Редактор Studio: Добавление эффектов прокрутки хедера
5 мин.
Улучшайте поведение хедера при прокрутке, добавляя эффекты плавного перехода. Вы можете сделать так, чтобы хедер исчезал или выскальзывал из поля зрения, когда посетители перемещаются вниз по странице. Вы также можете настроить его цвет заливки и прозрачность, чтобы сохранить видимость и не отвлекать внимание.
Такой подход не только улучшает взаимодействие посетителей с сайтом, но и удерживает внимание на контенте, гарантируя, что сайты ваших клиентов будут выглядеть отточено и профессионально.

Добавление и настройка эффекта прокрутки хедера
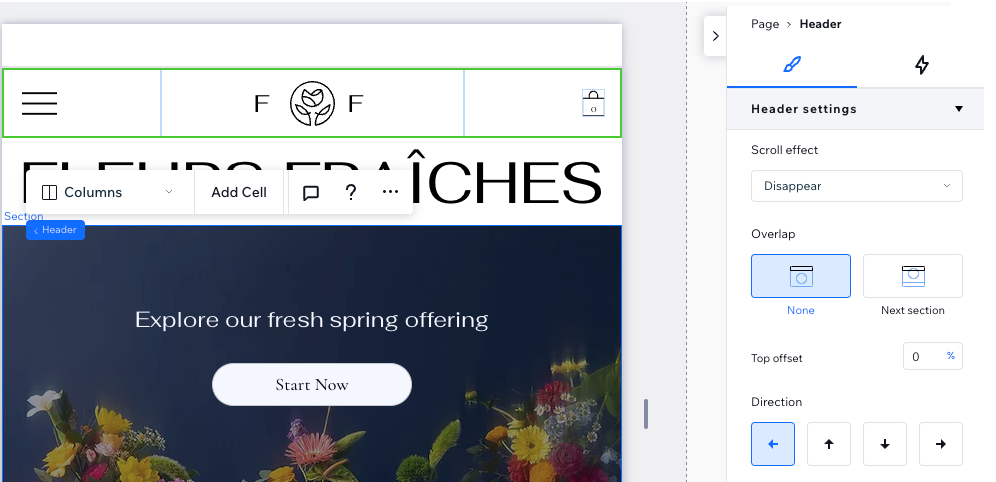
Настройте поведение хедера в зависимости от того, насколько заметным он должен быть. Чтобы хедер был всегда виден, вы можете сделать так, чтобы он прокручивался с сайтом, или сместить его в сторону, чтобы посетители могли сосредоточиться на содержимом страницы.
Совет:
Эффект прокрутки применяется только к странице, над которой вы работаете в данный момент.
Чтобы применить эффект прокрутки к хедеру:
- Выберите хедер.
- Нажмите на значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

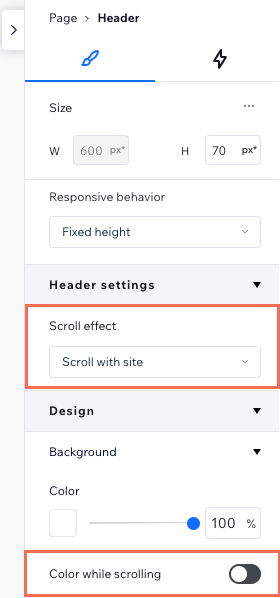
- В разделе Настройка хедера выберите и настройте Эффект прокрутки:
Прокрутка с сайтом
Замирание
Исчезновение
Растворение

Изменение цвета фона хедера при прокрутке
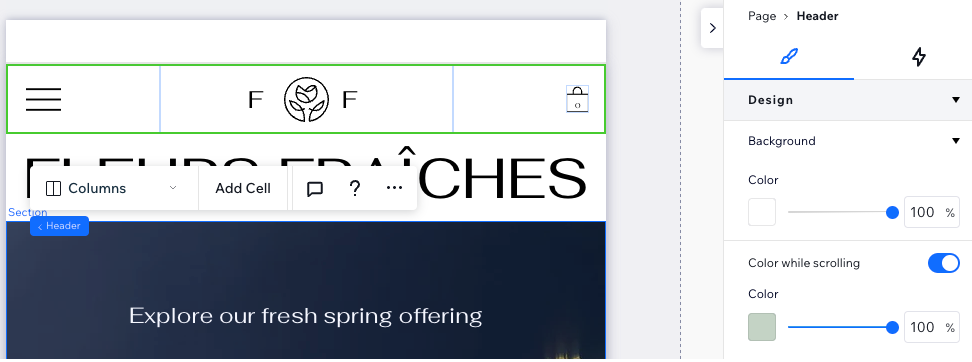
Помимо выбранного эффекта прокрутки для хедера, вы можете настроить его изменение цвета во время того, как посетители прокручивают страницу вниз. Это поможет привлечь еще больше внимания к хедеру, гарантируя, что посетители его не пропустят.
Совет:
Эта настройка применяется к каждой странице, на которой отображается хедер.
Чтобы изменить цвет фона хедера при прокрутке:
- Выберите хедер.
- Нажмите на значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- В разделе Дизайн включите переключатель Цвет при прокрутке.
- Нажмите на поле цвета, чтобы выбрать соответствующий цвет.
- (Необязательно) Перетащите ползунок, чтобы изменить прозрачность.

Удаление эффекта прокрутки
Вы всегда можете удалить эффект прокрутки, который вы ранее добавили в хедер.
Чтобы удалить эффект прокрутки:
- Выберите хедер.
- Нажмите на значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Выберите, что вы хотите отключить:
- Эффект прокрутки: выберите Прокрутка с сайтом из раскрывающегося списка.
- Цвет при прокрутке: отключите переключатель, чтобы удалить этот эффект.

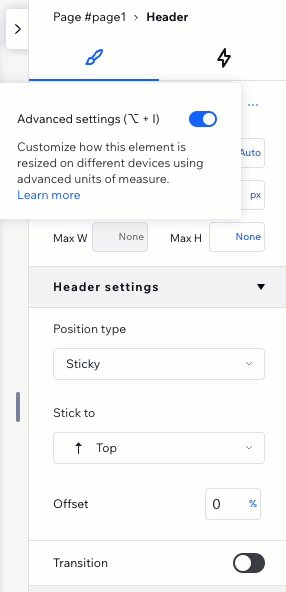
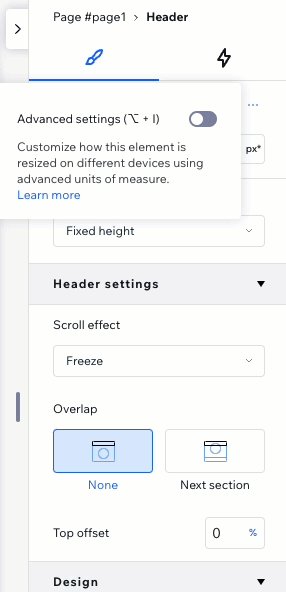
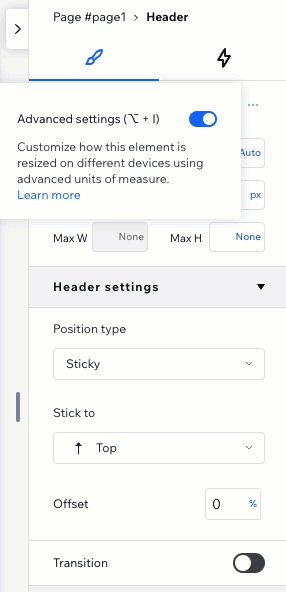
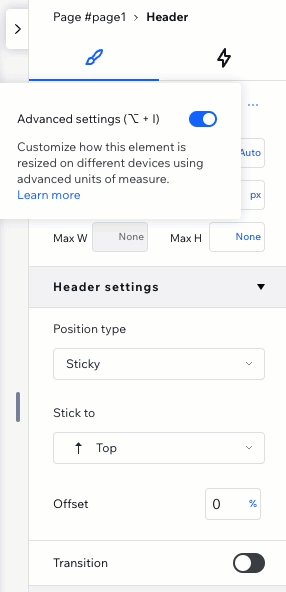
Работа с дополнительной настройкой хедера
При включении дополнительной настройки в инспекторе вы получаете более детальный контроль над эффектом прокрутки хедера. Этот вид позволяет вам отдельно настроить тип расположения (т. е. закрепление, прилипание) и перехода (например, перемещение, исчезновение), создавая собственный эффект вместо предложенных пресетов.
Примечание:
По умолчанию закрепленные хедеры перекрывают следующий раздел. Если вы не хотите, чтобы хедер перекрывал следующий раздел, но по-прежнему хотите, чтобы он был прикреплен к экрану, вы можете сделать его прилипающим.
Чтобы включить дополнительную настройку:
- Выберите хедер.
- Нажмите на значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Нажмите значок Другие действия
 рядом с пунктом Размер.
рядом с пунктом Размер. - Активируйте переключатель Дополнительная настройка.
- Настройте эффект прокрутки хедера в разделе Настройка хедера:
- Выберите Тип расположения (например, закрепление, прилипание).
- Добавьте Смещение, чтобы создать расстояние между хедером и верхней частью страницы.
- Активируйте переключатель Переход, чтобы добавить эффект Движение или Исчезновение.
- Добавьте Цвет при прокрутке (в разделе Дизайн).