Редактор Studio: редактирование и настройка фото
6 мин.
Улучшайте изображения на сайте вашего клиента с помощью мощных инструментов редактирования и настроек в редакторе Studio. Регулируйте размеры изображений, обрезайте их, чтобы сосредоточиться на ключевых деталях, и устанавливайте основной фокус, чтобы важные области всегда оставались видимыми на любых экранах. Используйте редактор Studio для продвинутого редактирования и легко добавляйте водяные знаки для защиты вашей работы.
Совет:
Изображения имеют уникальную анимацию прокрутки - Заливка параллакса и Заливка раскрытия, которые помогут вам сделать опыт посетителей более динамичным.
Выбор режима отображения фото
В редакторе Studio у каждого изображения есть ограничительная рамка, которая работает как адаптивный контейнер. Она отображается в виде синих линий по сторонам изображения. Вы можете выбрать, каким образом фото будет отображаться в ограничительной рамке (например, заполнить или подогнать).
Чтобы выбрать режим отображения фото:
- Выберите соответствующее изображение.
- Нажмите на значок Настроить
.
- Выберите вариант из раскрывающегося списка Режим отображения:
Заполнить рамку
Подогнать под рамку
Сохранять пропорции
Работа с экранами разных размеров:
Режим отображения, который вы выбираете для своего изображения, применяется ко всем размерам экрана.
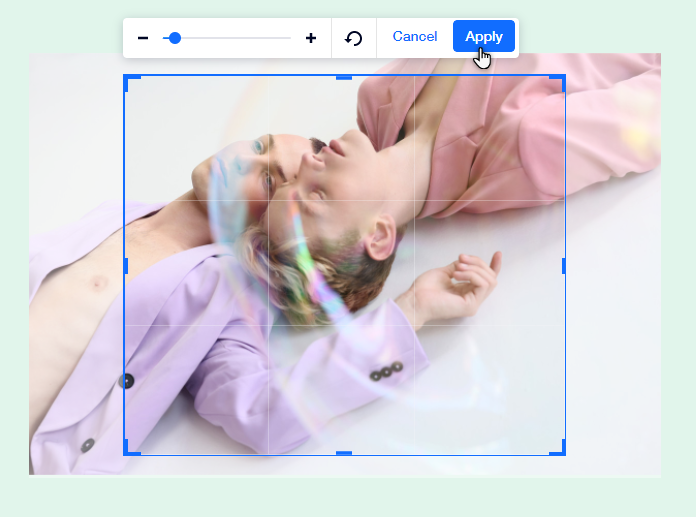
Кадрирование фото
Вы можете выбрать способ обрезки изображения для каждого размера экрана. Это позволяет настроить изображение в соответствии с вашими требованиями и создать идеальный интерфейс для посетителей на всех устройствах.
Чтобы кадрировать фото:
- Нажмите на соответствующий размер экрана в верхней панели редактора Studio.
- Выберите фото.
- Нажмите на значок Кадрировать
.
- Настройте кадрирование в соответствии со своими потребностями.
- Нажмите Применить.

Совет:
Если вы хотите отключить кадрирование изображения, вы можете сбросить настройки, нажав на значок Настройки  , а затем Сбросить фото.
, а затем Сбросить фото.
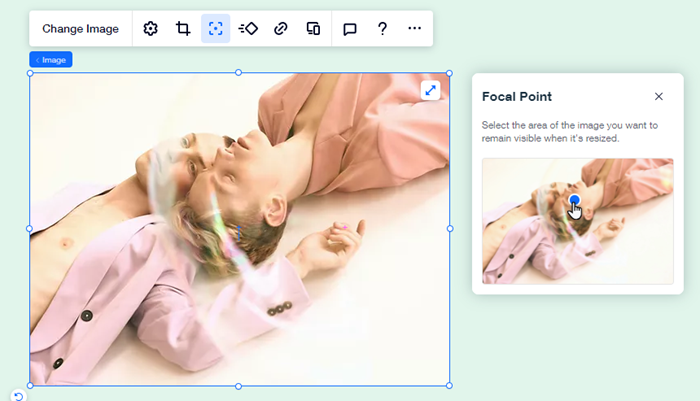
Настройка основного фокуса
Вы можете выбрать фокус фото для каждого размера экрана. Это позволяет установить, какая часть фото будет видна при изменении размера экрана.
Совет:
Когда обнаруживается доминантное лицо, мы автоматически устанавливаем его в качестве основного фокуса фото. Однако вы можете изменить или настроить основной фокус при необходимости.
Чтобы установить фокус фото:
- Нажмите на соответствующий размер экрана в верхней панели редактора.
- Выберите фото.
- Нажмите на значок Основной фокус
.
- Выберите область фото, которая будет оставаться видимой при изменении размера.

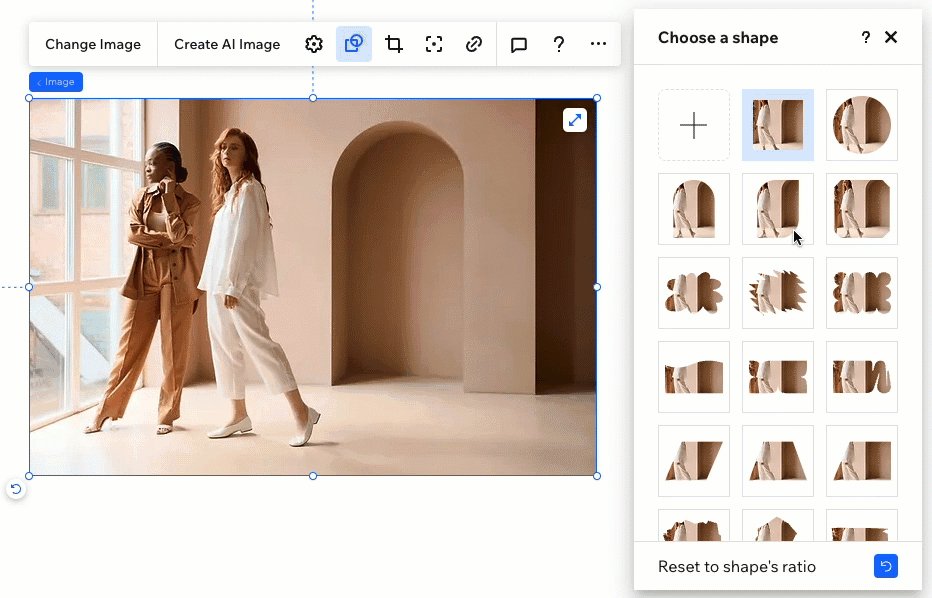
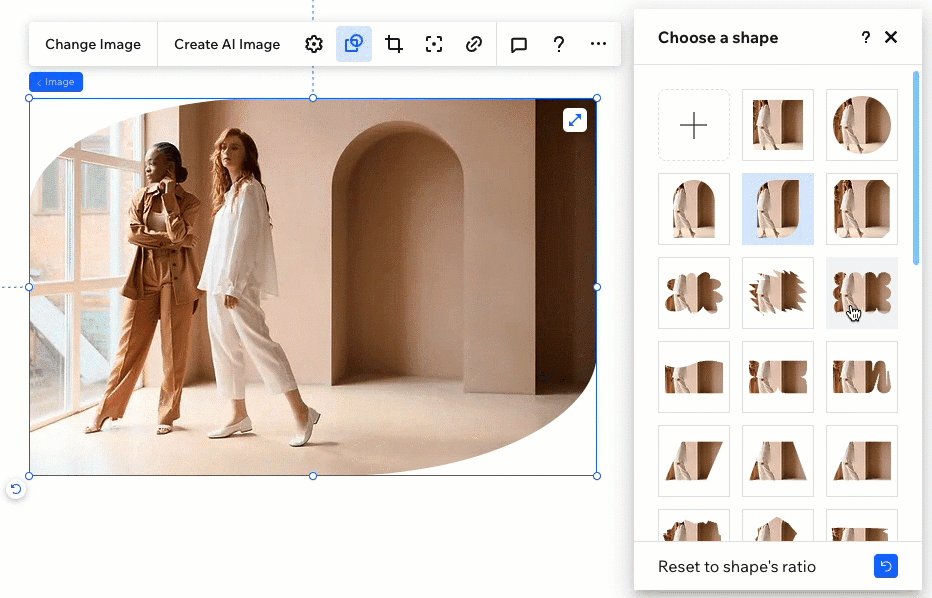
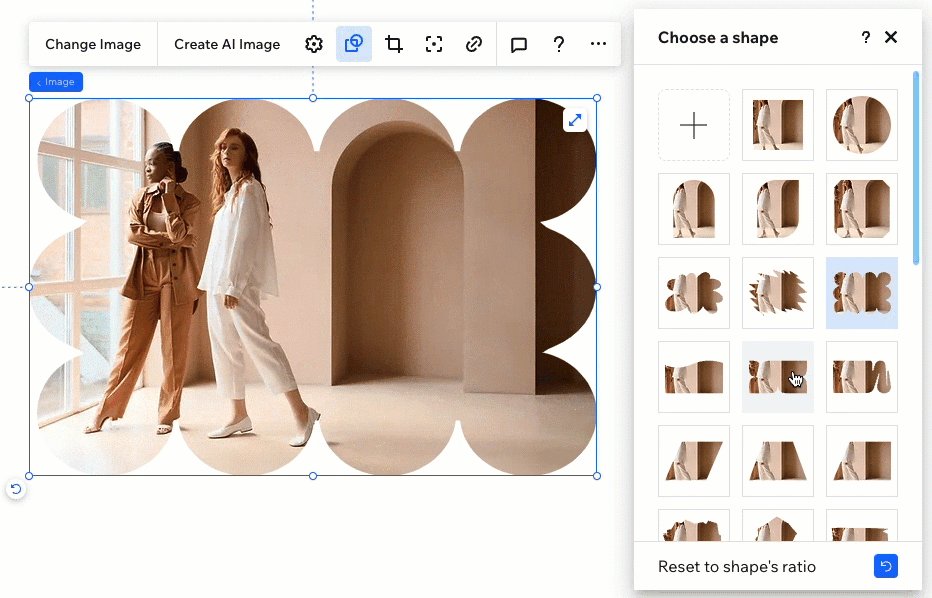
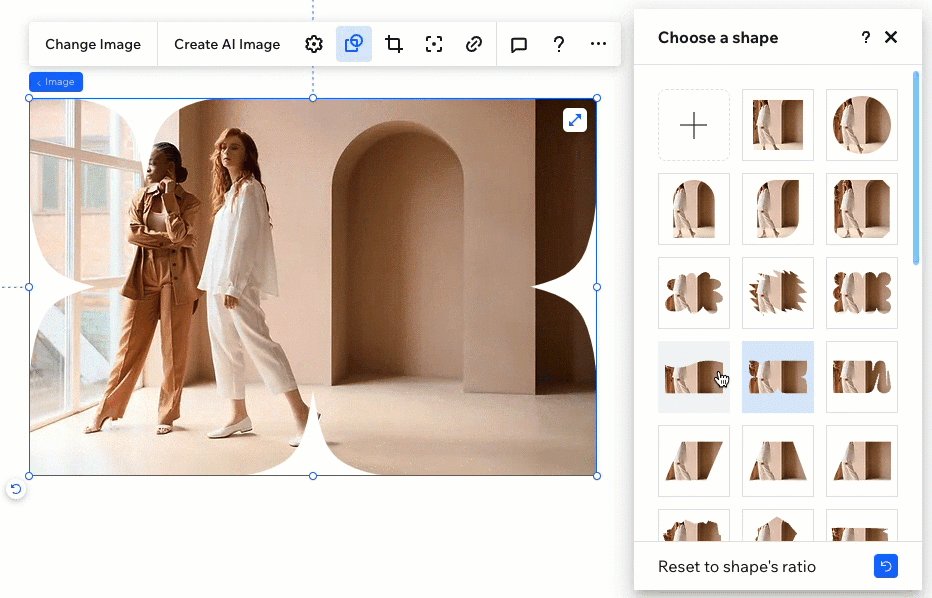
Маскирование изображения с помощью фигуры
Маски изображений позволяют легко обрезать изображения в различные формы, что дает вам гибкость для их органичного встраивания в дизайн. Выберите из тысяч уникальных дизайнов или загрузите свой собственный файл SVG.
Чтобы замаскировать изображение:
- Выберите соответствующее изображение.
- Нажмите на значок Маска
 .
. - Выберите желаемую форму:
- Изучите различные фигуры, доступные на панели.
- Нажмите на значок Добавить
 , чтобы просмотреть другие варианты дизайны, или загрузите собственный файл.
, чтобы просмотреть другие варианты дизайны, или загрузите собственный файл.
- (Дополнительный) Чтобы изображение соответствовало исходным пропорциям фигуры, нажмите на кнопку Применить соотношение сторон фигуры.
Заметка: Это может привести к изменению размера изображения.

Передумали?
Нажмите на фигуру квадрата в верхней части панели. Это действие удалит все маски, ранее примененные к изображению.
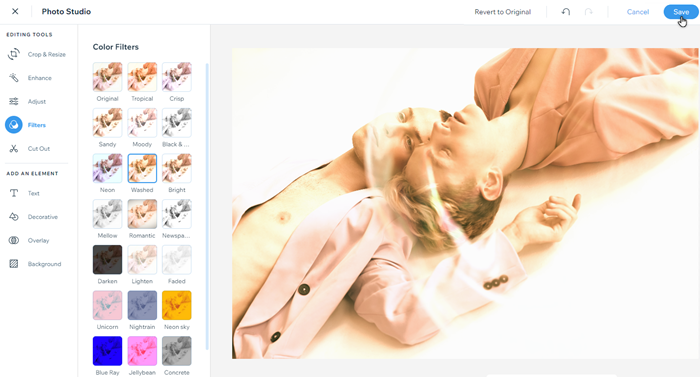
Редактирование фото в Фотостудии Wix
Используйте Фотостудию Wix, чтобы создавать красивые фото, не покидая редактор. Фотостудия позволяет настраивать фото, которые вы уже загрузили, и сохраняет недавно отредактированную версию в медиаменеджере.
Доступны различные варианты редактирования, такие как фильтры, поворот и наложения, поэтому вы можете обновить любое изображение на месте.
Совет:
Вы также можете отредактировать фото прямо из медиаменеджера, нажав Редактировать под миниатюрой изображения.
Чтобы отредактировать фото:
- Выберите нужное изображение в редакторе.
- Нажмите значок Настроить
.
- Нажмите Настроить.
- (В Фотостудии) Отредактируйте фото, используя доступные параметры.
- Нажмите Сохранить.
Что дальше?
Недавно отредактированная версия автоматически заменяется на всех размерах экрана, поскольку Фотостудия Wix вносит изменения в источник фото, тогда как изменения, внесенные на холсте (в дизайне фото или кадрировании), по-прежнему применяются только к текущему размеру экрана.

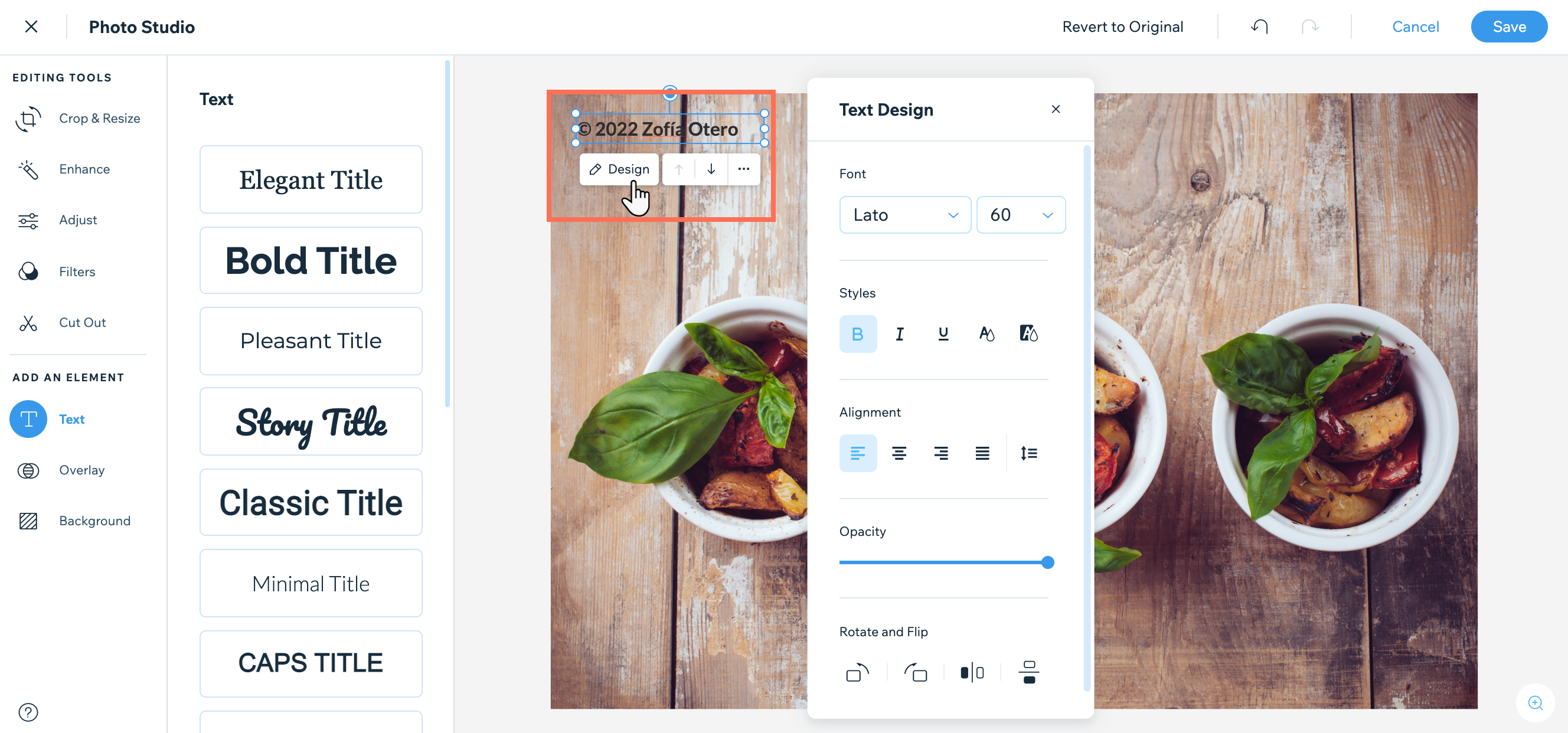
Добавление водяного знака для защиты авторских прав
Защитите фото на сайте, добавив текст водяного знака в Фотостудии. Текст можно настроить в соответствии с потребностями вашего клиента, и его нельзя удалить из файла, если файл кто-то скачал.
Чтобы добавить водяной знак к фото:
- Выберите соответствующее изображение в редакторе.
- Нажмите значок Настроить
.
- Нажмите Настроить.
- (В Фотостудии) Нажмите Текст в разделе Добавить элемент.
- Просмотрите стили текста и нажмите понравившийся, чтобы добавить его к фото.
- Введите текст водяного знака.
- (Необязательно) Нажмите Дизайн, чтобы настроить текст.
- Нажмите Сохранить.