

Готовы начать?
Настройте дизайн кнопок в стиле сайта
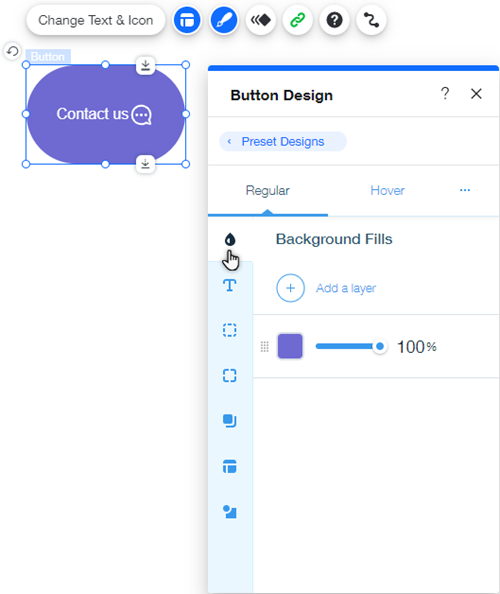
Настройте кнопку в редакторе, нажав значок Дизайн  , чтобы изменить внешний вид кнопки, и значок макета
, чтобы изменить внешний вид кнопки, и значок макета  , чтобы изменить выравнивание или структуру.
, чтобы изменить выравнивание или структуру.
В зависимости от выбранного типа кнопки вы можете изменить цвет и прозрачность кнопки, а также настроить выравнивание и отступы. Вы можете отредактировать столько аспектов, сколько захотите, чтобы ваша кнопка соответствовала бренду и стилю.

Если вы хотите еще больше персонализировать кнопку, вы также можете добавить эффект анимации, чтобы создать уникальное взаимодействие с посетителями.
Примечание
Панели Дизайн / Макет доступны только на определенных кнопках в редакторе.
Используйте кнопки для расширенных возможностей
Благодаря таким функциям, как режим Velo для разработчиков и CMS, вы можете использовать кнопки для расширенных функций и создавать улучшенные пользовательские интерфейсы для посетителей.
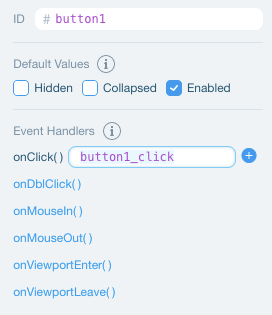
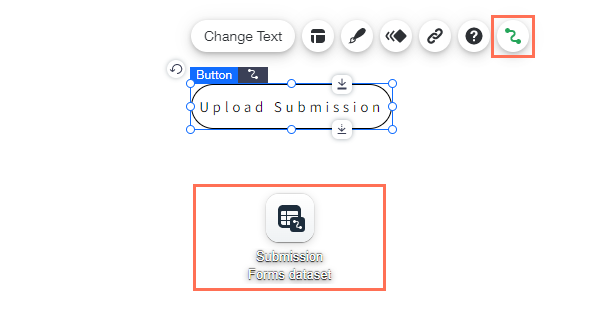
Подключив кнопки к коллекциям в CMS вы можете определить, что происходит, когда посетители нажимают на кнопку. Одним из популярных способов использования этого является настройка кнопок, которые собирают вводимые данные и информацию от посетителей, например, файлы или текстовый ввод.

Включение режима Velo для разработчиков на сайте позволяет вам определять поведение кнопки с помощью кода. Например, вы можете скрыть кнопку со страницы, пока посетитель не завершит другое действие на сайте, или настроить собственные события. Подробнее о работе с событиями и свойствами (на английском языке).