Редактор Wix: добавление встроенных и пользовательских элементов на мобильный сайт
3 мин.
Используйте встроенные и настраиваемые элементы для отображения на сайте такого контента, как внешние URL-адреса, виджеты и анимация.
Содержание:
Элемент перенесен с компьютерной версии сайта
Пользовательские элементы и встраиваемые элементы, которые вы добавили на свой сайт, могут отображаться по-разному на мобильном сайте.
Это связано с тем, что некоторые iFrames предназначены для определенных размеров экрана и могут не соответствовать или выравниваться на мобильных устройствах.
Если ваш элемент отображается некорректно в мобильной версии сайта, мы рекомендуем скрыть полную версию и повторно добавить альтернативный элемент для мобильных устройств из панели Добавить в мобильном редакторе (см. ниже).
Добавление встроенных и пользовательских элементов на мобильный сайт
Добавьте встраиваемый контент, виджет или пользовательский элемент на мобильный сайт, чтобы отображать релевантный, забавный или интересный контент. Вы можете использовать их для добавления приложений, сайтов и даже анимации на свой сайт.
Важно:
Элементы, добавленные из мобильного редактора, доступны только для мобильных устройств. Это означает, что они не отображаются в полной версии сайта.

Чтобы добавить встроенный или пользовательский элемент на мобильный сайт:
- Нажмите Добавить
в левой части мобильного редактора.
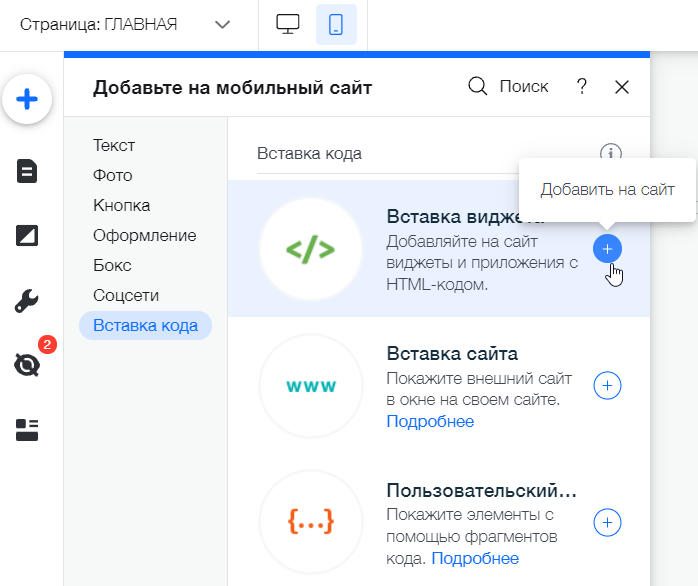
- Нажмите Вставить код.
- Нажмите на соответствующий элемент, чтобы добавить его на страницу:
- Вставка HTML: введите код с внешних серверов для отображения виджета и приложений на мобильном сайте.
- Вставка сайта: вставьте или введите URL-адрес для отображения внешних сайтов на странице.
- Пользовательский элемент: отобразите на сайте необходимый элемент, используя фрагменты кода.
- Введите соответствующие данные для своего виджета.
Примечание:
Если вы добавляете пользовательский элемент на свой сайт, необходимо выбрать источник. Вы также можете добавить атрибуты к своему элементу. Подробнее
Важная информация об iFrames
При встраивании кода или URL-адреса в iFrame помните о следующих рекомендациях, чтобы они правильно отображались на вашем сайте.
- Код должен быть совместим с HTML5. Большинство браузеров не отображают страницы и скрипты должным образом, если они были написаны с использованием более старых версий HTML.
- Нет ограничений по количеству символов для элементов HTML и встраивания сайта.
- Код должен содержать HTTPS, а не HTTP.
- HTML-документы описываются HTML-тегами. Теги HTML обычно идут парами, например
и
. Первый тег в паре — это начальный тег; второй тег — конечный. Этот формат тегов имеет решающее значение для поддержания структуры страницы, которую вы хотите вставить. - Некоторые сайты имеют настройки безопасности, которые запрещают их встраивание на внешние платформы (такие как Wix). В результате они не будут отображаться в вашем iFrame после вставки URL-адреса. Это контролируется внешним кодом сайта, и это невозможно обойти в Wix.
Важная информация о пользовательских элементах
По соображениям безопасности элемент веб-компонента отображается в iFrame внутри редактора и в режиме предварительного просмотра.
Это может повлиять на макет компонента, поэтому мы рекомендуем перейти на опубликованный сайт, чтобы увидеть, как он отображается на вашем действующем сайте. Вы также можете использовать релиз-кандидат в качестве превью сайта. Подробнее
- Для обеспечения безопасности пользовательский элемент можно добавлять только на те сайты, к которым подключен премиум-план и домен: на сайте не должно быть рекламного баннера Wix.
- Убедитесь, что ваш код содержит HTTPS, а не HTTP, иначе он не будет отображаться на сайте.
- Код JavaScript содержит основные элементы страницы, но параметры дизайна и другие сложные функции могут храниться отдельно. Следовательно, некоторые элементы могут не функционировать или выглядеть одинаково, если соответствующие элементы не включены в основной код JS, например, CSS и другие файлы JS.
- Код должен быть совместим с HTML5. Большинство браузеров не отображают страницы и скрипты должным образом, если они были написаны с использованием более старых версий HTML.
- SEO можно задать отдельно с помощью Velo API.
- Работа будет зависеть от реализации самого пользовательского элемента.
- Код пользовательского элемента должен быть размещен вами, если вы не используете Velo.

