Wix Studio: sobre o Editor do Wix Studio
5 min de leitura
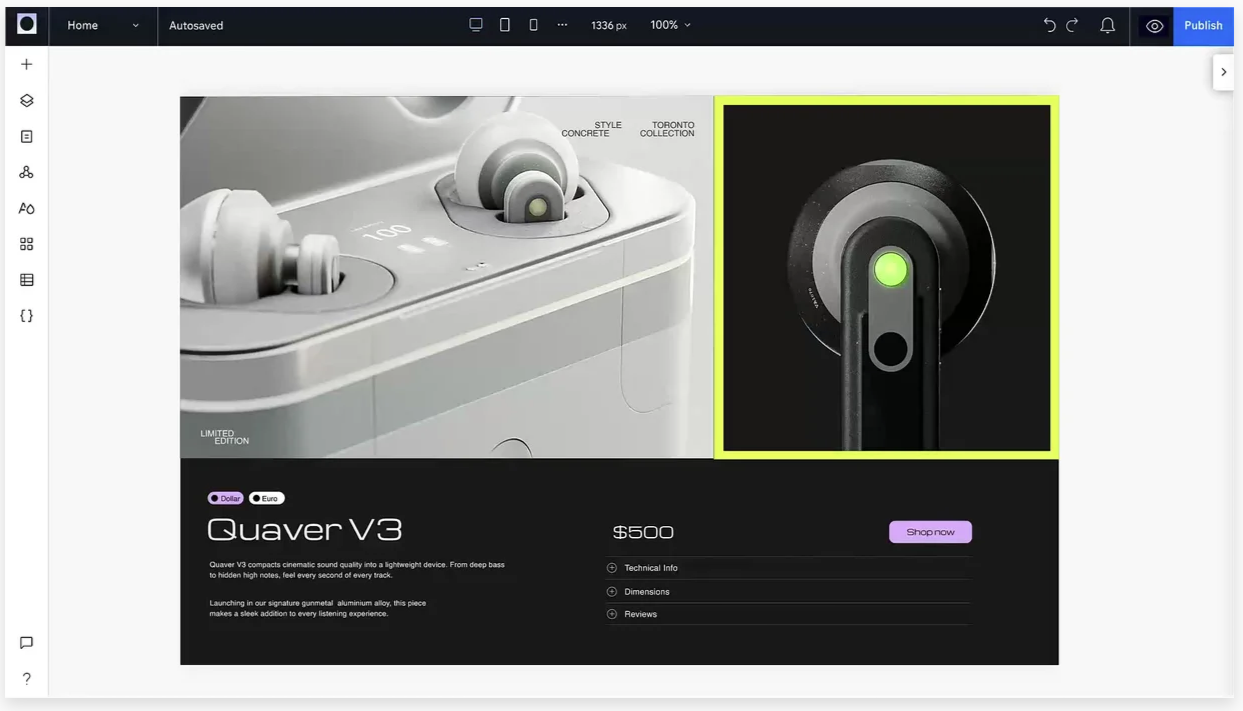
Apresentamos nosso novo Editor do Wix Studio, a plataforma ideal para profissionais criarem sites para clientes facilmente. Com sua interface intuitiva, você terá uma edição simples e controle total de pixels, garantindo que cada detalhe atenda à sua visão.
Aproveite o poder da responsividade com IA para criar sites que cativam em qualquer tela ou dispositivo, oferecendo uma experiência incrível ao usuário.

Crie sites responsivos para seus clientes
O Editor do Wix Studio fornece uma variedade de ferramentas práticas para garantir que seus sites tenham uma aparência incrível em todas as telas. Isso significa que você pode se concentrar no design e gastar menos tempo tentando descobrir as unidades de tamanho certas para cada elemento.
Crie um elemento da maneira que você deseja que ele fique no desktop e escolha um comportamento responsivo que preferir. O comportamento responsivo garante que o elemento se ajuste automaticamente a diferentes breakpoints.
Precisa de um controle mais preciso?
Use medidas avançadas e responsivas para redimensionar e posicionar elementos em cada breakpoint.

Para tornar o processo ainda mais rápido, use uma ferramenta de layout responsivo para agrupar elementos relacionados, com base na grade CSS ou na caixa flexível. Por exemplo, grades mantêm elementos em suas respectivas células, enquanto empilhar elementos mantém sua ordem vertical ou horizontal.

Reutilize seus designs para obter o máximo de eficiência:
Crie seus próprios recursos personalizados, como seções personalizadas e templates de site, para salvar, compartilhar e reutilizar em outros sites.

Colabore em sites em tempo real
O Editor do Wix Studio é uma plataforma com colaboração em tempo real que permite que as equipes trabalhem simultaneamente no mesmo site. Você pode editar o layout, o design e o conteúdo de páginas ou elementos sem substituir as ações das pessoas.

As alterações feitas por outros usuários aparecem no seu Editor em segundos. Isso minimiza conflitos e permite que você trabalhe de forma eficiente com membros da equipe e clientes.

Você também pode resolver quaisquer problemas que clientes ou membros da equipe tenham levantado diretamente na tela. Use o painel Comentários para gerenciar qualquer comunicação relacionada a um site, sem sair do Editor. Este é um ótimo lugar para que a equipe e seus clientes compartilhem feedback e resolvam problemas juntos.

Dê vida aos seus designs com animações
Incorporar nossas animações em seus designs pode levá-los a um novo patamar. O Editor do Wix Studio oferece 5 tipos diferentes de animação, com base no momento em que você deseja que ela apareça.
Você pode fazer animações aparecerem quando os visitantes passam o mouse, clicam ou passam por um elemento. Você também pode adicionar uma animação de entrada (para quando o elemento é carregado pela primeira vez) ou uma que se repete em loop, sem necessidade de interação do visitante.

Aproveite o poder da IA
IA não é apenas mais uma moda. O Editor do Wix Studio oferece um conjunto de recursos baseados em IA que tornam o processo de criação do site muito mais rápido.
Gerar um layout responsivo
Torne suas páginas ou seções responsivas com o clique de um botão. Nossa ferramenta de IA analisa o layout atual e, em seguida, coloca uma estrutura responsiva que o torna ideal. Isso significa que você não precisa verificar todos os breakpoints e gastar tempo resolvendo problemas de design.

Gerar texto
Nosso Gerador de texto por IA traz o ChatGPT da OpenIA diretamente para o Editor. Insira alguns detalhes para criar o prompt (solicitação) e receber sugestões de conteúdo personalizado para seu projeto. Isso ajuda você a economizar tempo no processo de escrita sem comprometer a qualidade.

Gerar imagens
Precisa de imagens exclusivas que não existem em nenhum outro lugar? Descreva a imagem que você deseja e obtenha várias sugestões para usar no site. Existem muitos estilos para escolher, como ilustração, 3D, produto, foto e muitos outros, para que os resultados correspondam exatamente ao que você está procurando.

Gerencie grandes quantidades de conteúdo em um CMS sem código
Nosso CMS (sistema de gerenciamento de conteúdo) permite que você armazene grandes quantidades de conteúdo, crie templates de páginas dinâmicas e aceite entradas de dados dos visitantes. Após a transferência, seus clientes podem usar o CMS para atualizar e adicionar conteúdo sem afetar seu design.

Adicione seu próprio código CSS
Adicionar CSS aos seus elementos abre uma nova variedade de possibilidades de estilo. Isso permite que você crie designs e animações exclusivos enquanto maximiza a responsividade.
Selecione um elemento na tela e escolha uma das classes master para começar. Não consegue encontrar o que deseja? Você pode adicionar suas próprias classes personalizadas ao código.
