Редактор Studio: Ячейки и сетки
3 мин.
Сетки являются мощным инструментом, когда дело касается адаптивного дизайна. Они состоят из ячеек, и каждый элемент или группа элементов получают свою собственную ячейку. Это позволяет удерживать макет на экране любого размера, гарантируя, что элементы не будут перекрывать друг друга.
Вы можете добавить ячейки для организации секции или применить расширенную сетку CSS для более точного управления. Сетка CSS также доступна для таких элементов, как контейнеры и элементы репитера, которые не могут быть разделены на ячейки.

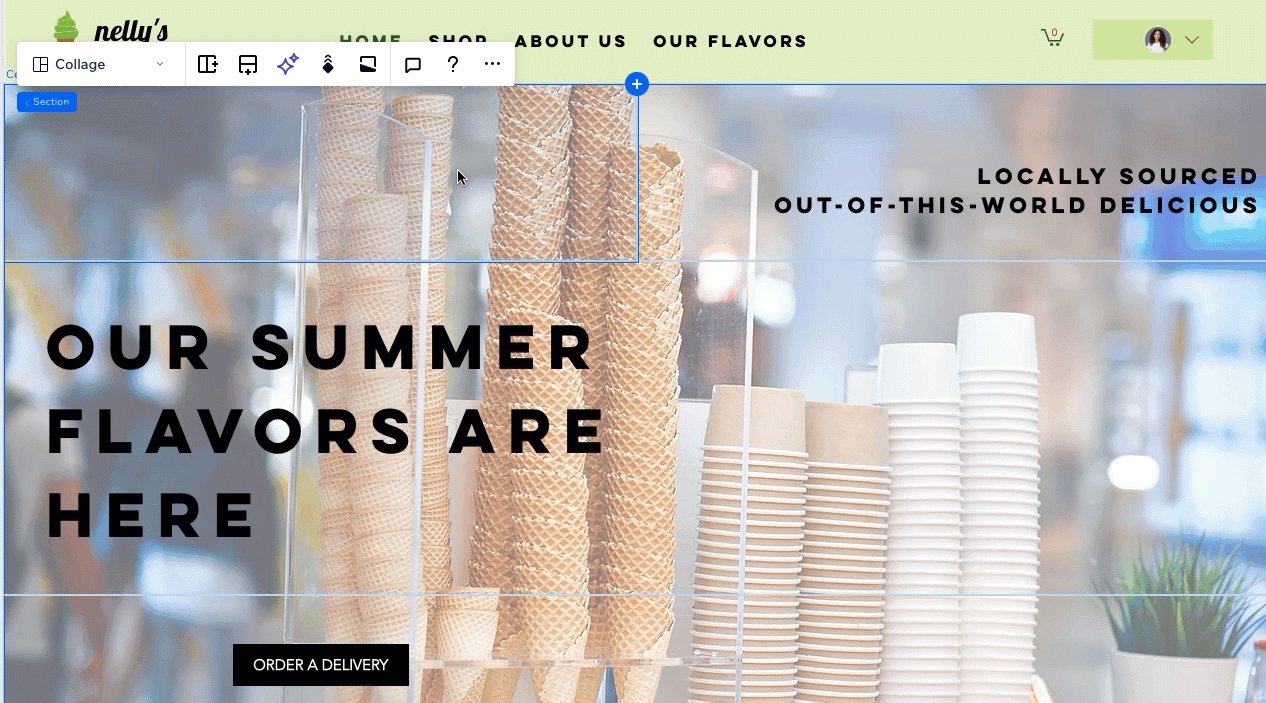
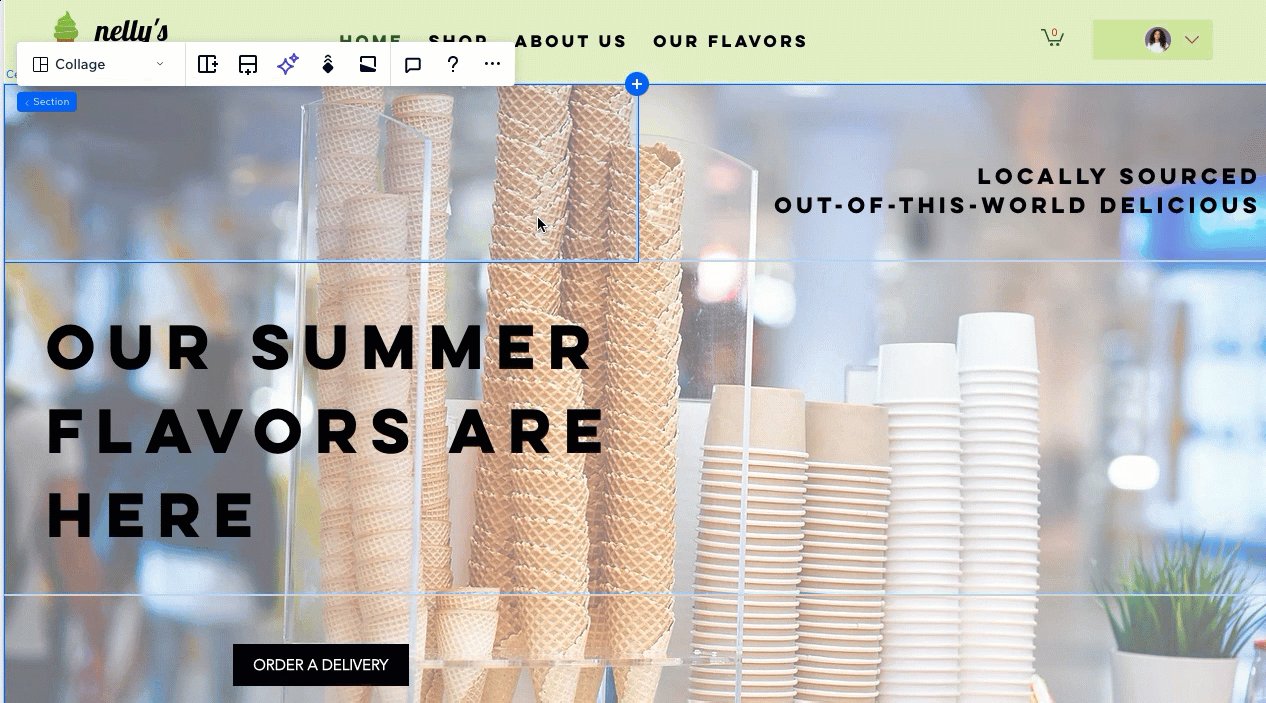
Сетка секций
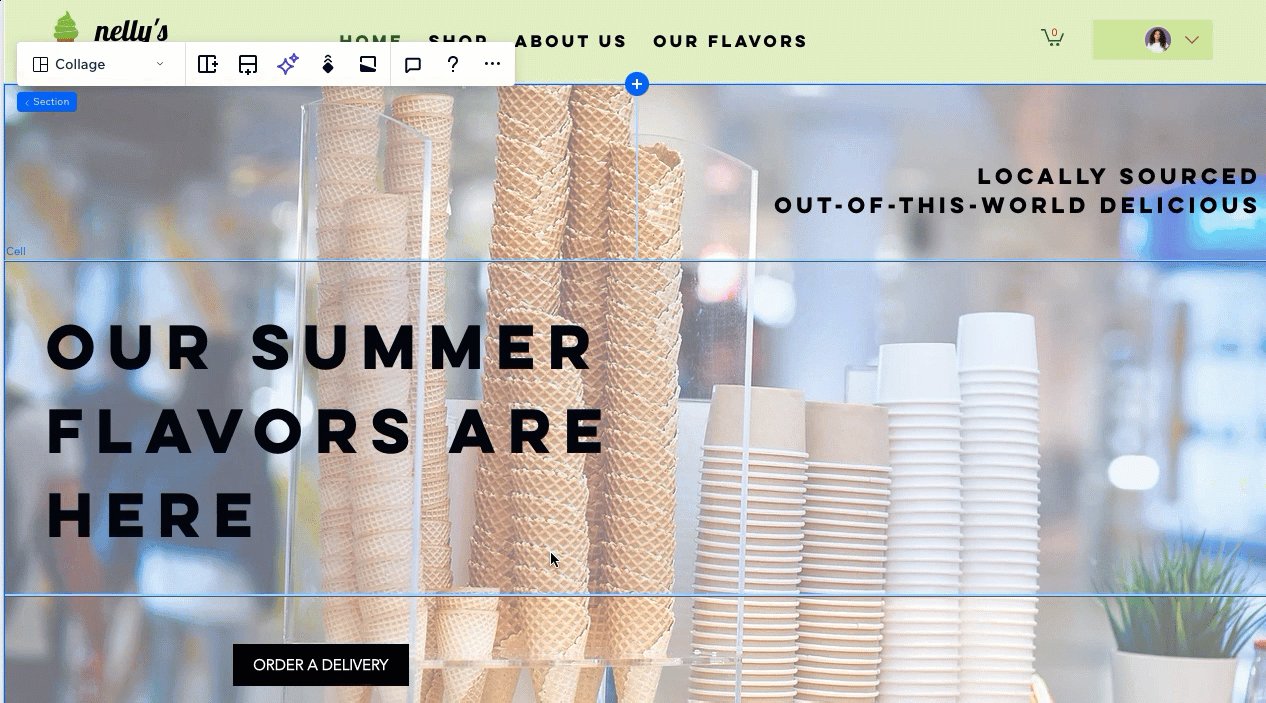
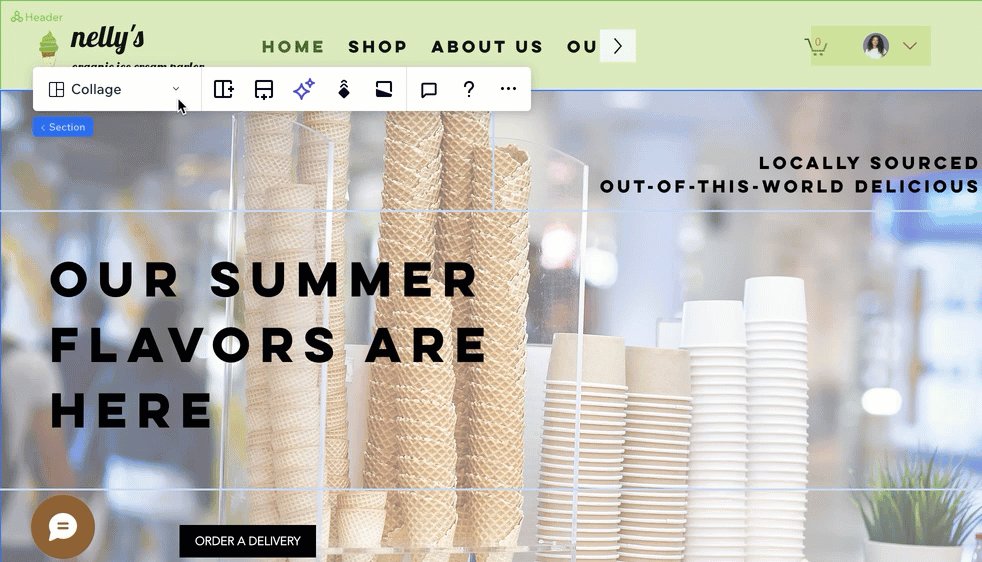
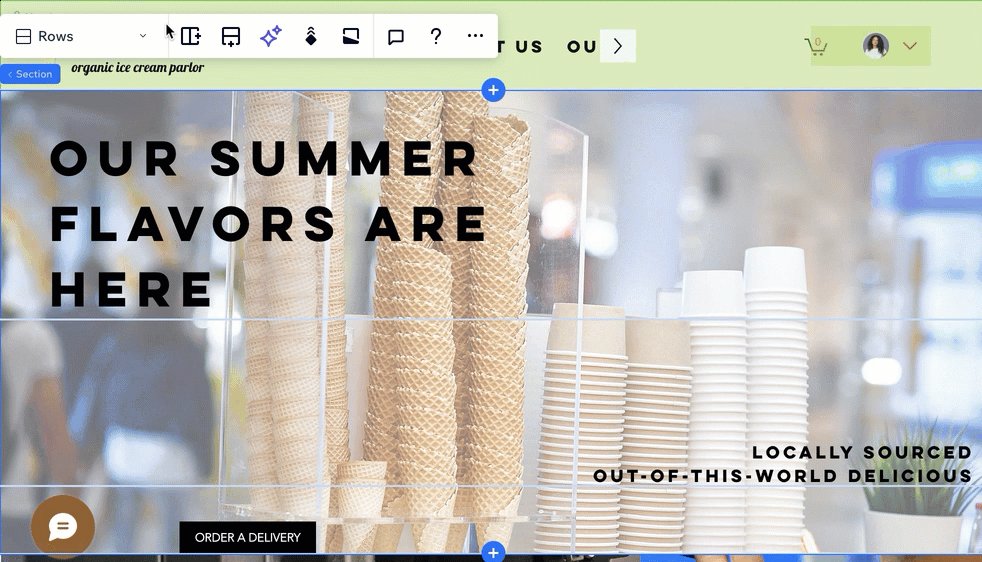
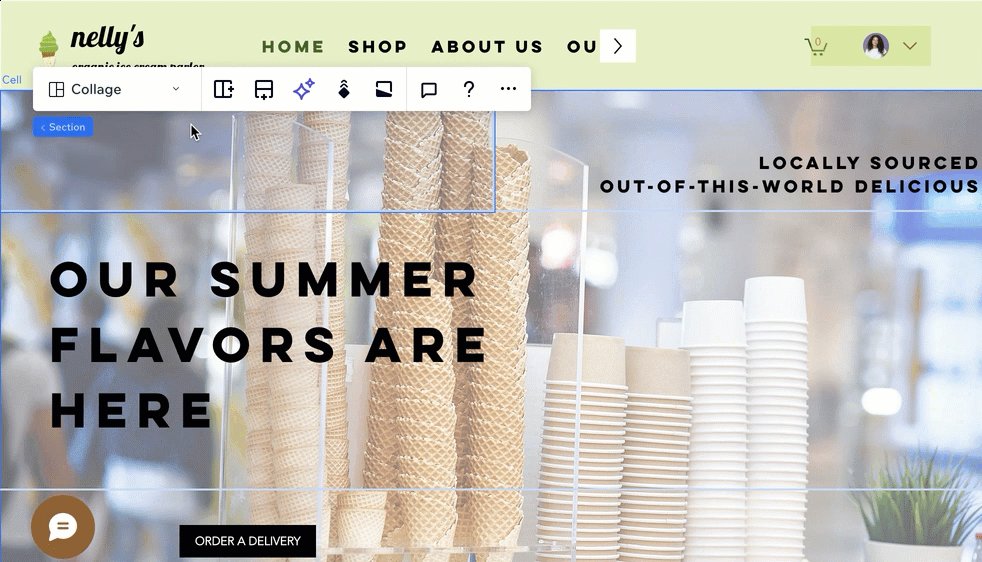
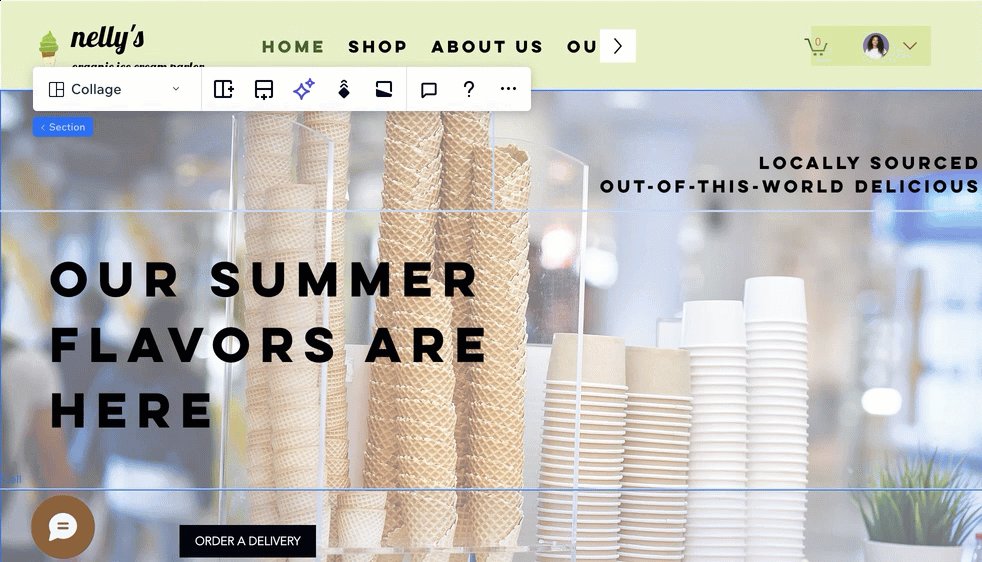
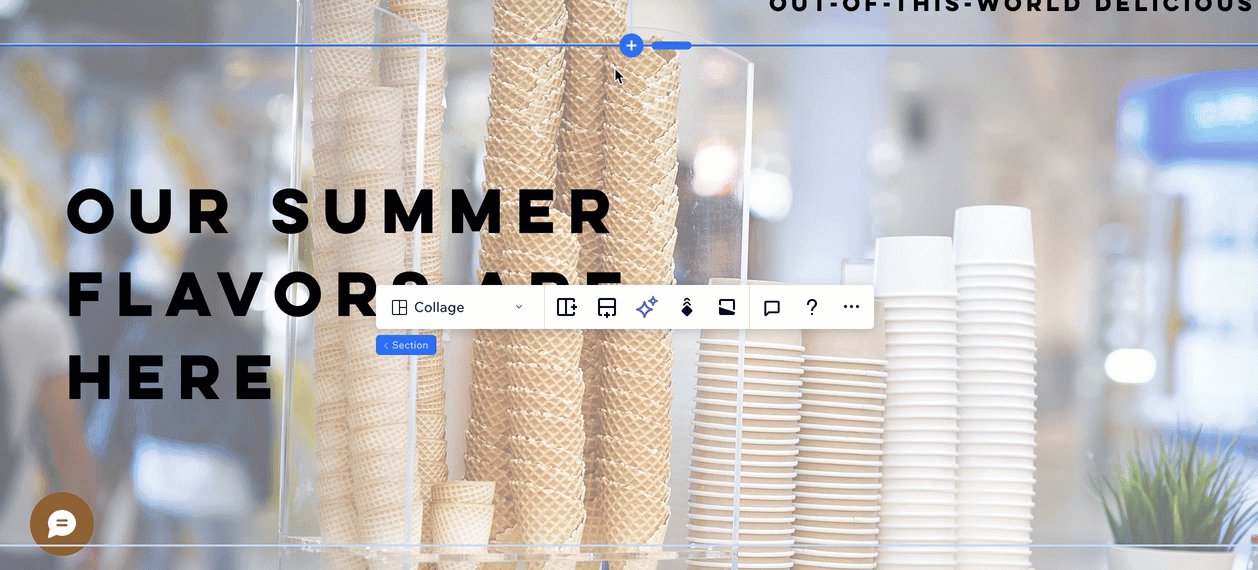
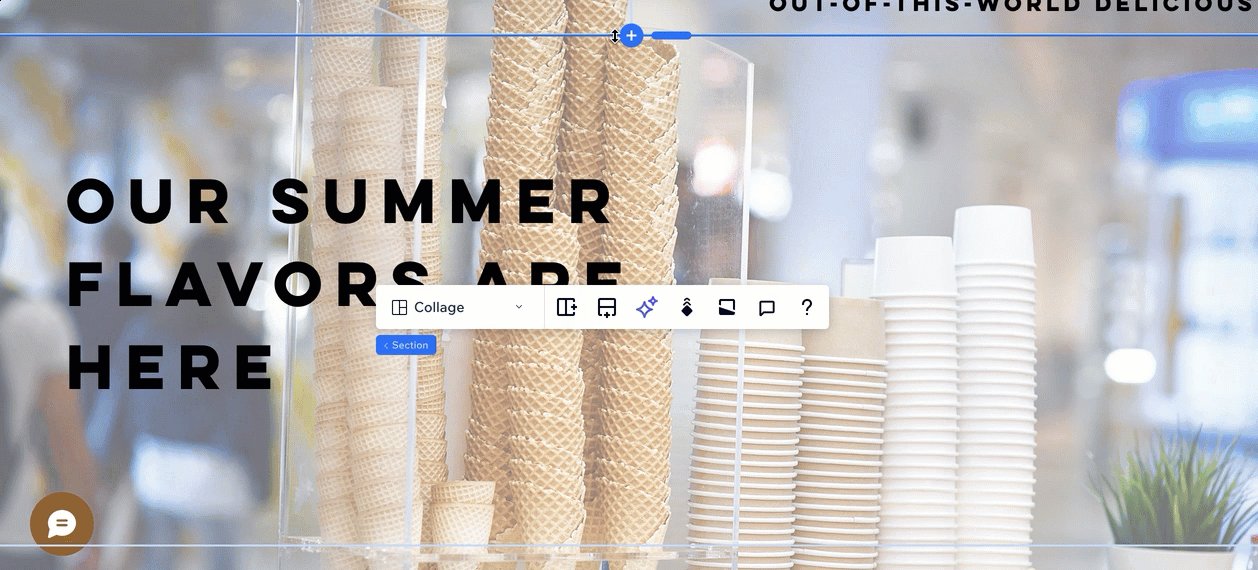
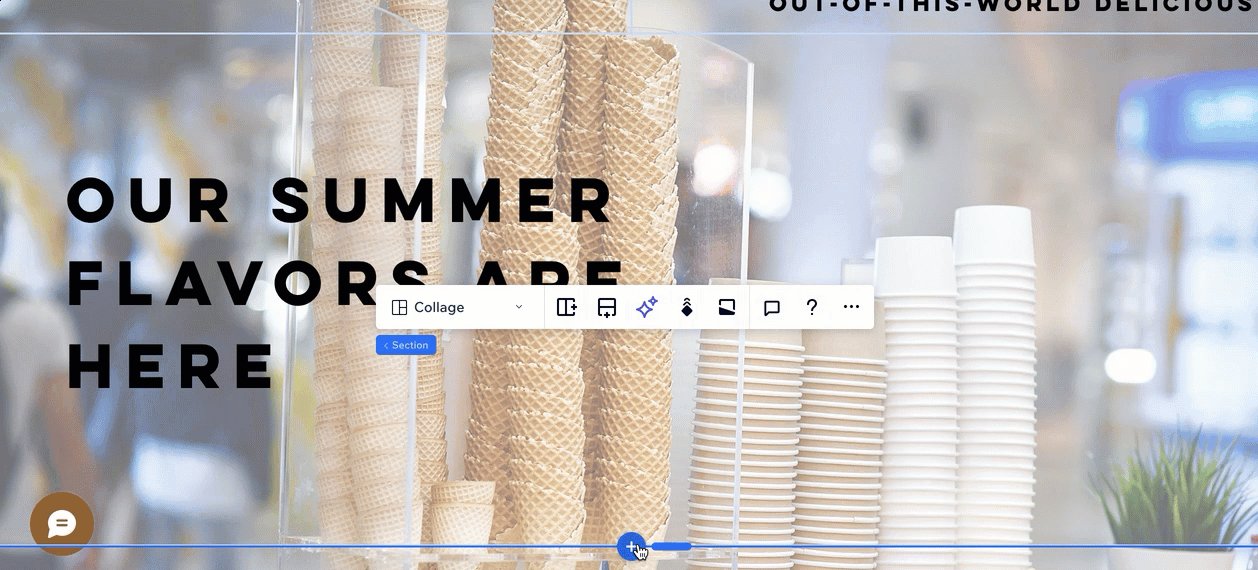
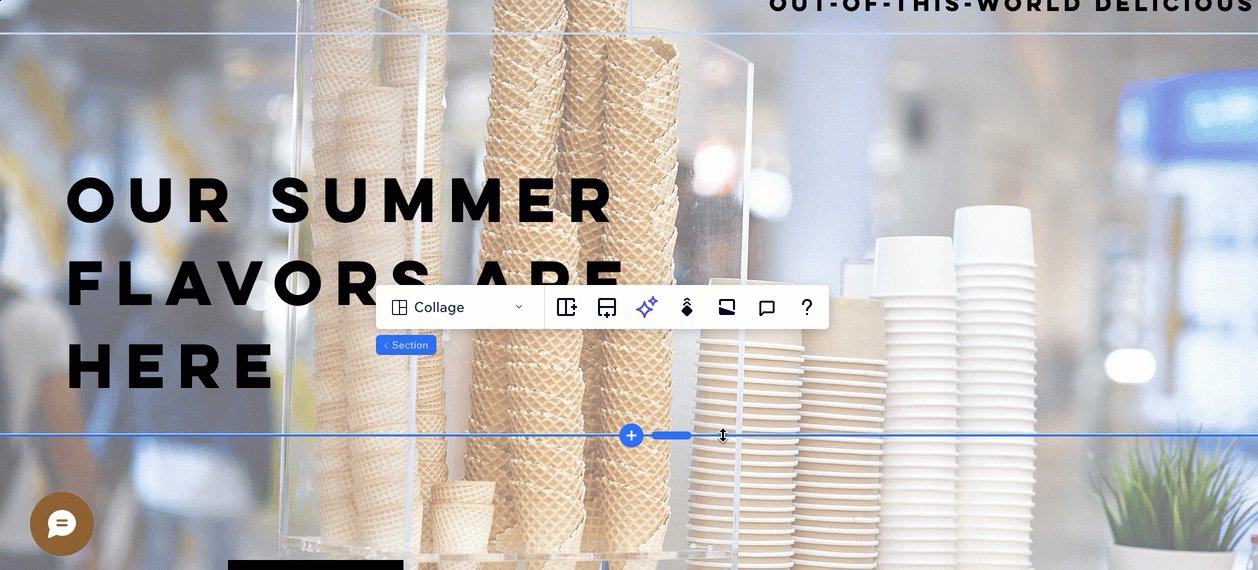
В редакторе Studio, секции содержат встроенную сетку, состоящую из одной ячейки (в которой размещается секция). Разделите секцию на несколько ячеек, чтобы придать контенту более адаптивную структуру. На выбор предлагаются различные настраиваемые лейауты.

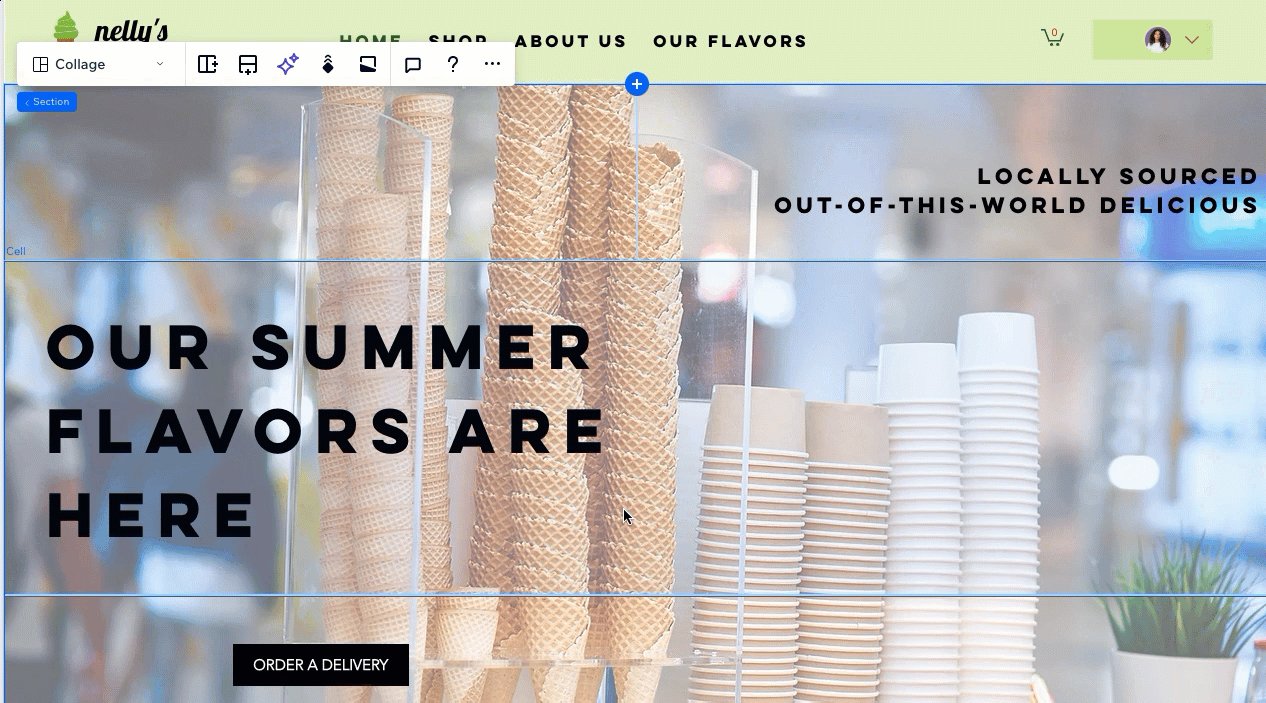
После выбора соответствующего лейаута, настройте его в соответствии со своими потребностями, добавив новые ячейки или разделив существующие. Чтобы настроить размер каждой ячейки, просто перетащите линии сетки на холсте.

Расширенная сетка CSS
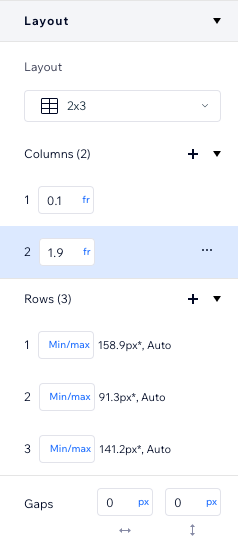
Требуется более точное управление сеткой секций? Переключитесь на расширенную сетку CSS, чтобы настроить ряды, колонки и их размер с помощью расширенных параметров (например, fr, Мин./Макс,%). Вы можете настроить эти параметры для каждого размера экрана, чтобы сетка имела значение на экране любого размера.

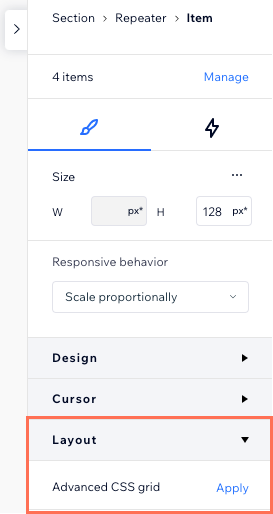
Примените расширенную сетку CSS ко всей секции или только к определенной ячейке. Это также способ добавить сетку к другим элементам, кроме секций, например, к контейнеру или элементу репитера. Если опция доступна, вы можете найти ее в разделе «Лейаут» в панели инспектора.

Часто задаваемые вопросы
Нажмите на вопросы ниже, чтобы узнать больше.
Как узнать, какая сетка подходит для секции?
Влияет ли применение сетки CSS на существующий лейаут?
Возникают перекрывающиеся элементы?
Посмотрите видео по устранению неполадок, чтобы узнать, что нужно проверить и как решить эту проблему.



