Текст - это самая важная часть сайта. Настройте его в соответствии с вашим дизайном и макетом.
Есть 2 типа текста, которые можно использовать на мобильном сайте:
- Текст, перенесенный из редактора на компьютере
- Текст только для мобильного сайта, который вы добавляете из панели «Добавить» в мобильном редакторе. Этот текст не отображается на компьютерной версии сайта.
В чем разница между типами текста?
В мобильном редакторе можно настроить оба типа текста.
Настройка текста, переносимого с компьютера, ограничена — вы можете настроить размер текста, цвет, выравнивание и переключить текст с горизонтального на вертикальный. Кроме того, если вы хотите, чтобы текст отображался по-разному на компьютерной и на мобильной версии сайта, вы можете заменить текст компьютерной версии сайта на текст только для мобильной версии.
Поскольку текст добавляется прямо из мобильного редактора, вы получаете полный контроль над настройкой: меняйте шрифты и форматируйте текст, добавляйте эффекты и HTML-теги, а также меняйте контент.
Настройка текста из компьютерной версии
Текстовые элементы, которые вы добавляете в редакторе компьютерной версии, автоматически отображаются и в вашем мобильном редакторе. Размер текста меняется для совместимости с мобильной версией, однако вы можете изменить его размер самостоятельно. Вы также можете изменить цвет текста и выравнивание, чтобы они отличались от компьютерной версии.
Чтобы настроить текст, перенесенный с компьютера:
- Нажмите на текстовый элемент в мобильном редакторе.
- Настройте текст, выполнив следующие действия:
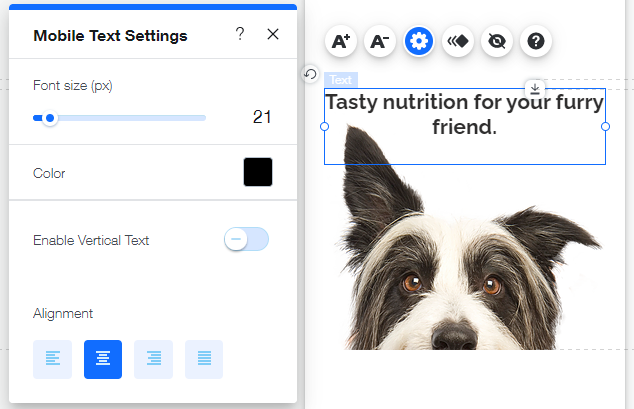
Отрегулируйте размер текста
Чтобы увеличить или уменьшить размер текста, нажмите на значок «Увеличить» или «Уменьшить».

.
Совет: вы также можете изменить размер текста, нажав значок Настройки

и перетащив ползунок
Размер шрифта.
Изменить цвет и выравнивание текста
- Нажмите значок Настроить
 .
. - Настройте следующее:
- Цвет: нажмите на поле цвета и выберите новый цвет в палитре цветов.
- Выравнивание: выберите выравнивание текста (по левому краю, по центру, по правому краю, по ширине).
Включить вертикальный текст
- Нажмите значок Настроить
 .
. - Нажмите переключатель Включить вертикальный текст, чтобы изменить текст с горизонтального на вертикальный для языков с вертикальной системой письма (например, японского).

Измените размер текста кнопки
Нажмите значки
увеличить или
уменьшить 
, чтобы увеличить или уменьшить размер текста.

Настройка текста только для мобильных устройств
Добавьте текст прямо из панели «Добавить» в мобильном редакторе. Вы можете выбрать один из множества типов текста для добавления на сайт и полностью настроить его. Отрегулируйте цвет, шрифт, выравнивание и форматирование текста и даже добавьте классные эффекты тени и теги HTML.
Чтобы добавить и настроить текст только для мобильных устройств:
- Нажмите Добавить в мобильный сайт
 слева в мобильном редакторе.
слева в мобильном редакторе. - Нажмите Текст.
- Перетащите текстовый элемент на свою страницу.
- Нажмите Редактировать текст.
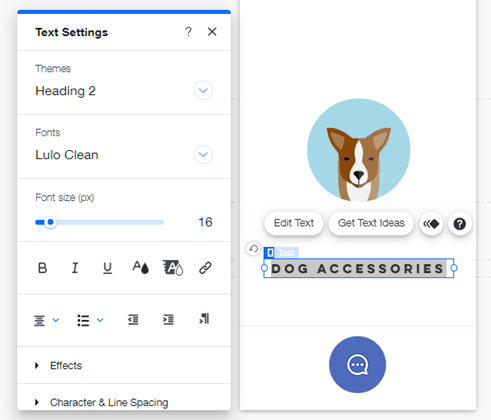
- Выберите, что вы хотите настроить:
Измените стиль текста или шрифт в соответствии со стилем вашего сайта.
- Стили: нажмите на выпадающее меню и выберите предпочитаемый стиль. Стиль будет применен к выбранному текстовому полю.
- Шрифты: нажмите на выпадающий список, чтобы выбрать существующий шрифт или загрузить новый.

Выровняйте, выделите или пронумеруйте текст, чтобы он был аккуратным и структурированным, и добавьте курсив, подчеркивание или выделение текста, чтобы сделать его жирным. Вы также можете добавить ссылку к тексту, изменить ее цвет и даже изменить направление текста.
Выберите из ряда готовых эффектов тени, чтобы добавить глубину и выделить контент, который вы хотите выделить.
Увеличивайте или уменьшайте расстояние между буквами и строками текста, чтобы текст был удобным для чтения.
- Межбуквенный интервал: перетащите ползунок, чтобы изменить расстояние между буквами.
- Межстрочный интервал: установите флажок Автоматически или Настроить, чтобы настроить интервал между строками текста:
- Автоматически: межстрочный интервал выбирается автоматически.
- Настроить: перетащите ползунок, чтобы увеличить или уменьшить интервал между линиями.

Активируйте переключатель Включить вертикальный текст, чтобы изменить макет текста с горизонтального на вертикальный. Это добавит запоминающегося дизайна мобильному сайту и будет полезно для языков с вертикальной системой письма, например, японского.
Нажмите на выпадающий список, чтобы выбрать тег HTML. Теги HTML позволяют поисковым системам правильно сканировать и индексировать ваш сайт, поэтому посетители получают наиболее релевантные результаты в своем браузере.
Типы тегов HTML:
- H1: первый заголовок на странице сайта. Мы рекомендуем использовать его только для заголовка страницы и не применять его к любому другому тексту на странице.
- H2: эти теги обычно используются для разделов страницы. Вы можете добавить более одного на страницу и использовать их для заголовков разделов, таких как «Наша история» и «Контакты».
- H3: теги H3 используются для обозначения заголовков подразделов, например «Наш адрес» в разделе H2 «Свяжитесь с нами».
- P: тег P подходит для всего остального текста на вашем сайте, такого как абзацы, а также может использоваться, если вы не уверены, какой тег HTML добавить.
- Цитата: цитаты используются для определения текстовых цитат. Используйте эти теги при добавлении отзывов или цитат на сайт.


 , когда вы нажимаете на них в мобильном редакторе.
, когда вы нажимаете на них в мобильном редакторе. , когда вы нажимаете на них в мобильном редакторе.
, когда вы нажимаете на них в мобильном редакторе.


 слева в мобильном редакторе.
слева в мобильном редакторе.

 .
. и перетащив ползунок Размер шрифта.
и перетащив ползунок Размер шрифта.
 .
. 

 , чтобы увеличить или уменьшить размер текста.
, чтобы увеличить или уменьшить размер текста.




