О редакторе Studio
5 мин.
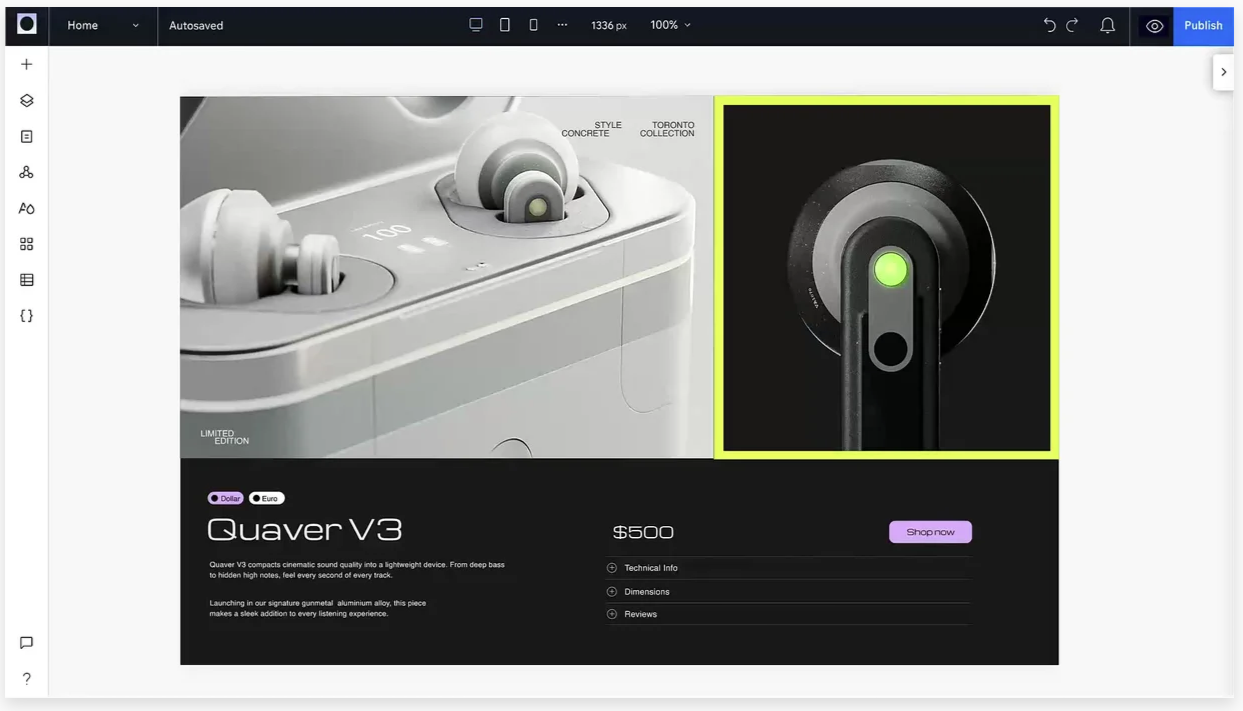
Представляем наш новый редактор Studio — идеальную платформу, созданную для профессионалов, чтобы легко создавать сайты для клиентов. Благодаря интуитивно понятному интерфейсу вы сможете с легкостью редактировать и полностью контролировать каждый пиксель, гарантируя, что каждая деталь соответствует вашему видению.
Используйте возможности адаптивного ИИ для создания сайтов, которые привлекают внимание на любом экране или устройстве, обеспечивая потрясающий пользовательский опыт каждый раз.

Создавайте адаптивные сайты для своих клиентов
Редактор Studio предоставляет множество практичных инструментов, чтобы ваши сайты выглядели великолепно на всех экранах. Это означает, что вы можете сосредоточиться на дизайне и тратить меньше времени на подбор правильных единиц измерения для каждого элемента.
Настройте элемент так, как вы хотите, чтобы он выглядел на компьютере, а затем выберите адаптивное поведение, которое соответствует вашим потребностям. Адаптивное поведение гарантирует его автоматическую подстройку под различные размеры экрана.
Нужен более точный контроль?
Используйте расширенные адаптивные настройки измерения для того, чтобы изменить размер и расположение элементов на каждом экране.

Чтобы ускорить процесс, используйте инструмент адаптивного лейаута для группирования связанных элементов на основе сетки CSS или flex-контейнера. Например, сетки удерживают элементы в своих ячейках, тем временем как соединение элементов в стек сохраняет их вертикальный или горизонтальный порядок.

Повторно используйте дизайн для максимальной эффективности:
Создайте свои собственные ассеты, например, готовые секции и шаблоны сайта, чтобы сохранять, делиться и повторно использовать их на других сайтах.

Совместно работайте над сайтами в реальном времени
Редактор Studio - это платформа для совместной работы в реальном времени, которая позволяет участникам команды одновременно работать над одним и тем же сайтом. Вы можете редактировать макет, дизайн и содержимое страниц или элементов, не отменяя действий других пользователей.

Изменения, внесенные другими пользователями, появятся в вашем редакторе в течение нескольких секунд. Это сводит к минимуму конфликты и позволяет эффективно взаимодействовать с участниками команды и клиентами.

Вы также можете решать любые проблемы, которые возникают у клиентов или участников команды, непосредственно на холсте. Используйте панель Комментариев для управления любой коммуникацией относительно сайта, не выходя из редактора. Это отличная возможность для команды и клиентов делиться отзывами и вместе решать вопросы.

Оживите ваш дизайн с помощью анимаций
Включение анимации в ваш дизайн действительно может вывести сайт на новый уровень. Редактор Studio предлагает 5 различных типов анимации, в зависимости от того, когда вы хотите, чтобы они появлялись.
Вы можете сделать так, чтобы анимация появлялась, когда посетители наводят курсор, нажимают или прокручивают элемент. Можно также добавить к нему анимацию входа, которая запускается при загрузке элемента, или анимацию, которая воспроизводится по кругу - и все это без единой строчки кода.

Используйте возможности искусственного интеллекта
Искусственный интеллект - это не просто модное выражение. Редактор Studio предлагает набор возможностей на основе ИИ, которые позволяют значительно ускорить процесс создания сайта.
Создайте адаптивный макет
Сделайте страницы и секции адаптивными одним нажатием. Наш инструмент ИИ анализирует текущий макет, а затем устанавливает адаптивную структуру, которая придаёт ему идеальный вид. Это означает, что вам не требуется проверять каждый размер экрана и тратить время на решение проблем с дизайном.

Сгенерируйте текст
Наш инструмент по созданию текста ИИ интегрирует Chat GPT от OpenAI непосредственно в редактор. Введите несколько деталей, чтобы создать запрос и получите индивидуальные предложения контента для вашего проекта. Это поможет вам сэкономить время в процессе написания без потери качества.

Сгенерируйте изображения
Нужны уникальные изображения, которые не встречались еще нигде? Опишите изображение, которое вам нужно, и получите несколько предложений для использования на сайте. Чтобы результаты соответствовали именно тому, что вы ищете, мы предлагаем несколько стилей на выбор - иллюстрацию, 3D, крупный план, фото и многое другое.

Управляйте большим объемом контента в CMS без кода
CMS (система управления контентом) позволяет хранить огромные объемы контента, создавать динамические шаблоны страниц и принимать ввод данных от посетителей. После передачи сайта ваши клиенты могут использовать CMS для обновления и добавления контента, не затрагивая дизайн.

Добавьте свой собственный код CSS
Добавление CSS к элементам открывает совершенно новые возможности стиля. Это позволяет создавать уникальный дизайн и анимацию, обеспечивая при этом максимальную адаптивность.
Выберите элемент на холсте, затем выберите один из глобальных классов, чтобы начать. Не нашли подходящий вариант? Вы можете добавить собственные классы в код.


