Редактор Studio: создание прилипающих элементов и секций
3 мин.
Прикрепите секцию или элемент к странице, когда посетители прокручивают страницу вверх и вниз. Когда элемент или секция достигают вьюпорта посетителя, он прилипает к верхней части, нижней или к обоим. Вы можете установить смещение, то есть расстояние сверху или снизу.
Посетите Академию Wix Studio, чтобы получить доступ к курсам, учебным пособиями и вебинарам о Wix Studio.
Интересный факт
Вы можете добавить эффект прокрутки хедера, чтобы изменить его вид при прокрутке вверх и вниз. Например, можно сделать так, чтобы хедер менял цвета при прокрутке или перемещался в сторону, чтобы помочь посетителям сосредоточиться на странице.
Добавление эффекта прилипания к элементу или секции
- Выберите соответствующую секцию или элемент.
- Нажмите на значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Прокрутите вниз до раздела Расположение.
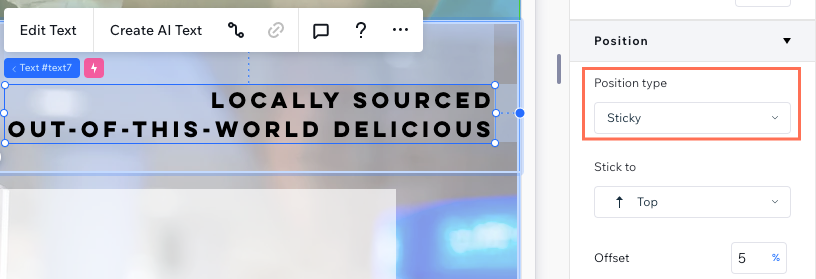
- Выберите Прилипание из раскрывающегося списка Тип Расположения .
- Выберите, где будет выполняться прилипание секции / элемента: Сверху, Снизу или Снизу и вверху.
- (Необязательно) Введите значение смещения, чтобы создать пространство выше или ниже.

Примечание о порядке DOM:
По умолчанию порядок страницы в DOM, включая порядок секций, настраивается автоматически. Если вы хотите, чтобы «прилепленная» секция отображалась над другими в DOM, нажмите на неё правой кнопкой мыши и выберите Упорядочить и на передний план.
Удаление эффекта прилипания
Вы всегда можете вернуть элементы и секции в прежнее положение. Это означает, что при достижении вьюпорта, они больше не будут прилипать к экрану и останутся на своем месте.
Чтобы удалить Тип расположения "Прилипание":
- Выберите соответствующую секцию или элемент.
- Нажмите на значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Прокрутите вниз до раздела Расположение.
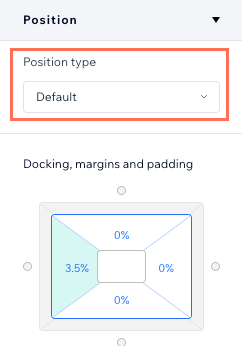
- Выберите По умолчанию из раскрывающегося списка Тип расположения.

Полезные уроки
Вы можете создать много интересных эффектов с помощью элементов с прилипанием и секций. Ознакомьтесь с видео из Академии Wix Studio и изучите свои возможности (на английском языке):

