Редактор Wix: добавление и настройка кнопки-значка
5 мин.
Кнопки-значки — хороший способ сделать навигацию по сайту удобнее с помощью оригинальных визуальных решений. Чтобы посетители четко понимали, что делает конкретная кнопка-значок, вы можете добавить всплывающую подсказку, которая будет появляется при наведении курсора.
Настройте ссылку на кнопке и настройте значок, который будет отображаться для каждого состояния кнопки: в покое и при наведении.
Подробнее о настройке дизайна кнопок.
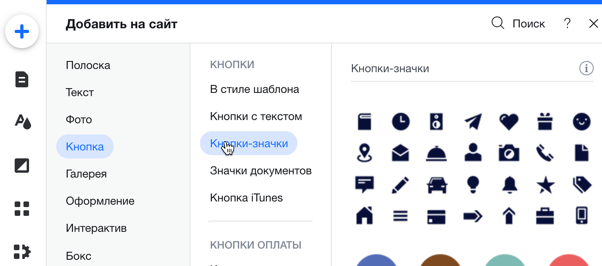
Шаг 1 | Добавьте кнопку-значок
Выберите кнопку-значок на панели Добавить и перетащите ее на страницу. Вам доступно множество вариантов дизайна, все зависит от назначения и желаемого вида кнопки.
Чтобы добавить кнопку-значок на сайт:
- Нажмите Добавить
 в левой части редактора.
в левой части редактора. - Выберите Кнопка.
- Выберите пункт Кнопки-значки.
- Просто нажмите на кнопку или перетащите ее в нужное место на странице.

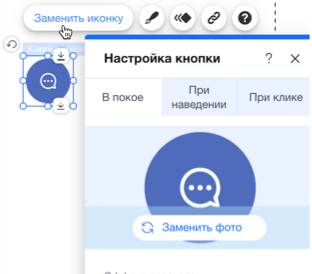
Шаг 2 | Настройте текст и значок кнопки
Настройте, что будет отображаться на кнопке. Вы можете отобразить значок, текст, или и то, и другое.
Текст и значки, отображаемые на кнопках, должны содержать четкий призыв к действию и сообщать посетителям, куда они будут направлены.
Чтобы настроить текст и значок кнопки:
- Нажмите кнопку со значком.
- Нажмите кнопку Настроить.
- Нажмите Текст кнопки и выберите вариант из раскрывающегося списка:
- Текст и значок: отображает на кнопке и текст, и значок. Настройте следующие параметры:
- Какой текст показать: введите текст, который будет отображаться на кнопке.
- Выбрать значок: нажмите Заменить значок
, чтобы выбрать новый значок для кнопки. Вы можете выбрать один из бесплатных медиафайлов, доступных на Wix, или загрузить свой собственный.
- Только значок: отображает только значок на кнопке. Настройте следующие параметры:
- Выбрать значок: нажмите Заменить значок
, чтобы выбрать новый значок для кнопки. Вы можете выбрать один из бесплатных медиафайлов, доступных на Wix, или загрузить свой собственный.
- Alt-текст: введите alt-текст для описания значка.
- Выбрать значок: нажмите Заменить значок
- Только текст: отображает только текст на кнопке. Введите текст, который будет отображаться на кнопке, в разделе Какой текст показать.
- Ничего: создайте прозрачную кнопку без текста и значка. Введите описание alt-текста кнопки в поле Alt-текст.
- Текст и значок: отображает на кнопке и текст, и значок. Настройте следующие параметры:

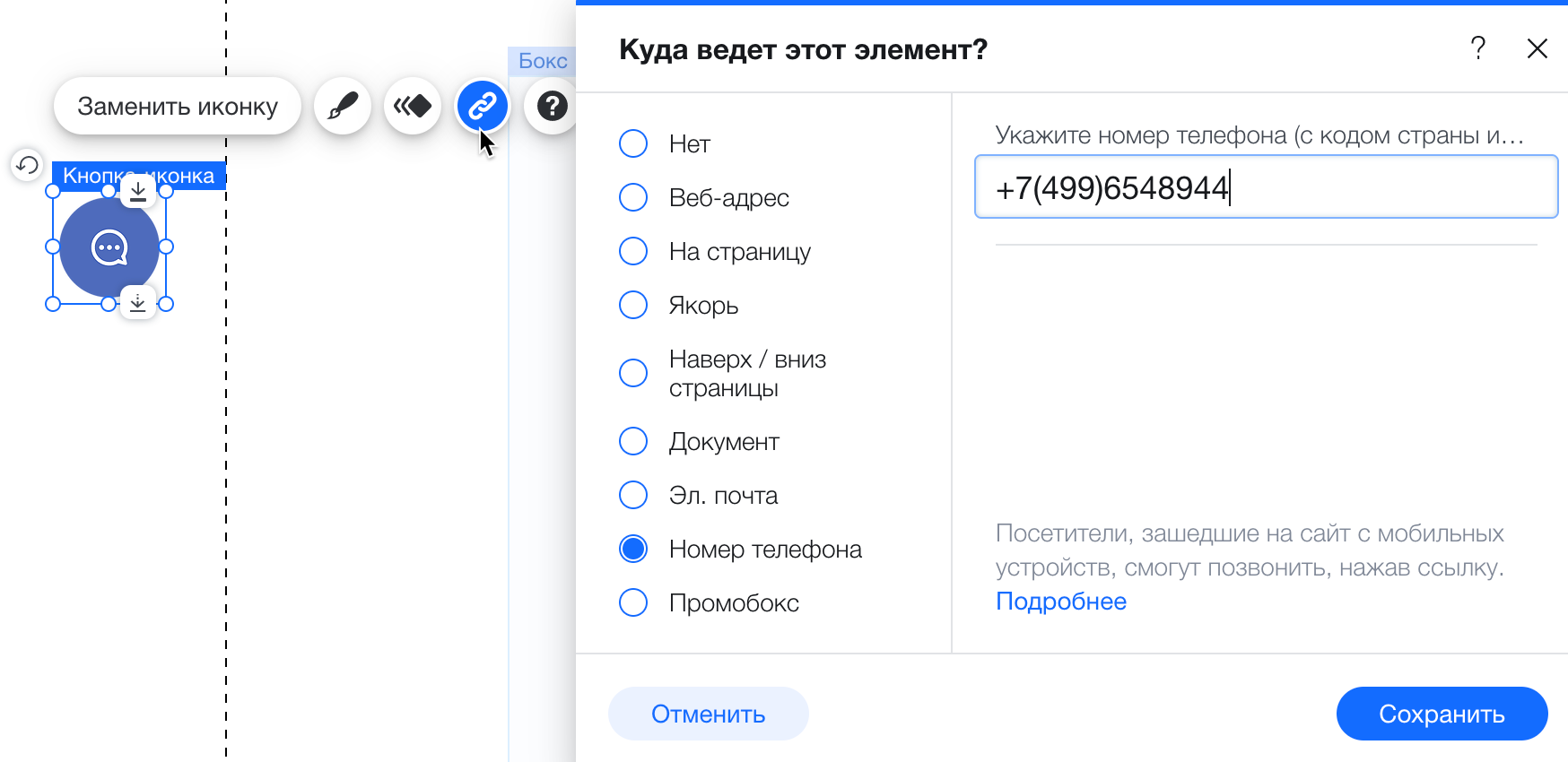
Шаг 3 | Добавьте ссылку к кнопке
Добавьте ссылку к кнопке, чтобы направить посетителей сайта в соответствующий раздел или на нужную страницу. Вы можете добавить ссылку как на страницу сайта, так и на внешний веб-адрес, документ или электронную почту.
Чтобы добавить ссылку к кнопке:
- Выберите нужный вариант кнопки-значка.
- Нажмите на значок ссылки
 .
. - Выберите тип ссылки в левой части появившейся панели.
- В зависимости от типа выбранной ссылки, введите необходимую информацию.
- Нажмите Готово (Done).
Совет:
Подробнее о типах ссылок, которые вы можете добавить.
Шаг 4 | Настройте кнопку-значок
После того добавления ссылки к кнопке-значку вы можете продолжить настройку. Выберите заливку фона, настройте дизайн текста и другие параметры.
Чтобы настроить кнопку-значок:
- Выберите кнопку.
- Нажмите на значок Дизайн
 .
. - Выберите готовый дизайн или нажмите Настроить дизайн, чтобы оформить кнопку по своему усмотрению.
- В разделе Настроить дизайн выберите состояние кнопки.
- В покое: как кнопка отображается на сайте до того, как посетители начнут с ней взаимодействовать.
- При наведении: как отображается кнопка при наведении на нее курсора.
5. Нажмите на одну из вкладок, чтобы настроить дизайн.
- Заливка фона
: настройте заливку кнопки](data-composite="true" href="https://support.wix.com/ru/article/настройка-дизайна-кнопок#button-design-options" target="").
- Текст
: настройте [дизайн текста кнопки.
- Границы
: отредактируйте ширину и дизайн границ.
- Уголки
: отрегулируйте радиус углов кнопки.
- Тени
: добавьте и настройте эффект тени на кнопке.
- Макет
: выберите, что показать на кнопке, и настройте выравнивание.
- Значок
: отредактируйте внешний вид значка на кнопке.