Редактор Studio: Использование панели инспектора
3 мин.
Панель инспектора - это то место, где вы можете редактировать свойства каждого элемента, секции и страницы сайта. Выберите, как меняются размеры элементов на разных размерах экрана, настройте дизайн, добавьте взаимодействия и многое другое.
Как получить доступ к панели инспектора?

Дизайн
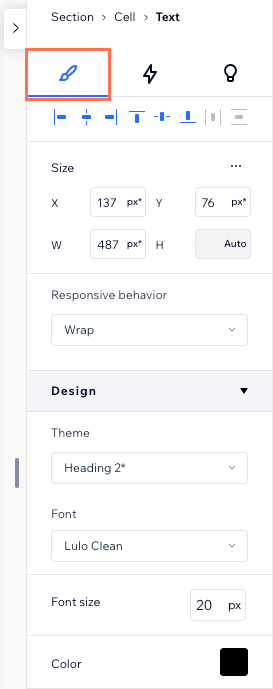
Вкладка Дизайн - это первая вкладка, которую вы можете увидеть в панели инспектора. Здесь можно изменить вид, размер и расположение элемента.
- Размер и адаптивное поведение: просмотрите ширину и высоту элемента и выберите, как будет меняться его размер на экранах разных размеров.
- Дизайн: измените цвета, границы и форматирование элемента, добавьте тени и многое другое. Доступные здесь параметры зависят от типа элемента.
- Курсор: добавьте собственный курсор к элементу, секции или странице.
- Лейаут: отрегулируйте интервал, отображение и сетку секций, ячеек, контейнеров, репитеров и flex-контейнеров.
- Расположение: настройте закрепление элемента и поля, чтобы он оставался на своем месте на экранах разных размеров. Вы также можете выбрать тип расположения (например, прилипание, закрепление).
- Настройка: измените внешний вид элемента, применив различные преобразования (например, прозрачность, угол, скос).
- Якорь: добавьте якорь к элементу или секции, чтобы можно было добавить на него ссылку.
Примечание:
Некоторые из этих разделов доступны только для определенных элементов.

Анимация и эффекты
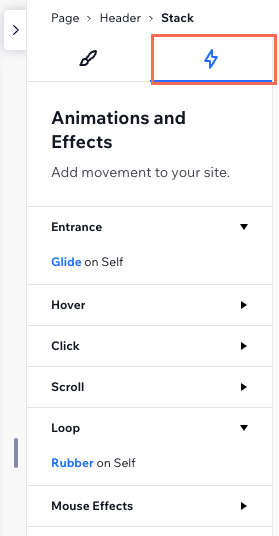
Вкладка Анимация и эффекты позволяет добавлять анимацию, которая привлекают внимание посетителей. Выбрав элемент, секцию или страницу выберите желаемый тип анимации:
- Появление : анимация, которая появляется при первой загрузке элемента.
- При наведении: анимация появляется, когда посетитель наводит на элемент курсор.
- Клик: анимация появляется, когда посетители нажимают на элемент.
- Прокрутка: анимация появляется, когда посетители прокручивают страницу вверх и вниз.
- Автоповтор: анимация, которая воспроизводится в непрерывном цикле.
- Эффекты мыши: эффекты, которые автоматически запускаются при движении курсора посетителя.

Контент
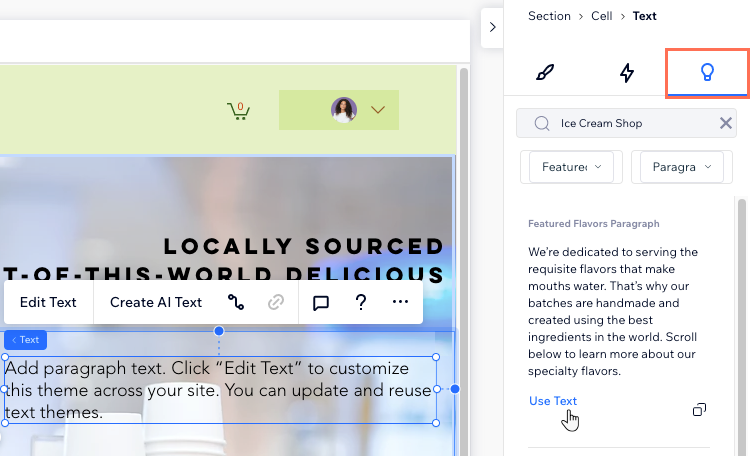
Ищете вдохновение? Перейдите во вкладку Контент в панели Инспектора, чтобы получить идеи для текстовых полей, кнопок, изображений, фигур и векторной графики. Вы можете отфильтровать предложения по вашему бизнесу или любому другому поисковому запросу, чтобы они подошли именно вам.

CMS
Мы переместили наборы данных в панель Инспектора в Wix Studio, чтобы вам было проще их использовать.
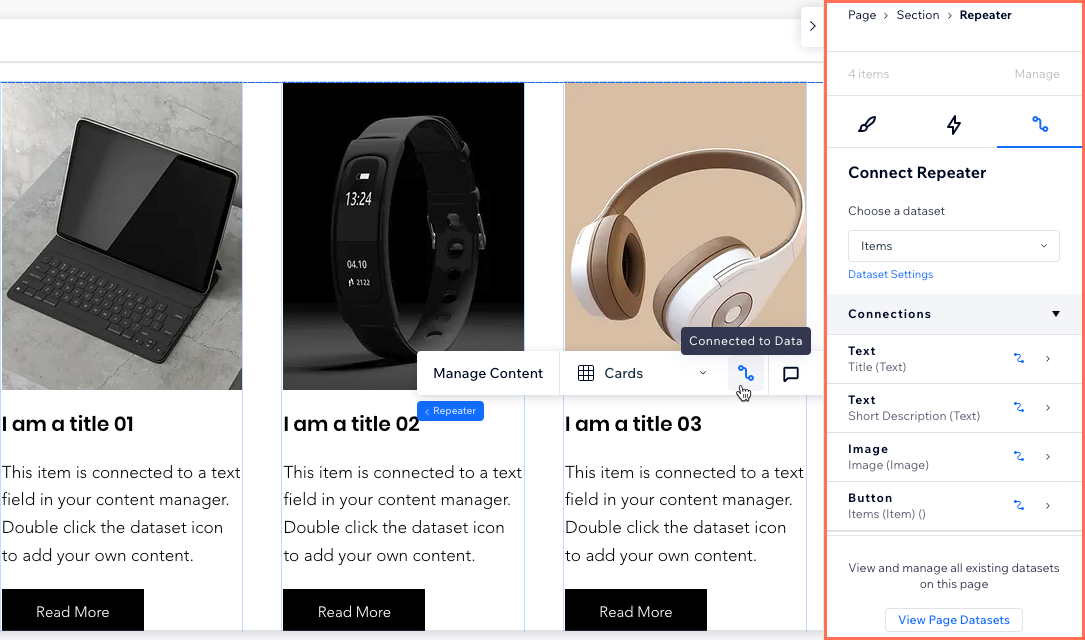
Теперь, когда вы получаете доступ к панели инспектора и выбираете страницу, вы можете просмотреть каждый набор данных, который существует на странице. Вы также можете изменить подключения, настроить параметры набора данных или добавить новый элемент в панели инспектора.
Выберите элемент и нажмите значок Подключить к CMS  , чтобы автоматически открыть панель инспектора. На панели вы можете подключить элемент к набору данных, управлять подключениями, изменить настройки набора данных или добавить новый набор данных.
, чтобы автоматически открыть панель инспектора. На панели вы можете подключить элемент к набору данных, управлять подключениями, изменить настройки набора данных или добавить новый набор данных.
 , чтобы автоматически открыть панель инспектора. На панели вы можете подключить элемент к набору данных, управлять подключениями, изменить настройки набора данных или добавить новый набор данных.
, чтобы автоматически открыть панель инспектора. На панели вы можете подключить элемент к набору данных, управлять подключениями, изменить настройки набора данных или добавить новый набор данных. Подробнее об использовании CMS в Wix Studio.



 в правом верхнем углу редактора. Панель откроется справа, а в верхней ее части отобразится элемент, над которым вы работаете.
в правом верхнем углу редактора. Панель откроется справа, а в верхней ее части отобразится элемент, над которым вы работаете. 