Wix Bookings: adicionar e configurar o widget Next Availability
5 min
Neste artigo
- Etapa 1 | Adicione o widget Next Availability ao seu site
- Etapa 2 | Escolha qual serviço exibir
- Etapa 3 | Personalize o design do texto que aparece no widget
- Perguntas frequentes
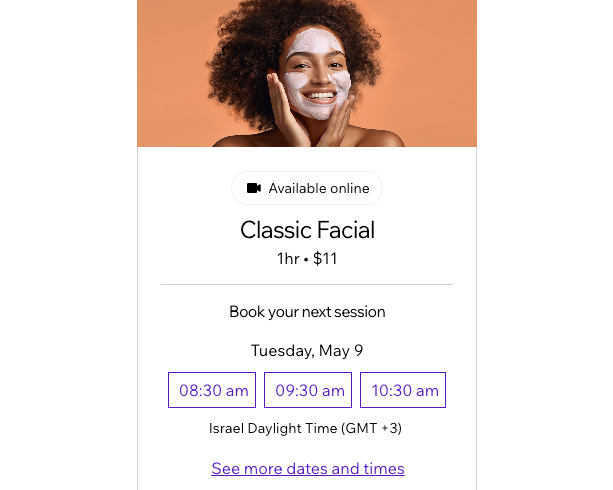
O widget Next Availability (Próxima disponibilidade) ajuda a agilizar o processo de agendamento para seus clientes. Com esse widget, você pode exibir o próximo horário disponível para um determinado serviço diretamente no seu site. Os clientes podem fazer agendamentos sem precisar fazer uma busca em um calendário ou entrar em contato com você.

Etapa 1 | Adicione o widget Next Availability ao seu site
O widget Next Availability permite que você mostre qualquer um dos seus serviços mais populares em qualquer página do seu site.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Agendamentos.
- Clique em Next Availability.
- Arraste o widget para sua página.
Etapa 2 | Escolha qual serviço exibir
Agora escolha qual serviço você deseja exibir no widget e em qual local. Você pode adicionar outros widgets Next Availability, com serviços diferentes, em várias páginas do seu site.
Dicas:
- Você pode adicionar quantos widgets quiser às suas páginas. Por exemplo, você pode adicionar um widget para cada um dos seus serviços em diferentes páginas do seu site.
- Para alterar a imagem que você exibe do seu serviço no widget Next Availability, atualize a imagem na página de serviço relevante em Serviços de agendamento no painel de controle do seu site.
Para escolher qual serviço exibir:
Editor Wix
Editor do Wix Studio
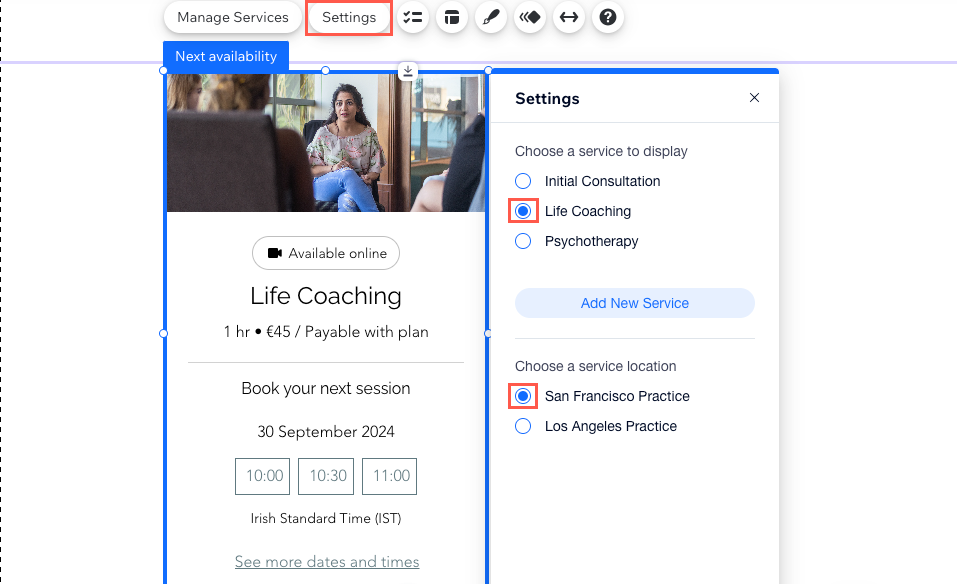
- Clique no widget Next Availability no seu editor.
- Clique em Settings (Configurações).
- Selecione os serviços que deseja exibir.
- Selecione o local do serviço.

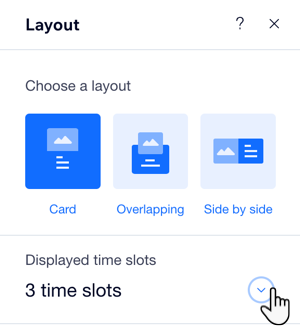
- Clique no ícone Layout
 no widget Next Availability.
no widget Next Availability. - Clique para selecionar o layout relevante para o widget.
- Clique no dropdown Displayed time slots (Horários mostrados) e escolha o número de horários que deseja mostrar no widget.

Etapa 3 | Personalize o design do texto que aparece no widget
Agora você pode personalizar design do texto que aparece no widget Next Availability. Essa é uma ótima maneira de fazer com que o widget combine com o estilo da sua marca. Clique em qualquer parte do texto no widget para editar o design.
Observação:
A maior parte do conteúdo de texto que aparece no widget é retirado diretamente da própria página de serviço. Se você quiser editar o conteúdo de texto no widget, você pode fazê-lo através do formulário de criação de serviço.
Para personalizar o design do texto que aparece no widget:
Editor Wix
Editor do Wix Studio
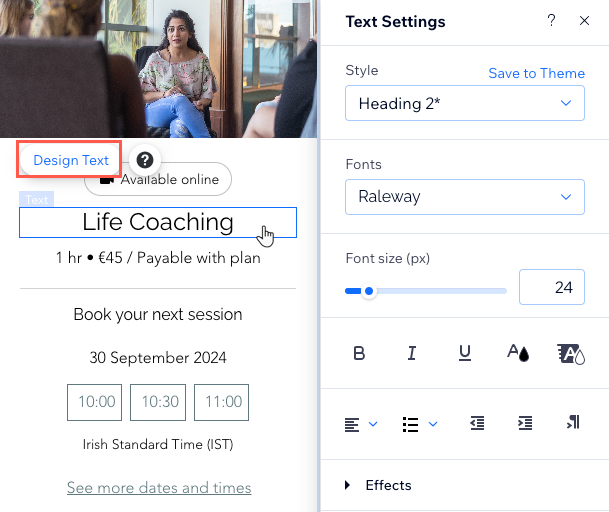
- Clique no widget Next Availability no seu editor.
- Clique em qualquer parte do texto para personalizar o design.
- Clique em Design text (Design de texto).
- Use as opções disponíveis para ajustar o estilo, fontes, tamanho da fonte, formatação e muito mais.

Perguntas frequentes
Clique nas perguntas abaixo para saber mais sobre o widget Next Availability.
Dois membros da equipe oferecem o serviço que eu quero mostrar, meus clientes podem escolher o membro da equipe?
O serviço que quero mostrar oferece diferentes opções de preço, como os clientes escolhem o preço relevante?


