Testar um site em diferentes resoluções de tela
2 min
Para experimentar a funcionalidade do seu site em várias resoluções de tela, recomendamos usar os dispositivos reais que você gostaria de testar, em vez de ferramentas externas. Se você não tiver acesso a determinados dispositivos nos quais gostaria de visualizar seu site, você pode usar o DevTools do Google Chrome para simulá-los.
Importante:
DevTools e outras ferramentas externas são emuladores e devem ser usados apenas como diretrizes para visualizar seu site em outros dispositivos. Não oferecemos suporte a emuladores externos, pois eles podem não representar com precisão a experiência de navegação completa do seu site.
Para testar seu site usando DevTools:
- Abra o navegador Google Chrome. Saiba como fazer download do Chrome.
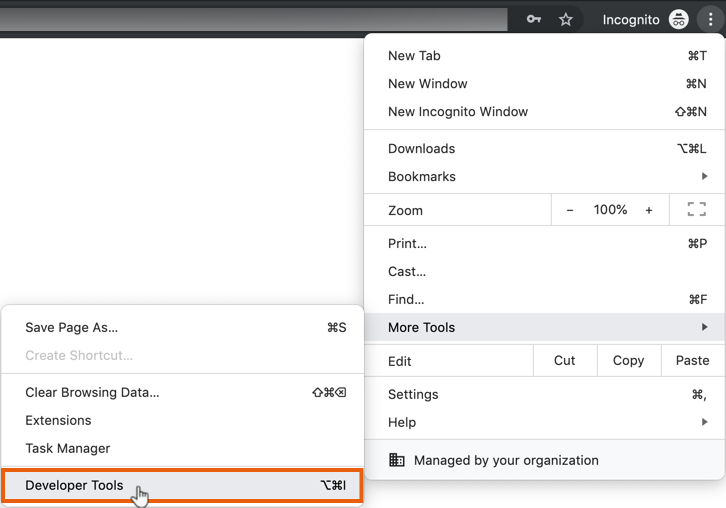
- Clique no ícone Personalizar e controlar
 no canto superior direito.
no canto superior direito. - Passe o mouse sobre Mais ferramentas e clique em Ferramentas de desenvolvedor .

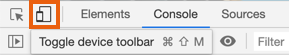
- Clique no ícone Toggle device toolbar
 .
.

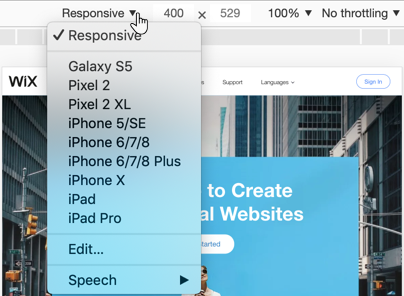
- Clique no dropdown Responsive e selecione um dispositivo para emular.
Observação: selecione Edit para emular um dispositivo não listado.

- Pressione F5 ou Ctrl + R no teclado para recarregar a página (pressione Cmd + R no Mac).
Confira o Wix Studio:
O Wix Studio é a plataforma ideal para freelancers e agências. Essa solução flexível completa inclui recursos de design inteligentes e ferramentas de desenvolvimento flexíveis que permitem entregar resultados excepcionais para clientes de qualquer setor.
Saiba mais sobre o Wix Studio:
- Faça nosso tour guiado que apresenta o Editor do Wix Studio.
- Faça o curso Wix Studio Essentials e assista a muitos vídeos e webinars sob demanda na Wix Studio Academy (em inglês).
- Participe do Community Forum para perguntar e conversar sobre qualquer assunto relacionado ao Wix Studio.
- Navegue pela Central de Ajuda do Wix Studio para obter todas as instruções e explicações que você precisa.


