CMS (в прошлом - Менеджер Контента): об отображении контента коллекции в репитере
3 мин. чтения
Репитер — это набор элементов, имеющих одинаковый дизайн и макет, но разный контент. Вы настраиваете макет, как вам нравится, а затем каждый элемент репитера использует этот макет для отображения разного контента.
Элементы репитера функционируют как контейнеры: вы присоединяете к ним другие элементы. Любые изменения, которые вы вносите в один элемент репитера, автоматически отражаются на всех других элементах.
Элементы репитера функционируют как контейнеры: вы присоединяете к ним другие элементы. Любые изменения, которые вы вносите в один элемент репитера, автоматически отражаются на всех других элементах.
Репитеры можно использовать для отображения статического контента, то есть вы вручную определяете контент для каждого элемента в редакторе.
Вы также можете динамически отображать контент из своих коллекций, подключив репитер и присоединенные к нему функциональные элементы к набору данных (на англ. яз.). В этом случае репитер будет содержать по одному элементу для каждого элемента из вашей коллекции, причем каждый элемент репитера будет использовать один и тот же шаблон, но отображать разный контент. Вы контролируете количество элементов репитера, которые отображаются одновременно, в настройках набора данных.
Вы также можете динамически отображать контент из своих коллекций, подключив репитер и присоединенные к нему функциональные элементы к набору данных (на англ. яз.). В этом случае репитер будет содержать по одному элементу для каждого элемента из вашей коллекции, причем каждый элемент репитера будет использовать один и тот же шаблон, но отображать разный контент. Вы контролируете количество элементов репитера, которые отображаются одновременно, в настройках набора данных.
Новый интерфейс с наборами данных:
В Wix Studio мы переместили наборы данных в панель инспектора справа, чтобы вам было проще использовать их. Подробнее о новых наборах данных в Wix Studio.
Пример отображения контента коллекции в репитере
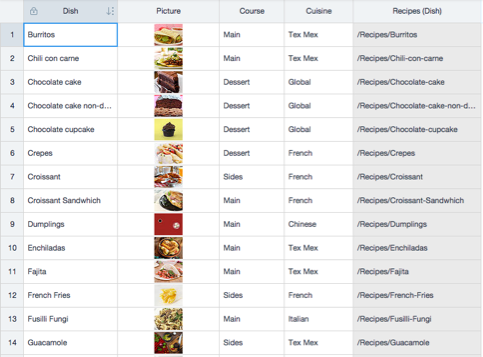
Допустим, у вас есть сайт с рецептами, в котором вы храните все рецепты в коллекции. Поля (столбцы) коллекции хранят название, изображение, прием пищи и кухню каждого блюда. Каждый элемент (ряд) представляет собой блюдо (см. изображение ниже).

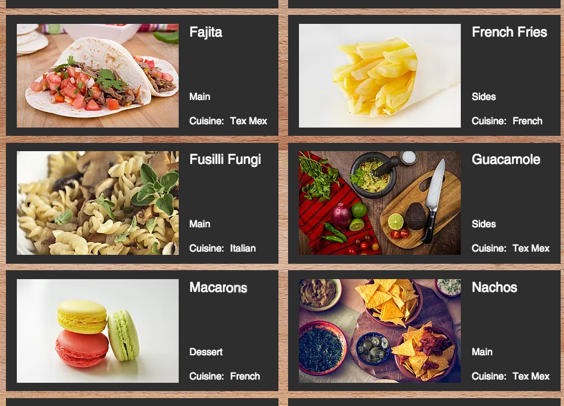
Вы уже создали динамическую страницу элемента, которая отображает информацию о каждом рецепте. Теперь вы можете подключить репитер к набору данных, который подключается к вашей коллекции. В результате репитер отображает информацию из коллекции в каждом элементе репитера (см. изображение ниже). Посетители могут нажать на изображение блюда и перейти на динамическую страницу элемента, чтобы прочитать об этом.

Настройте размер и дизайн репитера
В панели «Добавить» в редакторе выберите подходящий репитер и добавьте его на страницу. Вы можете настроить размер репитера, размещение элементов в каждом элементе и при необходимости добавить больше элементов. Изменения, внесенные в один элемент репитера, автоматически обновляются в каждом элементе репитера, чтобы сохранить единообразие дизайна.

Совет:
При добавлении больших функциональных элементов (например, фото) сначала добавьте их на страницу и измените их размер. Затем перетащите их в репитер. Когда вы увидите «Прикрепить к элементу», отпустите элемент.
Подключите набор данных для отображения динамического контента
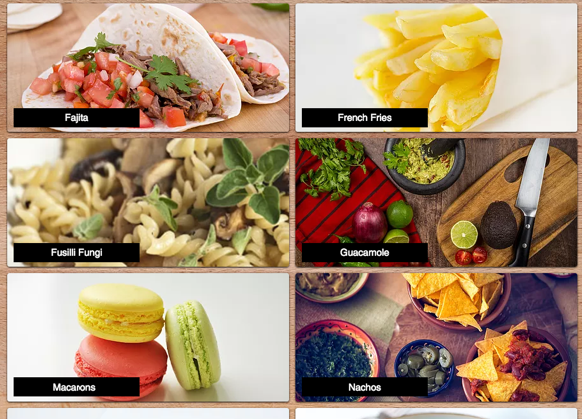
Наборы данных подключают контент коллекции к элементам на странице. Подключите репитер к набору данных, затем выберите, какие поля подключить к каждому элементу репитера. Каждый подключенный элемент в репитере автоматически настраивает свой размер и контент в соответствии с контентом коллекции.
Вы также можете подключить фоновое изображение элементов репитера к полю изображения в коллекции. Затем в фоне каждого элемента репитера динамически отображается фоновое изображение соответствующего элемента коллекции.
В настройках подключенного набора данных вы можете контролировать максимальное количество отображаемых элементов. Вы также можете добавить фильтры, чтобы исключить определенные элементы, и условия сортировки, чтобы контролировать порядок отображения элементов. Подробнее о добавлении и настройке набора данных.

Создайте настраиваемый интерфейс навигации
Добавьте на страницу элементы навигации, чтобы посетители могли при нажатии на них загрузить больше элементов, перейти на следующую динамическую страницу и / или выполнить другие действия при клике с набором данных.
Вы можете создать кнопки навигации, подключив изображения или кнопки к тому же набору данных, который подключается к репитеру. Затем выберите соответствующее действие при нажатии подключиться к в настройках набора данных (например, Показать еще, Следующая страница, Следующий элемент). В настройках набора данных поле Максимум отображаемых элементов контролирует максимальное количество элементов, которые можно загрузить за раз.
Отображайте контент из нескольких коллекций
Репитеры также могут отображать связанные элементы из коллекций, в которых есть поля ссылки (на англ. яз.), или в ситуациях, когда вы отфильтровали один набор данных по другому набору данных (на англ. яз.). Это позволяет отображать элементы по типу «Master – Detail», где каждый элемент репитера функционирует как «Master». Подробнее о создании страниц «Master – Detail» см. здесь.
Была ли статья полезна?
|