Wix Stores: adicionar e configurar galerias de produtos
4 min
Neste artigo
- Adicionar uma galeria em grade e selecionar uma categoria para exibir
- Adicionar uma galeria slider e selecionar uma categoria para exibir
Adicione uma galeria de produtos para mostrar em qualquer página do site os produtos que você oferece. Você pode decidir o que deseja exibir: todos os seus produtos ou uma categoria específica.
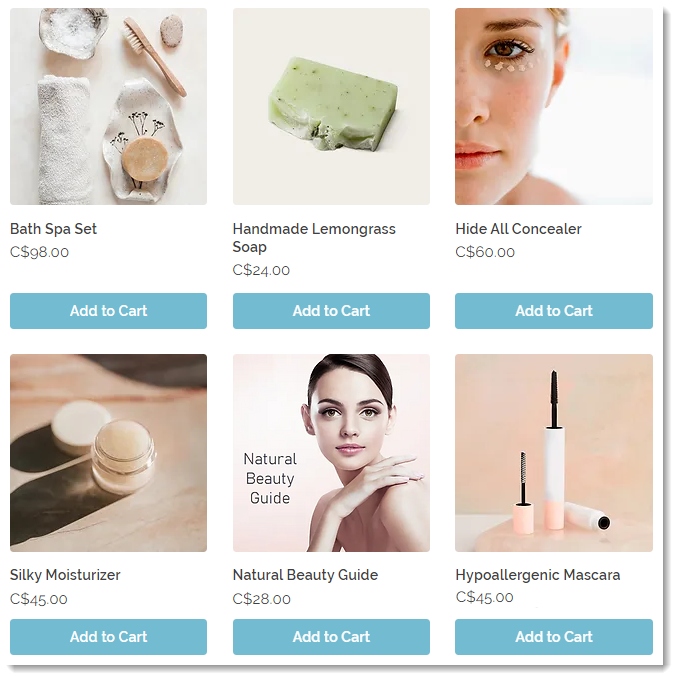
Adicionar uma galeria em grade e selecionar uma categoria para exibir
Uma galeria de produtos em grade é uma ótima maneira de exibir um grande número de produtos. Quando você adiciona uma galeria, ela exibe a categoria "Todos os produtos" por padrão. Você tem a opção de selecionar uma categoria diferente para exibir.

Para adicionar uma galeria em grade e selecionar uma categoria para mostrar:
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Vá para a página à qual você deseja adicionar uma galeria.
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Loja.
- Arraste a galeria em grade para o local desejado da página do seu site.
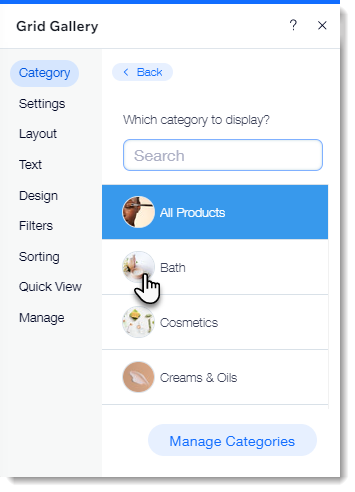
- Selecione a categoria que deseja exibir:
- Clique na galeria no editor.
- Clique em Selecionar categoria
- Selecione uma opção:
- Mostrar todos os seus produtos: clique em Todos os produtos.
- Mostrar uma categoria: clique para selecionar uma categoria.

Próximos passos:
Saiba como personalizar sua galeria em grade para desktop e mobile.
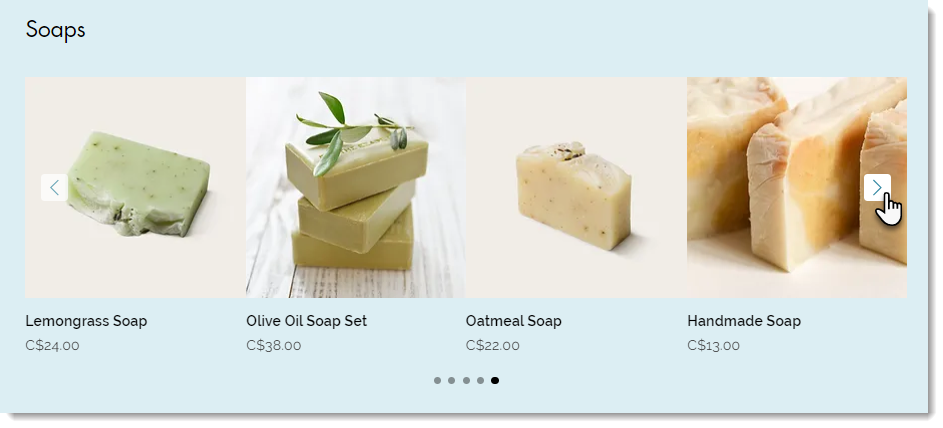
Adicionar uma galeria slider e selecionar uma categoria para exibir
A galeria slider é a maneira perfeita de mostrar seus produtos. Os clientes podem clicar nas setas de navegação para ver mais produtos.

Observações:
- Você pode exibir até 52 produtos em uma galeria slider.
- Você pode personalizar a galeria slider para transformá-la em uma galeria de Produtos relacionados ou Mais vendidos.
Para adicionar uma galeria slider e selecionar uma categoria para exibir:
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Vá para a página à qual você deseja adicionar uma galeria.
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Loja.
- Arraste a galeria slider para o local relevante na página do seu site.
- Selecione a categoria que deseja exibir:
- Clique na galeria no editor.
- Clique em Selecionar categoria
- Selecione uma opção:
- Mostrar todos os seus produtos: clique em Todos os produtos.
- Mostrar uma categoria: clique para selecionar uma categoria.
Próximos passos:
Saiba como personalizar sua galeria slider.


