Galeria Pro Wix: adicionar sombra aos itens da galeria
4 min
Neste artigo
- Ativar e personalizar sombras
- Layouts aplicáveis
Adicione profundidade à sua galeria e faça suas imagens se destacarem ao adicionar e personalizar sombras. A sombra fica visível atrás da sua galeria o tempo todo.

Observação:
Você só pode ativar o recurso de sombra em determinados layouts e quando configurações específicas da galeria são aplicadas. Continue lendo para saber mais sobre os layouts aplicáveis e as configurações necessárias.
Ativar e personalizar sombras
Primeiro, ative o recurso de sombra na sua galeria Pro. Em seguida, personalize a cor, direção, desfoque e tamanho da sombra para que ela fique do jeito que você quer.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Clique no elemento Galeria Pro na sua página.
- Clique em Configurações.
- Clique na aba Design.
- Clique em Estilo do item.
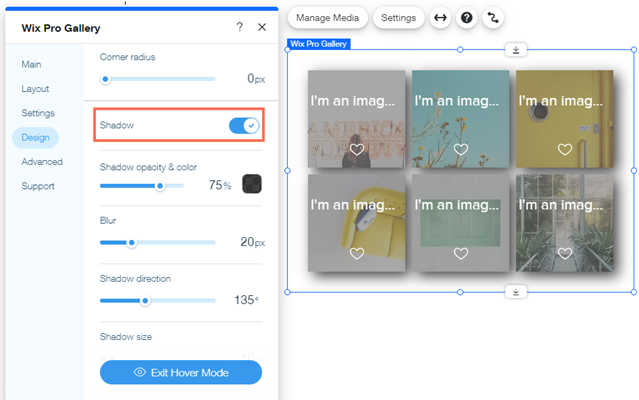
- Ative a alavanca Sombra.
- Personalize a sombra usando as seguintes opções:
- Opacidade e cor da sombra: clique na caixa de cores para alterar a cor da sombra e arraste o slider para ajustar a intensidade da cor.
- Blur: arraste o slider para definir o desfoque da sombra.
- Direção da sombra: arraste o slider para posicionar sua sombra exatamente como você deseja.
- Tamanho da sombra: arraste o slider para aumentar ou diminuir o tamanho da sombra.

Layouts aplicáveis
Para aplicar sombras a uma galeria com um dos seguintes layouts, certas configurações já devem ter sido feitas. Clique em um layout abaixo para saber mais:
Colagem
Mosaico
Grade
Faixa
Ladrilhos, Mix e Alternativo
Observação:
O recurso de sombra não está disponível nos layouts Miniaturas, Slider, Slides e Coluna.





