Редактор Studio: Добавление и настройка бегущей строки
4 мин.
Повысьте вовлеченность пользователей с помощью бегущей строки — бегущего текстового элемента, который мгновенно привлекает внимание, динамически демонстрирует контент и не требует кодирования.

Полезно знать:
- Выбранные вами текст и настройки дизайна автоматически применяются ко всем размерам экрана.
- Посетители могут приостановить / воспроизводить эффект на опубликованном сайте, нажав на текст. Эта опция включается автоматически и ее нельзя отключить.
Добавление бегущей строки
Перейдите на панель «Добавить элементы», чтобы добавить на сайт клиента новый элемент бегущей строки. Введите текст после выбора дизайна.
Примечание:
Вы можете ввести до 450 символов.
Чтобы добавить бегущую строку:
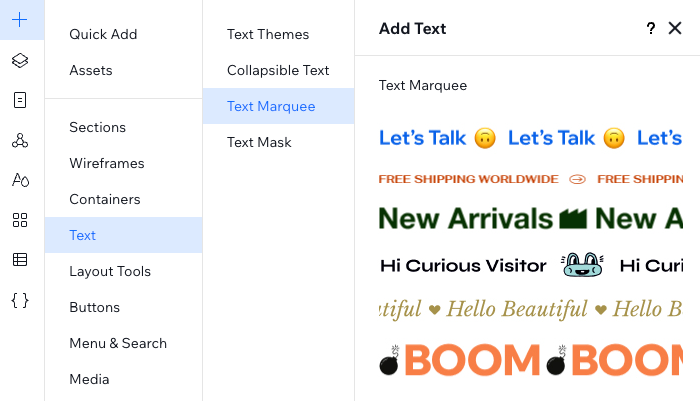
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Текст.
- Нажмите Бегущая строка.
- Перетащите понравившийся дизайн на страницу.
- Введите текст:
- Нажмите Изменить текст.
- Введите свой текст в разделе Добавьте свой текст.

Совет:
Вы можете добавить эмодзи в бегущую строку, используя соответствующее сочетание клавиш:
- ПК: клавиша с логотипом Windows + .
- Mac: Control + Command + пробел
Дизайн элемента бегущей строки
Customize the way the text marquee looks and moves. Change the text formatting, capitalization and spacing to meet your needs. Fine-tune it even more by adjusting the separator icon, speed and direction.
Совет:
Нажмите на значок Растянуть  на элементе, чтобы растянуть его на всю ширину.
на элементе, чтобы растянуть его на всю ширину.
 на элементе, чтобы растянуть его на всю ширину.
на элементе, чтобы растянуть его на всю ширину.Чтобы настроить дизайн элемента бегущей строки:
- Выберите соответствующий элемент бегущей строки.
- Нажмите на значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Настройте бегущую строку, используя доступные параметры в разделе Дизайн:
Текст
Разделитель
Движение



 , чтобы изменить фигуру. Вы можете выбрать один из множества различных дизайнов в Медиаменеджере или загрузить свой собственный SVG.
, чтобы изменить фигуру. Вы можете выбрать один из множества различных дизайнов в Медиаменеджере или загрузить свой собственный SVG. , чтобы удалить разделитель.
, чтобы удалить разделитель.

