Editor do Wix Studio: definir o tamanho dos elementos
9 min de leitura
À medida que você cria um site, você quer se certificar de que os elementos ficam bem em todos os tamanhos de tela. No Editor do Wix Studio, você edita o tamanho em pixels e o comportamento responsivo cuida do resto.
Cada elemento vem com um comportamento padrão (por exemplo: dimensionar proporcionalmente), que controla a forma como ele é redimensionado em outras telas. No painel Inspetor, você pode alterar o comportamento responsivo de um elemento para um que funciona para o que você precisa.
Vá para a Wix Studio Academy para conferir webinars, tutoriais e cursos adicionais do Wix Studio.
Neste artigo, saiba como o dimensionamento funciona no Editor do Wix Studio:
Dica:
Você pode definir o tamanho do elemento e o comportamento responsivo de acordo com o breakpoint.
Redimensionar um elemento
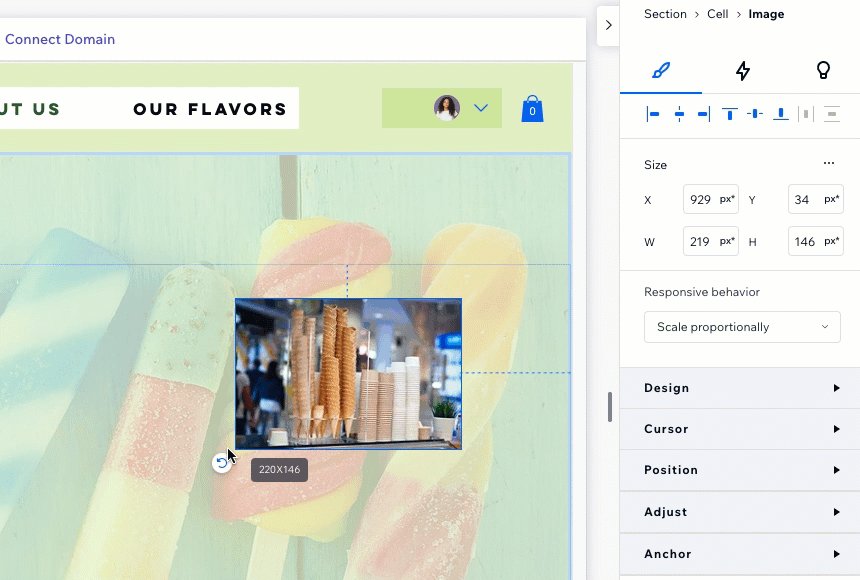
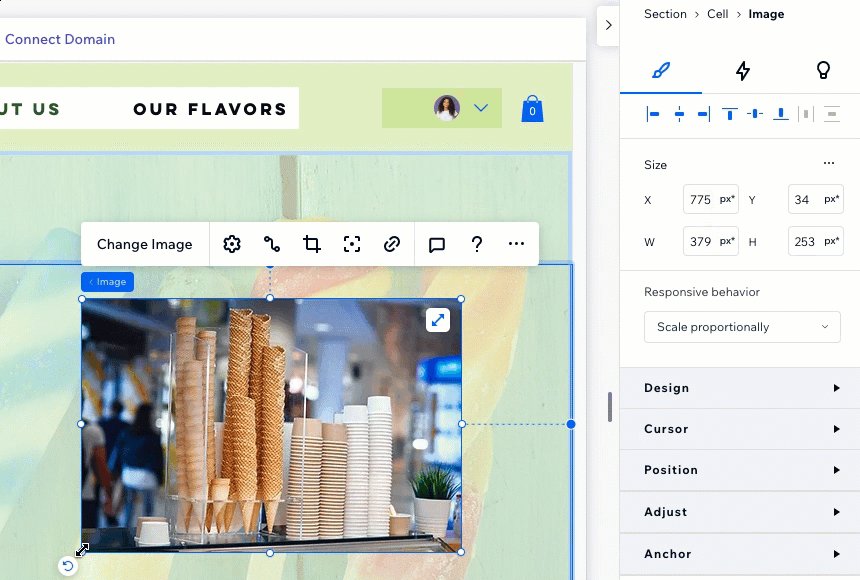
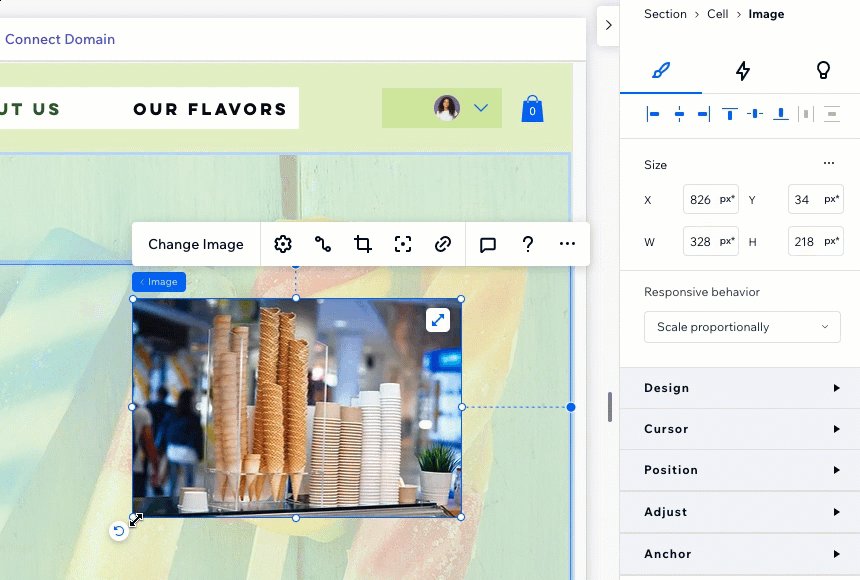
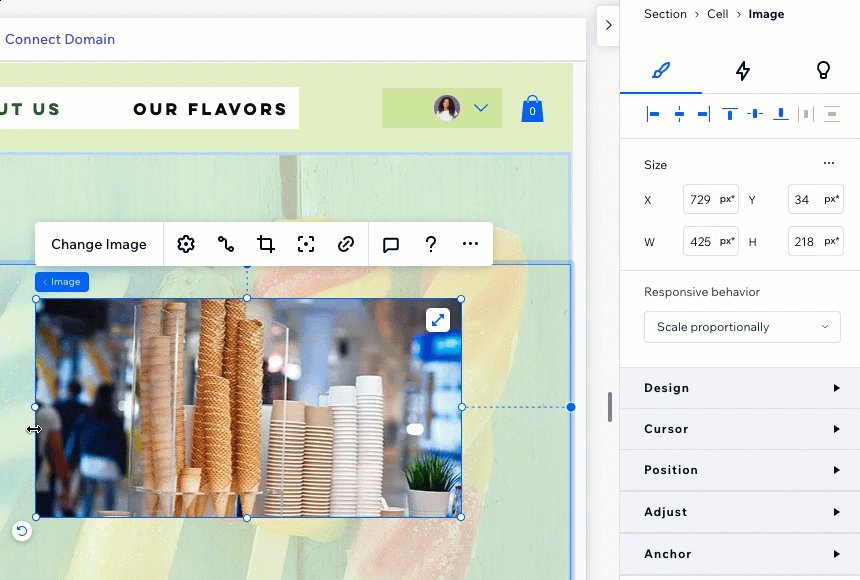
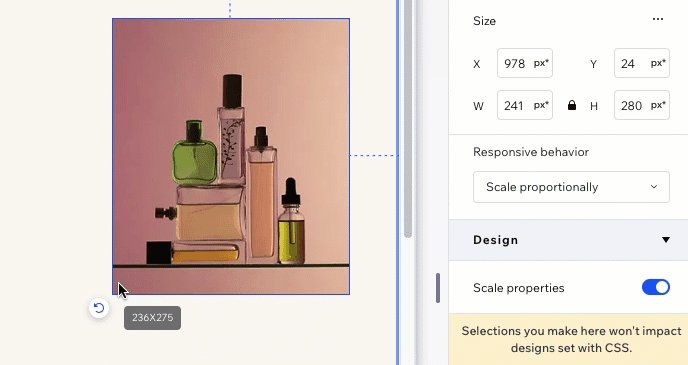
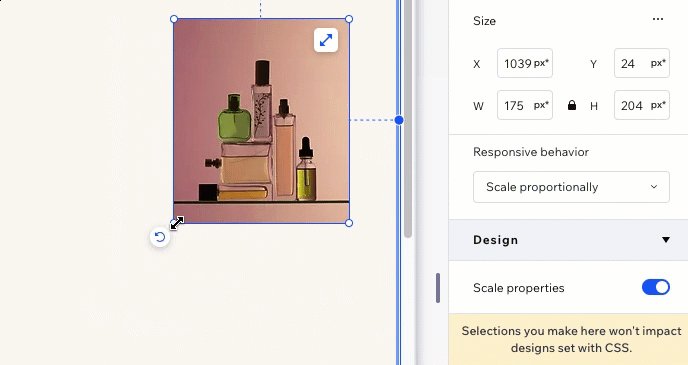
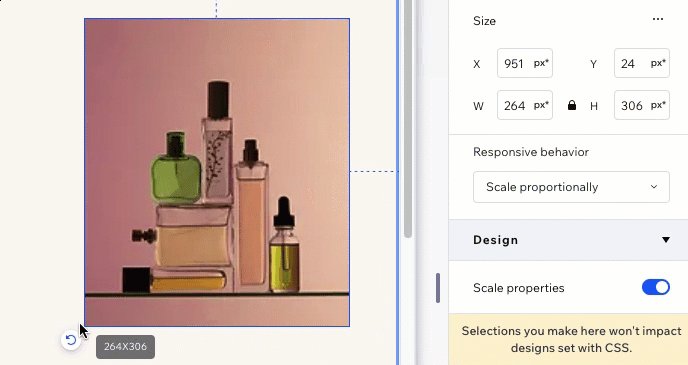
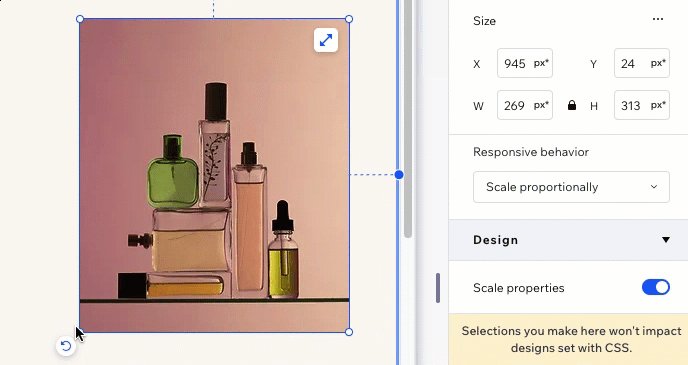
Selecione um elemento na tela e arraste as alças laterais para alterar seu tamanho. Isso define como o seu elemento vai ficar no breakpoint atual.
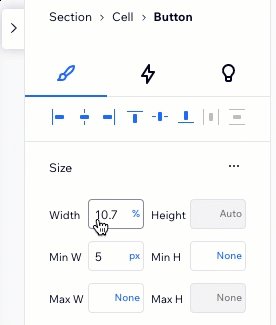
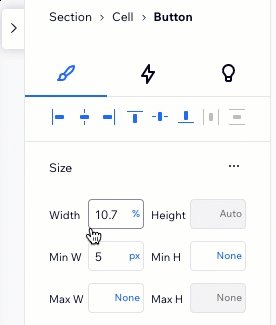
No painel Inspetor, você pode verificar a largura e a altura exatas do elemento em pixels. Se necessário, você pode inserir seus próprios valores de largura/altura.
Deixe o Inspetor calcular por você:
Para sua conveniência, você pode usar adição (+), subtração (-), multiplicação (*) e divisão (/) ao digitar valores de tamanho. Por exemplo, torne um elemento 3 vezes mais largo ao adicionar *3 ao lado da largura atual.

Redimensionar elementos de mídia
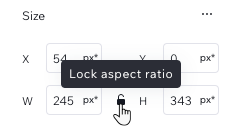
Ao redimensionar um elemento de mídia, como uma imagem ou um vídeo, você pode bloquear a proporção para que a largura e a altura sempre mantenham a proporção em relação a outra.
Quais elementos de mídia incluem esta opção?
Isso significa que, quando você altera a largura, a altura se ajusta automaticamente (e vice-versa) para manter a forma original do elemento.

Para bloquear a proporção:
- Selecione o elemento de mídia relevante.
- Clique na seta Abrir inspetor
 no canto superior direito.
no canto superior direito.

- Clique no ícone Bloquear proporção
 em Tamanho.
em Tamanho.

- Redimensione o elemento seguindo uma das etapas abaixo:
- Insira o valor de largura/altura no Inspetor (o outro valor se ajusta automaticamente).
- Arraste as alças ao redor do elemento na tela.
Observação:
Essa opção não está disponível no modo de dimensionamento avançado.
Definir o tamanho em px*
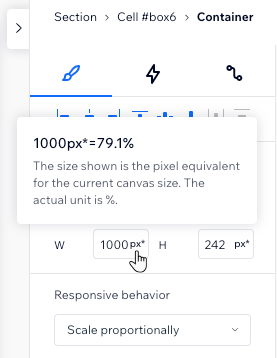
px* é uma unidade de medida no Editor do Wix Studio. Ela permite que você edite o tamanho usando uma medida conhecida (pixels), enquanto a medida real nos bastidores é responsiva.
Em outras palavras, você projeta em pixels que representam o tamanho na tela e o elemento permanece responsivo. Os valores específicos e as unidades de tamanho dependem do comportamento responsivo que você escolher. Passe o mouse sobre px* para ver o cálculo e a unidade de tamanho responsiva que está sendo usada.
No exemplo abaixo, a largura do contêiner na tela atual é de 1.000 px*. A unidade real é a porcentagem, então a largura é relativa a todas as telas (79,1%).

Qual é a diferença entre px* e px?
Ambos permitem que você edite em pixels, porém:
- px* significa que o tamanho que você vê é relevante para o breakpoint em que você está trabalhando no momento.
- px significa que o tamanho é fixo nos breakpoints.
Escolher o comportamento responsivo de um elemento
Quando você adiciona um elemento à página, ele já vem com um comportamento responsivo integrado. Isso significa que você não precisa se preocupar com a aparência do elemento em telas diferentes. O comportamento responsivo garante que ele seja redimensionado.
No entanto, você pode querer mudar o comportamento responsivo, se você encontrar um que seja mais adequado para o seu design.
Qual é a diferença entre os comportamentos disponíveis?
Observação:
O comportamento responsivo selecionado afeta as unidades de tamanho em uso. Por exemplo, selecionar um comportamento responsivo Fixo altera a medida de px* para px.
Para escolher um comportamento responsivo diferente:
- Selecione o breakpoint relevante no Editor.
- Selecione o elemento.
- Clique na seta Abrir inspetor
 no canto superior direito.
no canto superior direito.

- Selecione uma opção no dropdown Comportamento responsivo.

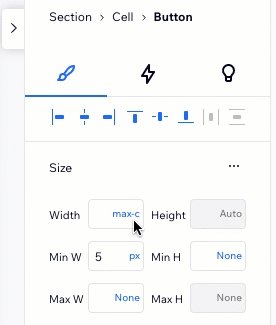
Usar medidas avançadas de tamanho
As medidas avançadas permitem uma personalização maior do tamanho do elemento por breakpoint. Quando você ativa as medidas avançadas para um elemento, você vê as medidas que estamos usando e as ajusta conforme necessário.
Isso significa que você pode trabalhar com unidades responsivas em vez de pixels, abrindo um novo conjunto de possibilidades.
Quais são as medidas disponíveis?
A ativação das medidas avançadas se aplica ao elemento específico que você seleciona em todos os breakpoints. Esse modo permanece ativado para esse elemento, para facilitar o acesso, mas você pode desativá-lo a qualquer momento.
Para acessar e editar as medidas avançadas:
- Selecione o breakpoint relevante no Editor.
- Selecione o elemento.
- Clique na seta Abrir inspetor
 no canto superior direito.
no canto superior direito.

- Clique no ícone Mais ações
 ao lado de Tamanho.
ao lado de Tamanho. - Ative a alavanca Medidas avançadas.
- Edite as medidas conforme necessário: largura, altura e valores mínimo e máximo.
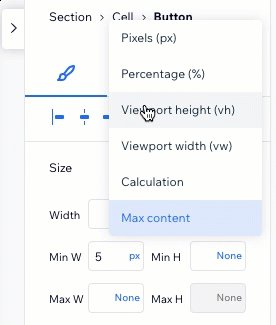
Dica: mude para uma unidade diferente (por exemplo: de px para %) ao clicar nela no Inspetor. Isso abre uma lista das medidas disponíveis para o elemento.

Definir a preferência de dimensionamento
Escolha a preferência de dimensionamento para o site que você está criando. Se você gosta de trabalhar com medidas CSS avançadas, você pode ativar o dimensionamento avançado no Editor. Como alternativa, se você preferir escolher o modo de dimensionamento por elemento, você pode manter assim.
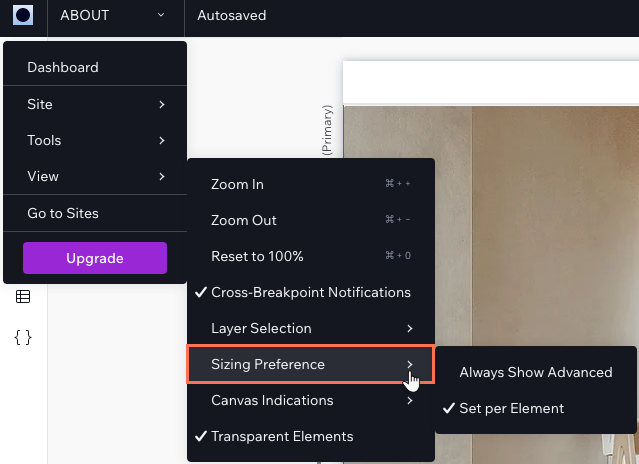
Para definir as preferências de dimensionamento para um site:
- Clique no ícone Wix Studio
 no canto superior esquerdo.
no canto superior esquerdo. - Passe o mouse sobre Visualizar.
- Passe o mouse sobre Preferência de dimensionamento.
- Escolha seu preferido:
- Sempre mostrar avançado: o dimensionamento no Inspetor é sempre definido como avançado.
Observação: esse modo desativa a opção de alterar elementos específicos do dimensionamento avançado. - Definir por elemento: você define a preferência de tamanho para cada elemento.
- Sempre mostrar avançado: o dimensionamento no Inspetor é sempre definido como avançado.

Esse artigo foi útil?
|