Редактор Studio: Сохранение и повторное использование ассетов дизайна
3 мин.
Сохраните элементы и секции для повторного использования в будущем, чтобы процесс дизайна был более эффективным. Вы можете сохранять элементы в библиотеке дизайна и использовать повторно при необходимости, будь то на другой странице или на другом сайте редактора Studio в вашем аккаунте.
Сохранение дизайна
Чтобы быстро сохранять элементы и секцией, нажмите на дизайн правой кнопкой и затем нажмите Сохранить как ассет.
Вы можете сохранять дизайн в разделе Сохраненные ассеты , который всегда доступен в панели «Добавить элементы». В качестве альтернативы вы также можете сохранять дизайн в библиотеке дизайна, которая доступна на всех сайтах, созданных в редакторе Studio в вашем аккаунте.
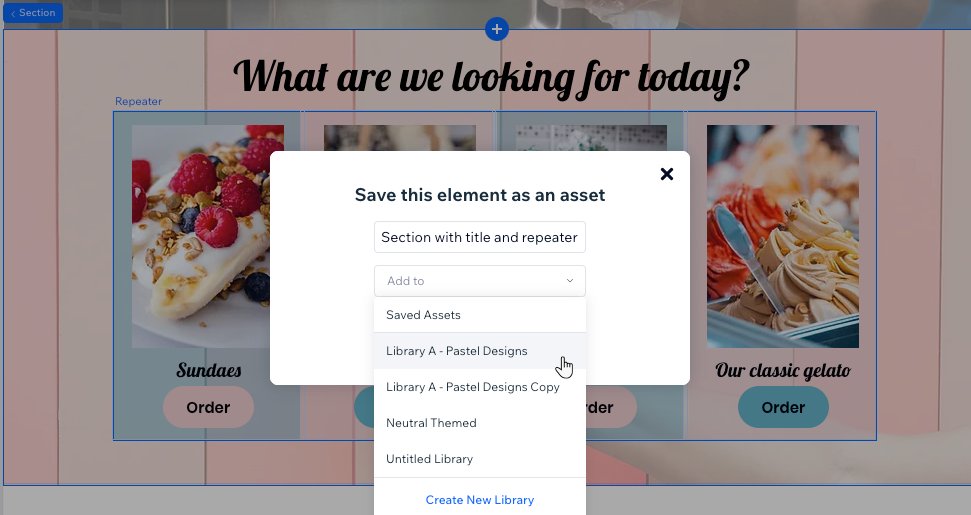
Чтобы сохранить дизайн:
- Нажмите правой кнопкой на соответствующий элемент или секцию.
- Нажмите Сохранить как ассет.
- Введите название для вашего дизайна.
- Выберите соответствующую библиотеку из раскрывающегося списка Добавить в.
Совет: можете сразу создать новую нажав Создать новую библиотеку. - Нажмите Сохранить.

Примечание:
Невозможно сохранить ключевые секции в качестве ассетов. Кроме того, если секция содержит любой из следующих элементов, вы не можете сохранить ее в качестве ассета дизайна:
- Приложения Wix (например, Wix Stores, Wix Bookings)
- Формы
- Гамбургер и горизонтальное меню
- Поля ввода
- Промобокс
- Галерея Pro Gallery
- Сторонние приложения (например, лента Instagram)
Повторное использование сохраненного дизайна
Получите доступ к дизайну прямо из панели «Добавить элементы». На вкладке «Ассеты» отображаются ассеты этого сайта, а также ассеты из любой библиотеки дизайна в вашем аккаунте.
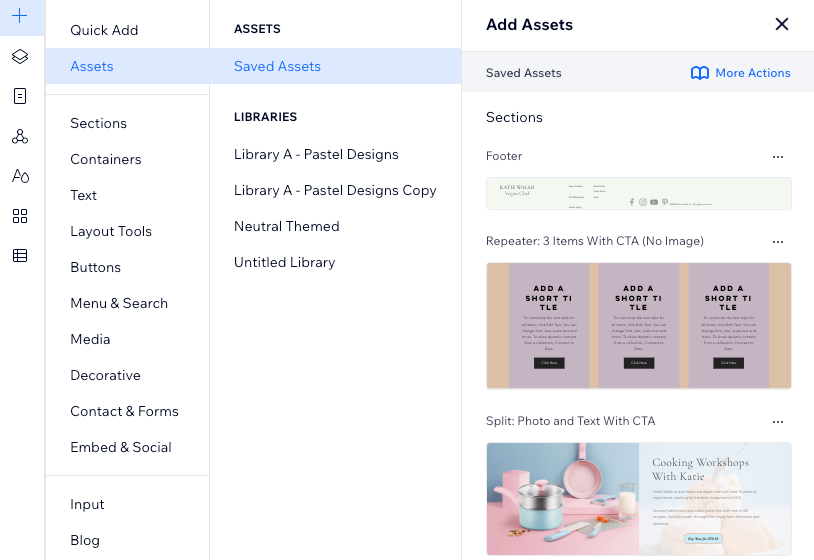
Чтобы использовать сохраненный дизайн повторно:
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Ассеты.
- Перейдите в библиотеку дизайна или на вкладку Сохраненные ассеты.
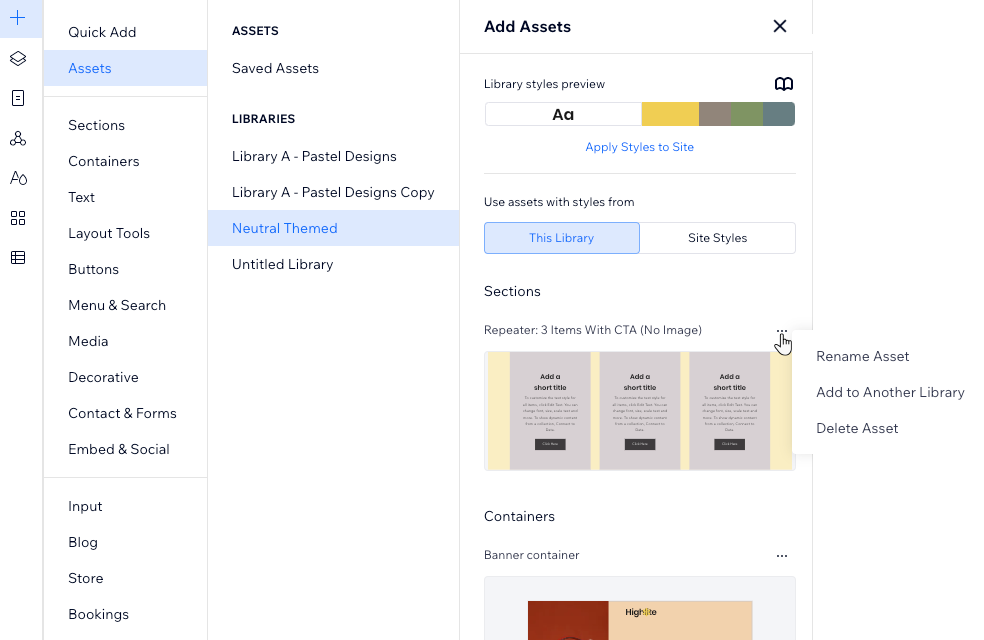
- (Только для библиотек) Выберите, какие цвета и стили типографики хотите использовать:
- Эта библиотека: те, что уже сохранены в этой библиотеке.
- Стили сайта: те, что вы определили для данного сайта. Это автоматически адаптирует ваш дизайн к текущему стилю и внешнему виду сайта.
- Перетащите на страницу соответствующий элемент или секцию.

Управление сохраненными элементами дизайна
Управляйте сохраненными элементами дизайна на вкладке «Ассеты» в панели «Ассеты» в панели «Добавить элементы». Вы можете перемещать ассеты из одной библиотеки в другую, переименовывать их или удалять те, которые вам больше не нужны.
Чтобы управлять сохраненными элементами дизайна:
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Ассеты.
- Перейдите в библиотеку дизайна или на вкладку Сохраненные ассеты.
- Выберите, что вы хотите сделать:
Переименовать ассет
Добавить ассет в библиотеку
Удалить ассет



 рядом с нужным дизайном.
рядом с нужным дизайном.