Редактор Studio: Использование мультибоксов
4 мин.
Мультибоксы позволяют отображать разный контент для разных ситуаций в одном и том же боксе, отображая одно состояние за раз. Выберите количество состояний бокса, настройте их и присвойте идентификаторы, которые вы позже будете использовать в своем коде.
Ваш код определяет, когда должно отображаться каждое состояние. Вы можете создать условия для автоматического отображения каждого состояния или позволить посетителям перемещаться и выбирать самостоятельно.

Шаг 1 | Добавьте мультибокс
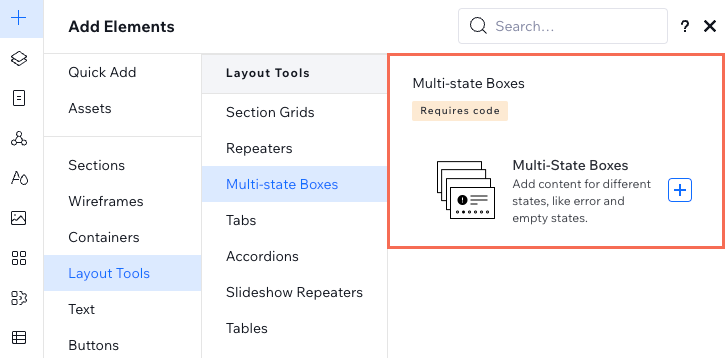
Сначала добавьте на сайт мультибокс из панели «Добавить». Перетащите его в нужное место на странице.
Чтобы добавить мультибокс:
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Инструменты лейаута.
- Нажмите Мультибокс.
- Перетащите мультибокс на нужное место на странице.

Используйте мультибоксы внутри репитеров:
После добавления мультибокса к элементу репитера, он автоматически добавляется к остальным элементам с таким же дизайном. Это полезно для списков с повторяющимися элементами, такими как часто задаваемые вопросы или галереи товаров.
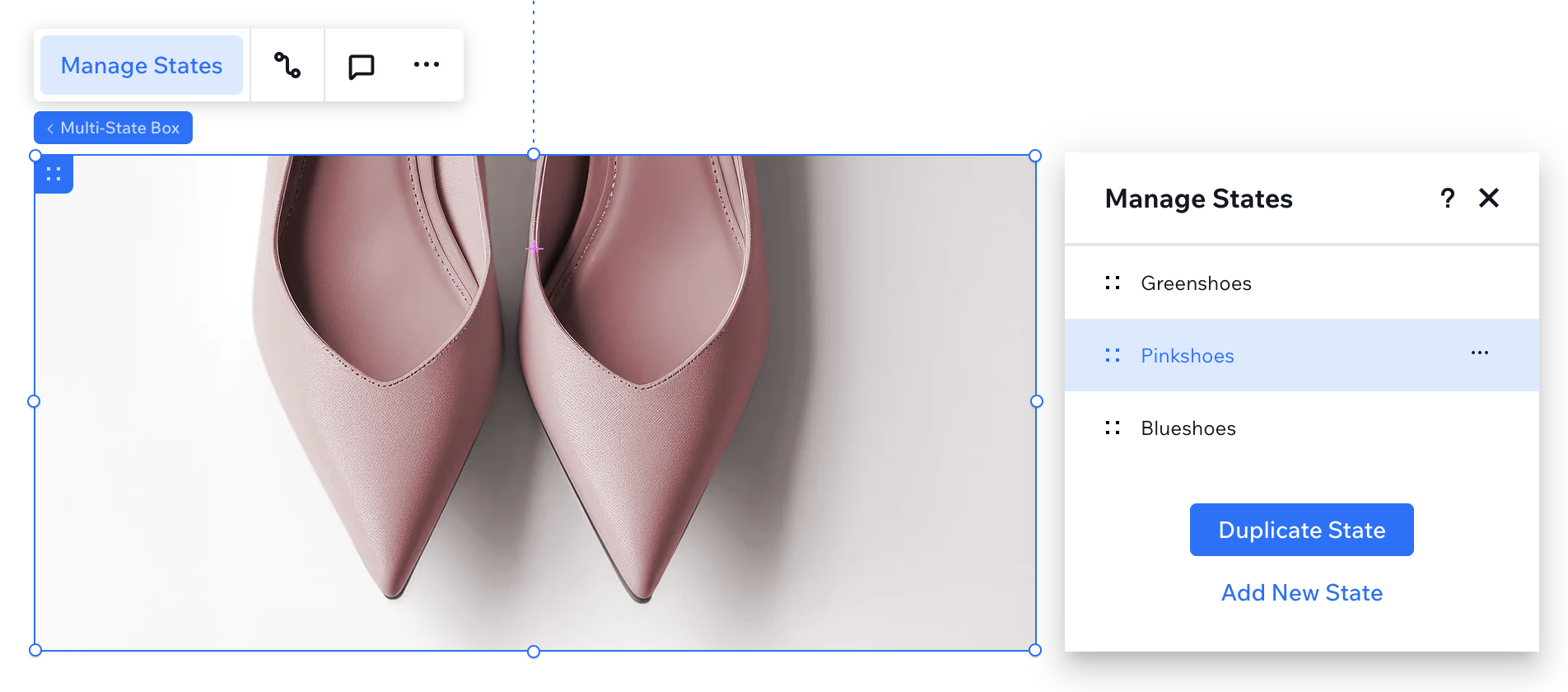
Шаг 2 | Добавьте и настройте состояния
После добавления бокса настройте состояния, которые он отображает. Вы можете настроить эти состояния по своему усмотрению: используйте их для небольших бейджей, таких как наличие товара (например, «Новый», «Нет в наличии»), или создайте совершенно другой дизайн для каждого состояния.
Читайте подробнее:
Выберите и настройте состояние
Добавьте состояние
Переименуйте состояние
Удалите состояние
Измените порядок состояний

Совет по дизайну:
Состояния могут иметь разные параметры высоты, что позволяет, например, отображать дополнительную информацию. Однако ширина состояний всегда остается неизменной.
Шаг 3 | Добавьте код
Последний шаг к созданию функционального мультибокса - это добавление кода, который контролирует появление каждого состояния.
С помощью функций и событий, доступных в Velo API (на английском языке) для мультибоксов, вы можете определить и реализовать правила для отображения состояний и навигации по ним.
Важно:
При добавлении соответствующего кода убедитесь, что вы правильно написали идентификаторы состояний, с тем же написанием и заглавными буквами.

Что дальше?


 .
. вверх или вниз, чтобы изменить порядок состояний.
вверх или вниз, чтобы изменить порядок состояний.