Редактор Wix: Добавление пользовательского элемента на сайт
5 мин.
Используйте пользовательский элемент для добавления видимого контента на свой сайт, а также для разработки элементов с дополнительными возможностями CSS.
Важно:
Мы не можем обеспечить поддержку внешнего кода, который не были создан и протестирован Wix. Если у вас возникли проблемы с таким кодом, обратитесь напрямую к его разработчику.
Что такое пользовательские элементы?
Пользовательские элементы позволяют создавать пользовательские HTML-теги, которые вы можете использовать на своем сайте Wix. Пользовательские элементы работают во всех браузерах, поддерживаемых Wix, и могут использоваться с любой библиотекой JavaScript ES6 или инфраструктурой, которая работает с HTML 5.
Пользовательский элемент может пригодиться для:
- Создания собственных элементов, которые еще не доступны на панели «Добавить» в редакторе Wix или в приложениях.
- Разработки элементов с дополнительными возможностями CSS, такими как CSS-анимация, анимация обратного отсчета, хлебные крошки, всплывающие подсказки, теги, диаграммы, кавычки, курсор и интерактивная прокрутка.
- Изменения высоты элемента на опубликованном сайте, чтобы избежать наслоения на другие элементы.
- Повышения производительности (по сравнению с компонентами на основе iframe). Это во многом зависит от реализации пользовательского элемента.
Примечание
Вы можете использовать пользовательские элементы из сторонних источников, просто убедитесь, что поменяли Название тега в Свойствах при добавлении пользовательского элемента на страницу.
Добавление пользовательского элемента
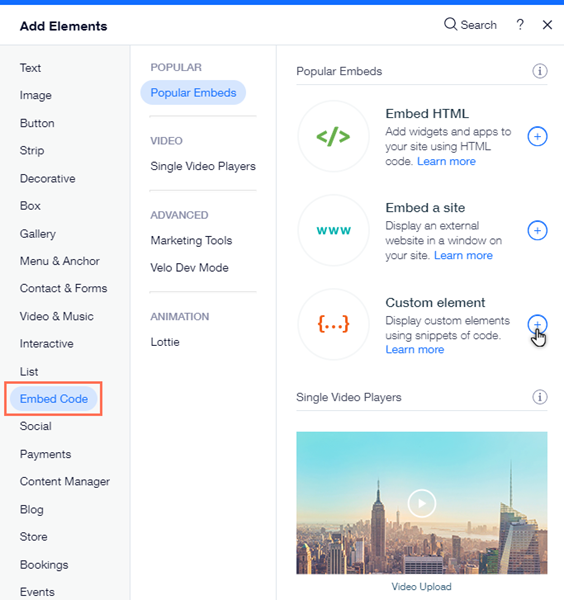
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Вставить код.
- Нажмите на пользовательский элемент, чтобы добавить его на страницу.
- Нажмите Настроить.
- Выберите URL сервера и введите URL, включая имя файла.
Примечание: если вы используете Velo (на английском языке), вы можете нажать Файл Velo. - Введите имя элемента в поле Название тега.

Примечание
Все элементы должны быть определены в реестре custom elements для страницы. Название тега — это имя, используемое при регистрации элемента. Вы можете найти имя тега в строке customElements.define() в файле JavaScript.
Установка атрибутов пользовательского элемента
Важно:
Атрибуты доступны не всем пользователям.
Определите атрибут HTML в узле DOM пользовательского элемента. Не забудьте добавить код подтверждения и обработки этих атрибутов в коде пользовательского элемента.
- Нажмите Установить атрибуты на пользовательском элементе.
- Нажмите Новый атрибут.
- Назовите атрибут, например, "вращение" или "ширина".
- Назначьте значение атрибуту, например, 45.
Примечание
Вы также можете редактировать и удалять атрибуты HTML пользовательского элемента.
Рекомендации и ограничения
- Для обеспечения безопасности пользовательский элемент можно добавлять только на те сайты, к которым подключен премиум-план и домен: на сайте не должно быть рекламного баннера Wix.
- Убедитесь, что ваш код содержит HTTPS, а не HTTP, иначе он не будет отображаться на сайте.
- Код JavaScript содержит основные элементы страницы, но параметры дизайна и другие сложные функции могут храниться отдельно. Следовательно, некоторые элементы могут не функционировать или выглядеть одинаково, если соответствующие элементы не включены в основной код JS, например, CSS и другие файлы JS.
- Код должен быть совместим с HTML5. Большинство браузеров не отображают страницы и скрипты должным образом, если они были написаны с использованием более старых версий HTML.
- SEO можно реализовать отдельно, с помощью Velo API.
- Работа будет зависеть от реализации самого пользовательского элемента.
- Код пользовательского элемента должен быть размещен у вас, если вы не используете Velo (на английском языке).
Важно:
По соображениям безопасности пользовательский элемент отображается в iFrame внутри редактора и в режиме предварительного просмотра. Это может повлиять на макет компонента. Чтобы протестировать, зайдите на опубликованный сайт.Вы также можете использовать тестовые сайты для предварительного просмотра.
Пример пользовательского элемента
Ниже приведен пример добавления основного пользовательского элемента на ваш сайт. В инструкции описано, как добавить текст «Hello World» на ваш сайт.
Сначала вам нужно создать элемент и код для него, а затем определить его поведение в файле JavaScript.
Примечание
Перейдите на премиум-план, подключите домен и убедитесь, что реклама Wix удалена.
Чтобы создать и добавить свой пользовательский элемент:
- Настройте доступ к серверу для вашего пользовательского элемента. Если вы размещаете код на внешнем сервере, то при добавлении пользовательского элемента в редакторе Wix вам нужно будет подключить пользовательский элемент к URL-адресу сервера.
- Если вы используете локальный хостинг, вы можете использовать HTTP.
- Если вы размещаете код на внешнем сервере, вы должны использовать HTTPS. Как начать работу с внешним сервером (на английском языке).
Примечание: если вы используете Velo и хотите разместить сайт на Wix, нажмите здесь.
- Используйте любую среду IDE для создания пользовательского элемента в файле Javascript, используя стандартный синтаксис класса ECMAScript 2015. Полные инструкции и примеры см. в документации MDN.
- Определите класс пользовательского элемента:
- Класс
HelloWorld- это класс пользовательского элемента, который мы будем использовать при регистрации пользовательского элемента. connectedCallback()— это функция колбэка жизненного цикла, которая запускается автоматически при подключении элемента к DOM.
- Класс
1class HelloWorld extends HTMLElement { connectedCallback() { this.innerHTML = 'Hello World!'; } } customElements.define('hello-world', HelloWorld);-
Зарегистрируйте класс пользовательских элементов с помощью метода
customElements.define(name, class). В редакторе введите зарегистрированное имя в качестве названия тега при добавлении пользовательского элемента на сайт. После регистрации пользовательский элемент можно использован на сайте.- Первый параметр,
hello-world, сопоставляется с названием тега, которое будет определено в редакторе (шаг 8). - Второй параметр,
HelloWorld, является именем класса пользовательского элемента.
- Первый параметр,
1CustomElementRegistry.define('hello-world', HelloWorld);- Добавьте пользовательский элемент в редактор (см. выше).
- Нажмите Настроить
- Выберите URL сервера и введите URL-адрес сервера для файла сценария пользовательского элемента.
- Введите имя в поле Название тега. Название тега соответствует имени элемента, которое мы зарегистрировали с помощью функции
define()на предыдущем шаге. Название тега в этом примере -hello-world. - Сохраните и опубликуйте сайт.
Нужно больше информации?
Советы:
- Покажите пользовательский элемент на всех страницах.
- Отображайте пользовательский элемент даже при прокрутке с помощью функции «Прикрепить к экрану». Или, в качестве альтернативы, используйте фиксированный элемент CSS в коде пользовательского элемента.

