CMS: Отображение товаров Wix Stores на динамической странице-списке
8 мин.
Используйте CMS (систему управления контентом), чтобы проявить творческий подход к отображению товаров Wix Stores, демонстрируя их в полностью настраиваемом репитере на динамической странице списка. Выберите только те элементы страницы, которые вам нужны (например, текст, кнопки, изображения) и подключите их к соответствующим полям, используемым вашими товарами (например, название, цена, количество в наличии).
Вы можете добавить ссылки на кнопки или изображения к своей странице товара, чтобы клиенты могли подробнее ознакомиться с товаром перед покупкой. Вы также можете создать элемент 'Добавить в корзину' и 'Быстрый просмотр' для удобного процесса покупки.

Перед началом перехода:
- Создание собственных товаров в Wix Stores.
- Добавьте CMS на сайт, если вы еще этого не сделали.
- Включение коллекций приложений Wix, чтобы использовать Wix Stores с CMS.
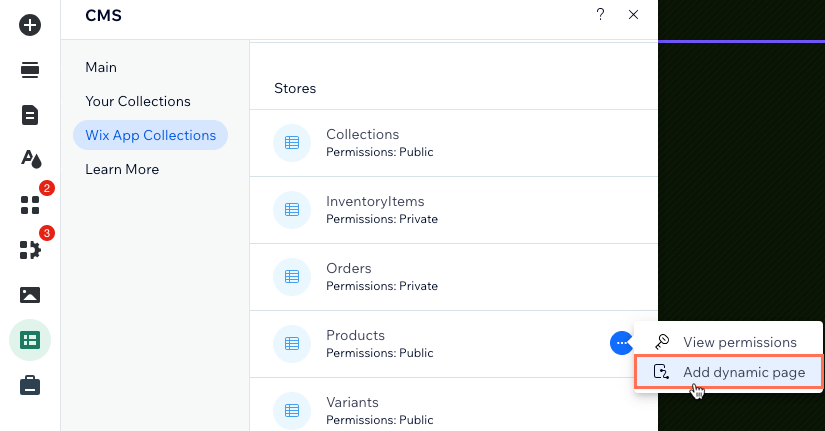
Шаг 1 | Добавьте динамическую страницу-список для ваших товаров
Перейдите в Коллекции приложений Wix в CMS редактора и создайте динамическую страницу списка из коллекции Stores. На этой странице есть репитер, который уже частично подключен к вашим товарам в магазине.
Редактор Wix
Редактор Studio
- Перейдите в редактор.
- Нажмите CMS
 слева в редакторе.
слева в редакторе. - Нажмите Коллекции приложений Wix слева.
- Прокрутите вниз до раздела Магазины, наведите курсор на Товары и нажмите значок Другие действия
 .
. - Нажмите Добавить динамическую страницу.

- Нажмите Страница со списком.
- Нажмите Добавить на сайт.
Совет:
Вы можете отображать свои товары в галерее или таблице Pro Gallery вместо репитера. Для этого удалите репитер и добавьте галерею или таблицу. Затем выполните остальные шаги, описанные в этой статье, чтобы подключить галерею или репитер к CMS.
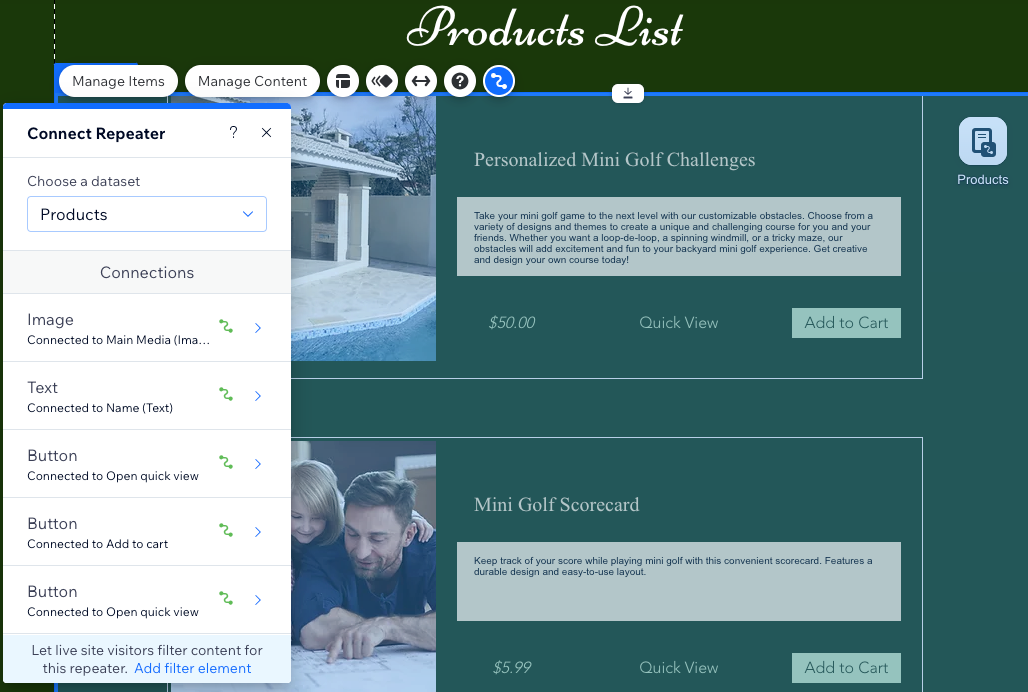
Шаг 2 | Подключите репитер к CMS
Подключите репитер к набору данных, который привязывается к коллекции товаров Wix Stores. Затем подключите каждый элемент репитера к динамическим значениям коллекции, которые меняются в зависимости от отображаемого товара. Обязательно свяжите изображение или кнопку в репитере со страницей товара Wix Stores, чтобы клиенты могли просматривать дополнительную информацию о товарах перед покупкой. Вы также можете создать ссылки «Добавить в корзину» и «Быстрый просмотр».
Редактор Wix
Редактор Studio
- (Необязательно) Добавьте элементы в репитер (например, кнопки, текст, фото) или удалите ненужные элементы. Вы можете настроить размер репитера, чтобы он вмещал все элементы.
- Нажмите на элемент репитера и выберите значок Подключить к CMS
 .
. - Нажмите на раскрывающийся список Выберите набор данных и выберите Товары.
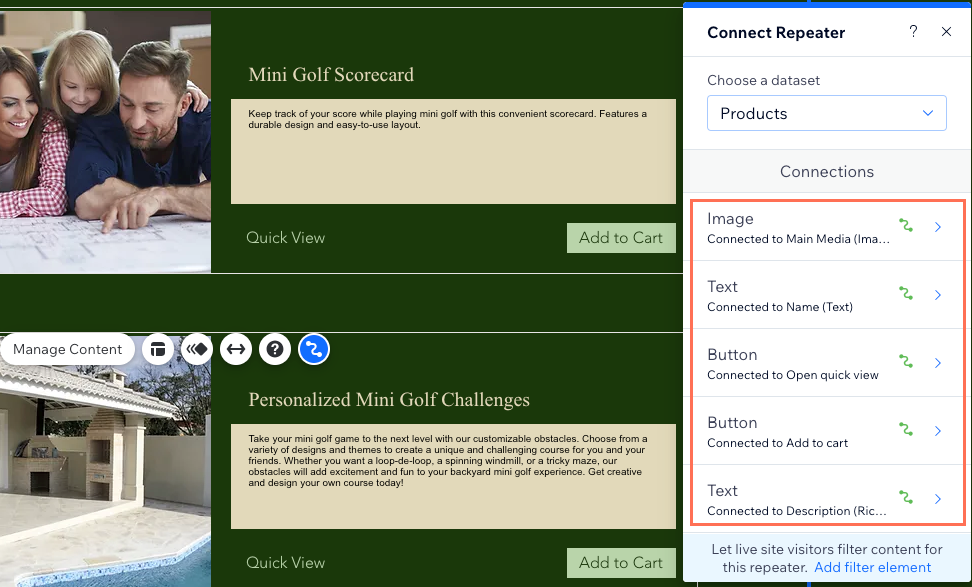
- В разделе Подключения нажмите на элемент репитера, который хотите подключить.
Примечание: если вы используете репитер по умолчанию, который поставляется с динамической страницей, изображение и текстовые элементы уже подключены. Вы можете удалить лишние текстовые элементы или отключить и заменить их статическим текстом. - Нажмите на соответствующие раскрывающиеся списки и выберите Поля динамической коллекции Wix Stores, который вы хотите подключить, или параметры ссылки на набор данных для кнопок и изображений:
- Поля коллекции Wix Stores: выберите соответствующие поля, например:
- Название (текст): название товара, созданное в Wix Stores.
- Цена со скидкой (текст): цена с указанием валюты (например, 20 долларов).
- Основные медиа (изображение): основной элемент медиафайла (изображение или видео) для товара.
- Кнопки и ссылки на изображения: нажмите на раскрывающееся меню Подключить действие при нажатии к или Подключить ссылку к и выберите соответствующий вариант:
- Перейти на страницу товара: перейдите на веб-адрес страницы товара на сайте.
- Добавить в корзину: добавьте товар в корзину.
- Открыть быстрый просмотр: откройте всплывающее окно с подробной информацией о товаре.
- Поля коллекции Wix Stores: выберите соответствующие поля, например:

- Нажмите Подключения репитеров и повторите шаги 4-5 выше, чтобы подключить дополнительные элементы в репитере.
- Нажмите, чтобы настроить элементы репитера по желанию.
Совет: вы можете добавлять или удалять элементы из репитера в любое время. Отключите элементы, если вы хотите использовать статический контент, который не меняется в зависимости от категории. - Нажмите Превью, чтобы протестировать динамическую страницу товаров.
- Нажмите Опубликовать, если вы готовы опубликовать изменения.
Шаг 3 | (Необязательно) Настройте набор данных
В настройках набора данных вы можете выбрать максимальное количество товаров, которое может отображаться одновременно. Вы также можете добавить фильтры, чтобы включить только определенные товары, или добавить сортировку, чтобы управлять порядком отображения товаров.
Примечание:
Поле Товаров к загрузке не применяется к таблицам. Если вы используете таблицу для отображения товаров, вы можете ограничить количество отображаемых элементов, нажав на значок Макет  . Затем установите высоту таблицы и включите нумерацию страниц.
. Затем установите высоту таблицы и включите нумерацию страниц.
 . Затем установите высоту таблицы и включите нумерацию страниц.
. Затем установите высоту таблицы и включите нумерацию страниц. Редактор Wix
Редактор Studio
- В редакторе нажмите на репитер или галерею Pro Gallery.
- Нажмите на значок Подключить к CMS
 .
. - Нажмите Настройка набора данных.
- (Необязательно) Нажмите на тип разрешения доступа рядом с Разрешениями доступа, чтобы определить, кто может просматривать, добавлять, обновлять или удалять контент коллекции на вашем действующем сайте.
- Отредактируйте поле Элементов при загрузке, чтобы установить максимальное количество элементов, которые можно загрузить за раз.
Примечание: это также максимальное количество элементов, которые могут загрузить посетители, когда они нажмут на кнопки «Показать еще», кнопки «Следующая / предыдущая страница» или панели нумерации страниц. - (Необязательно) Нажмите + Добавить фильтр, чтобы показать только определенные товары в репитере.
- (Необязательно) Нажмите + Добавить сортировку, чтобы выбрать порядок отображения товаров в репитере.
- Нажмите Предпросмотр, чтобы протестировать динамическую страницу товаров.
- Нажмите Опубликовать, если вы готовы опубликовать изменения.
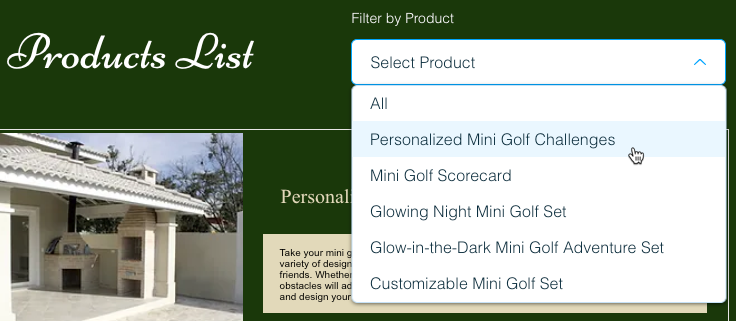
Шаг 4 | (Необязательно) Позвольте клиентам фильтровать товары
Дайте покупателям возможность просматривать только те товары, которые соответствуют применяемым фильтрам, таким как цена, запас или бренд. Выберите любой из следующих элементов ввода , которые позволяют фильтровать: радиокнопки, чекбоксы, выпадающие списки, теги выбора или слайдеры (только слайдеры диапазона).

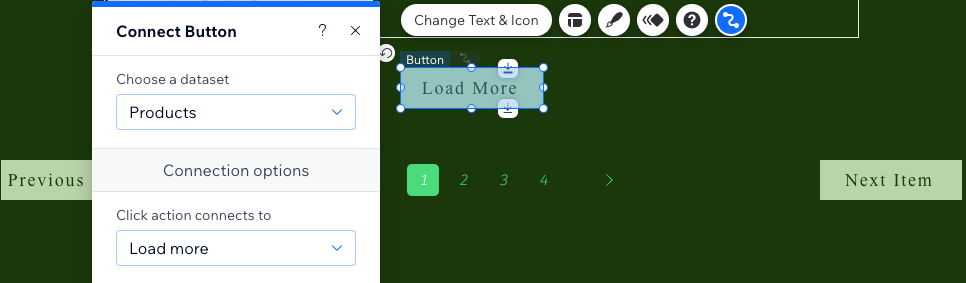
Шаг 5 | (Необязательно) Добавьте кнопки «Показать еще» или кнопки навигации
Вы можете повысить производительность страницы, ограничив количество отображаемых товаров и добавив кнопку Показать еще.
Добавьте кнопки навигации, чтобы покупатели могли нажимать на них и просматривать следующую / предыдущую страницу с отображаемыми товарами, или добавьте панель нумерации страниц для циклического переключения определенного количества товаров за раз.

Совет:
Подробнее о действиях с набором данных CMS, которые вы можете применить к кнопкам и изображениям.

