Редактор Studio: Закрепление элементов и секций
2 мин.
Хотите, чтобы посетители вашего сайта не упускали важную информацию? Вы можете зафиксировать элементы и секции с помощью настройки расположения «Закрепление», чтобы они всегда оставались доступными для посетителей при прокрутке вверх и вниз.
Интересный факт
Вы можете добавить эффект прокрутки хедера, чтобы изменить его вид при прокрутке вверх и вниз. Например, можно сделать так, чтобы хедер менял цвета при прокрутке или перемещался в сторону, чтобы помочь посетителям сосредоточиться на странице.
Закрепление элементов и секций
Закрепляйте элементы к контейнеру, секции или странице, чтобы они всегда были в пределах досягаемости для посетителей сайта. Точно так же вы можете закрепить секции, чтобы повысить видимость важного контента и элементов навигации (например, меню сайта).
Есть ли элементы / секции, которые нельзя закрепить?
Чтобы закрепить элемент или секцию:
- Выберите соответствующую секцию или элемент.
- Нажмите стрелку Открыть инспектор
 в правом верхнем углу редактора.
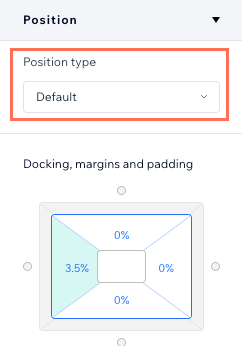
в правом верхнем углу редактора. - Прокрутите вниз до раздела Расположение.
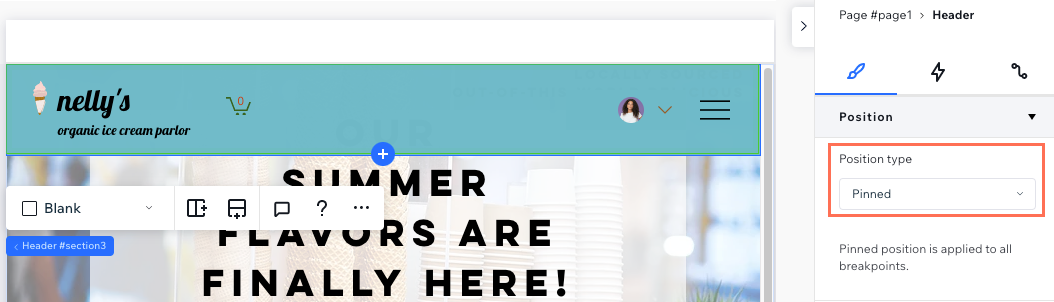
- Выберите Закрепление из раскрывающегося списка Тип расположения.
- (Для элементов) Выберите, к чему прикрепить элемент в разделе К чему прикрепить?:
- Контейнер / ячейка: элемент фиксируется относительно родительского контейнера или ячейки.
- Секция: элемент фиксируется, когда посетители прокручивают секцию вверх и вниз.
- Страница: элемент остается видимым и фиксируется, когда посетители прокручивают всю страницу вверх и вниз.

Интересный факт
По умолчанию, закрепленная секция перекрывает секцию, расположенную под собой.
Примечание:
- На странице можно закрепить только одну секцию
- Секция должна примыкать к странице на всех размерах экрана.
Удаление закрепленного расположения
Вы всегда можете вернуть элементы и секции в прежнее положение. Это означает, что они больше не будут прикреплены к экрану и остаются на своих местах.
Чтобы удалить закрепленное расположение:
- Выберите соответствующую секцию или элемент.
- Нажмите стрелку Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - Прокрутите вниз до раздела Расположение.
- Выберите По умолчанию из раскрывающегося списка Тип расположения.