Мобильный редактор Wix
9 мин.
Хотите, чтобы ваш сайт отлично смотрелся на смартфоне? Создайте полнофункциональный и профессиональный сайт с помощью мобильного редактора.
Измените фон, скройте контент компьютерной версии и замените его элементами только для мобильных устройств. Чтобы сделать сайт еще более удобным, вы можете добавить такие элементы, как кнопка "Наверх" и панель быстрых действий.

Важно:
Просмотрите список совместимых мобильных устройств и браузеров.
Мобильный редактор
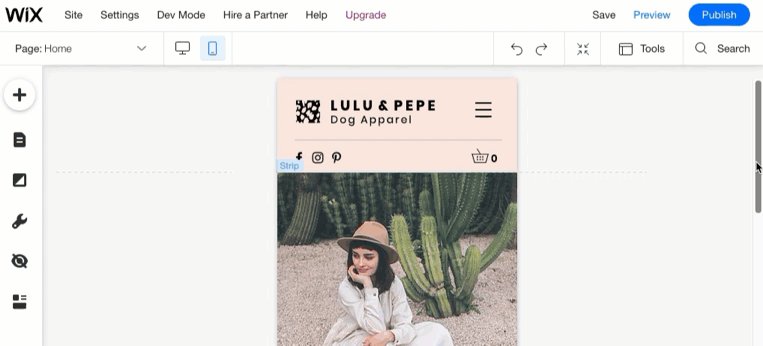
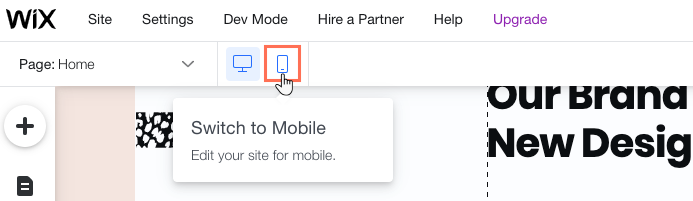
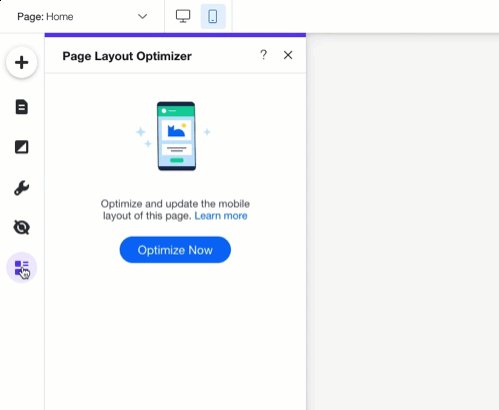
Получите доступ к мобильному редактору в любое время, нажав значок Мобильный редактор  в верхней панели.
в верхней панели.
 в верхней панели.
в верхней панели.
Мобильная версия сайта является отражением компьютерной (полной) версии, то есть в ней отображаются все те же элементы и контент. Ваши шрифты, изображения и элементы автоматически оптимизируются, что позволяет сделать мобильную версию по-настоящему удобной.
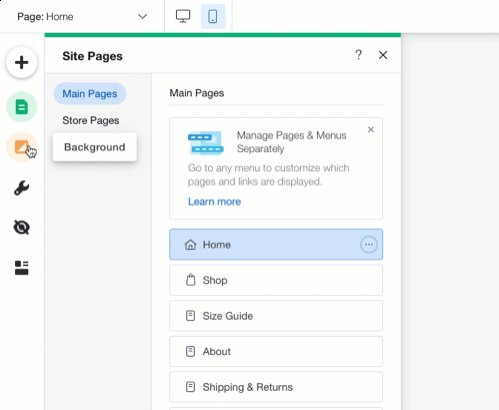
Меню слева
В левой части редактора вы найдете инструменты, необходимые для настройки вида для мобильных устройств. Добавляйте новые элементы, перемещайтесь между страницами сайта и даже получайте доступ к скрытым элементам на компьютере.

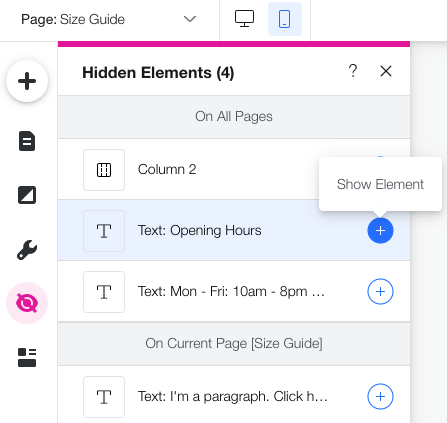
Скрытые элементы в компьютерной версии
Для вашего удобства Wix автоматически создает мобильную версию сайта, используя контент с полной версии. При этом элементы, которые не оптимизированы для мобильных устройств, автоматически скрываются (например, элементы при наведении, сторонние приложения и т. д.).
Нажмите значок Скрытые элементы  в левой части редактора, чтобы просмотреть эти элементы. Если есть дополнительные элементы, которые вы не хотите отображать на мобильном устройстве, вы можете скрыть и показать их по своему усмотрению.
в левой части редактора, чтобы просмотреть эти элементы. Если есть дополнительные элементы, которые вы не хотите отображать на мобильном устройстве, вы можете скрыть и показать их по своему усмотрению.
 в левой части редактора, чтобы просмотреть эти элементы. Если есть дополнительные элементы, которые вы не хотите отображать на мобильном устройстве, вы можете скрыть и показать их по своему усмотрению.
в левой части редактора, чтобы просмотреть эти элементы. Если есть дополнительные элементы, которые вы не хотите отображать на мобильном устройстве, вы можете скрыть и показать их по своему усмотрению.Как это сделать?

Настройка мобильной версии
Мобильный редактор дает полную свободу творчества при настройке сайта для смартфонов. Вы можете внести небольшие изменения и сохранить тот же стиль или создать другой вид сайта только для мобильных устройств. Изменения дизайна, внесенные в мобильную версию, не влияют на версию сайта для компьютера.
Читайте подробнее:
Изменение размера текста в мобильной версии
Добавление анимации к элементу
Настройка мобильного меню
Изменение порядка секций на странице
Изменение фона страницы
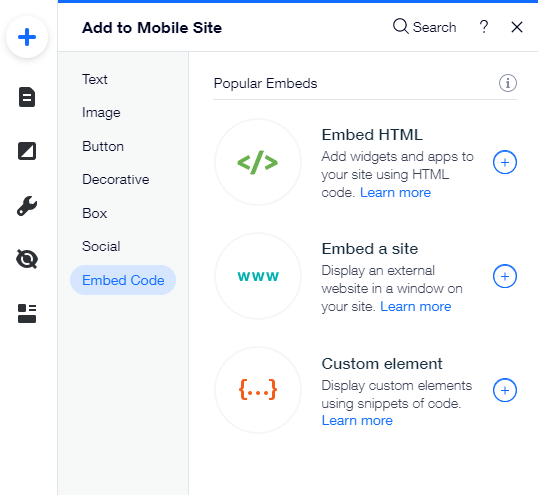
Добавление элементов только для мобильной версии
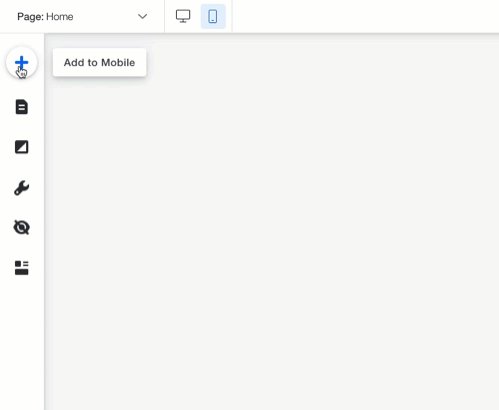
Мобильный редактор позволяет добавлять столько элементов для мобильной версии, сколько вам нужно. Эти элементы полностью оптимизированы для мобильных устройств, поэтому вам не нужно беспокоиться об их размере. Добавьте текст, изображения, кнопки, вставки кода и многое другое прямо из панели «Добавить в мобильный сайт».

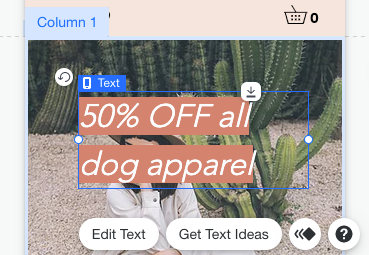
Элементы, которые вы добавляете в мобильной версии, не отображаются в полной версии сайта. Мобильные элементы отмечены значком  , чтобы вы могли легко понять, что и где появляется.
, чтобы вы могли легко понять, что и где появляется.
 , чтобы вы могли легко понять, что и где появляется.
, чтобы вы могли легко понять, что и где появляется.
Совет:
Элементы только для мобильной версии нельзя вставить в редактор для полной версии. Добавляйте элементы в редактор на компьютере с помощью панели «Добавить».
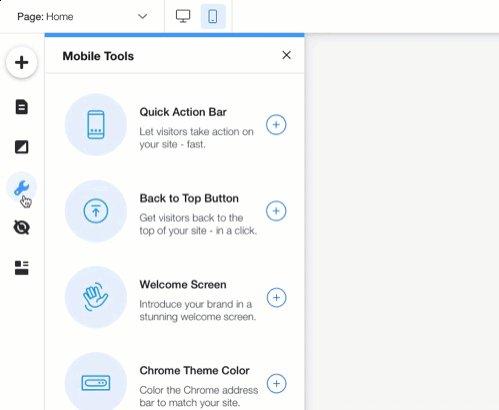
Мобильные элементы
Панель «Мобильные элементы» предоставляет полезные функции, которые повышают вовлеченность посетителей сайта и значительно упрощают навигацию по сайту на мобильных устройствах.
Добавьте экран приветствия, панель быстрых действий, чтобы побудить посетителей к действию, и кнопку Наверх внизу длинных страниц. Для посетителей, которые используют браузер Chrome на устройствах Android, вы также можете изменить цветовую схему браузера после входа на сайт.
Как это сделать?
Хотите оставить только версию для компьютера?
Вы всегда можете отключить мобильную версию сайта.


 .
. рядом с элементом, который вы хотите показать.
рядом с элементом, который вы хотите показать. .
.
 .
.
 , чтобы настроить дизайн или выбрать другой стиль. Вы можете настроить разный дизайн значка, когда меню открыто или закрыто.
, чтобы настроить дизайн или выбрать другой стиль. Вы можете настроить разный дизайн значка, когда меню открыто или закрыто. , чтобы зафиксировать меню. Это закрепит значок на странице, чтобы он всегда оставался наверху.
, чтобы зафиксировать меню. Это закрепит значок на странице, чтобы он всегда оставался наверху. , чтобы изменить расположение меню: справа, слева или во весь экран.
, чтобы изменить расположение меню: справа, слева или во весь экран.
 и Вниз
и Вниз  рядом с нужным разделом.
рядом с нужным разделом. 
 слева в мобильном редакторе.
слева в мобильном редакторе.
 в левой части мобильного редактора.
в левой части мобильного редактора. рядом с элементом, который вы хотите добавить на сайт.
рядом с элементом, который вы хотите добавить на сайт.