Editor do Wix Studio: usar o painel Inspetor
4 min de leitura
O painel Inspetor é onde você pode editar as propriedades de cada elemento, seção e página do site. Escolha como os elementos são redimensionados em diferentes breakpoints, ajuste o design, adicione interações e muito mais.
Como posso acessar o painel Inspetor?

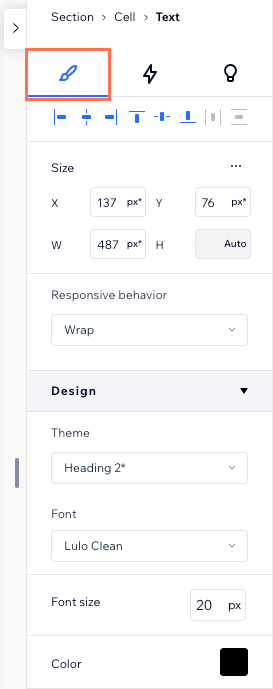
Design
A aba Design é a primeira que você vê no painel Inspetor. É nela que você pode alterar a aparência, o tamanho e a posição do seu elemento nos breakpoints.
- Tamanho e comportamento responsivo: veja a largura e a altura de um elemento e escolha como ele é redimensionado em diferentes telas.
- Design: altere as cores, bordas e formatação do elemento, adicione sombras e muito mais. As opções disponíveis dependem do tipo de elemento.
- Cursor: adicione um cursor personalizado a um elemento, seção ou página.
- Layout: ajuste o espaçamento, a exibição e a grade de seções, células, contêineres, repetidores e caixas flexíveis.
- Posição: ajuste o encaixe e o espaçamento do elemento para que ele permaneça no lugar em diferentes tamanhos de tela. Você também pode escolher um tipo de posição (por exemplo: fixo, sticky).
- Ajustar: altere a aparência de um elemento aplicando ajustes (por exemplo: opacidade, ângulo, inclinação).
- Âncora: adicione uma âncora a um elemento ou seção para criar um vínculo direto a eles.
Observação:
Algumas dessas seções só estão disponíveis para determinados elementos.

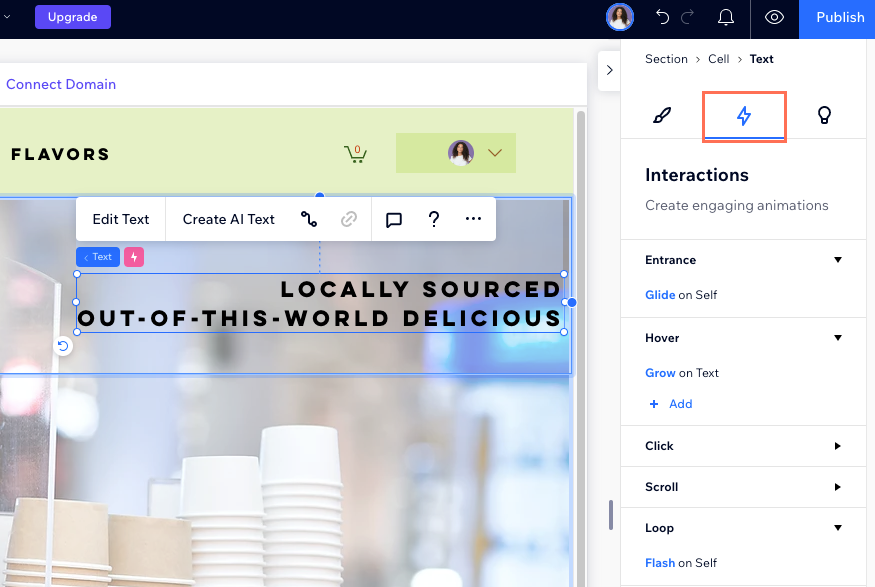
Interações
A aba Interações permite que você adicione animações que chamam a atenção das pessoas. Após selecionar um elemento, seção ou página, escolha o tipo de animação desejado:
- Entrar: uma animação que aparece quando o elemento é carregado pela primeira vez.
- Passar o mouse: animações que são acionadas quando os visitantes passam o mouse sobre ele com o cursor.
- Clicar: animações que são acionadas quando os visitantes clicam em um elemento.
- Rolar: animações que são acionadas quando os visitantes rolam a página para cima e para baixo.
- Loop: animações que são reproduzidas em um loop contínuo.

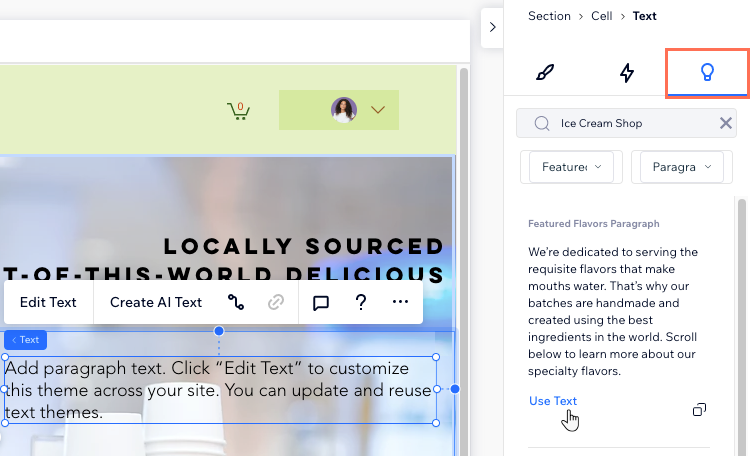
Conteúdo
Procurando por inspiração? Acesse a aba Conteúdo para obter ideias de texto, botões, imagens, formas e arte vetorial. Você pode filtrar as sugestões por seu tipo de negócio ou qualquer outro termo de busca para que elas sejam precisas para você. Observação: No momento, as sugestões de conteúdo estão disponíveis apenas em inglês

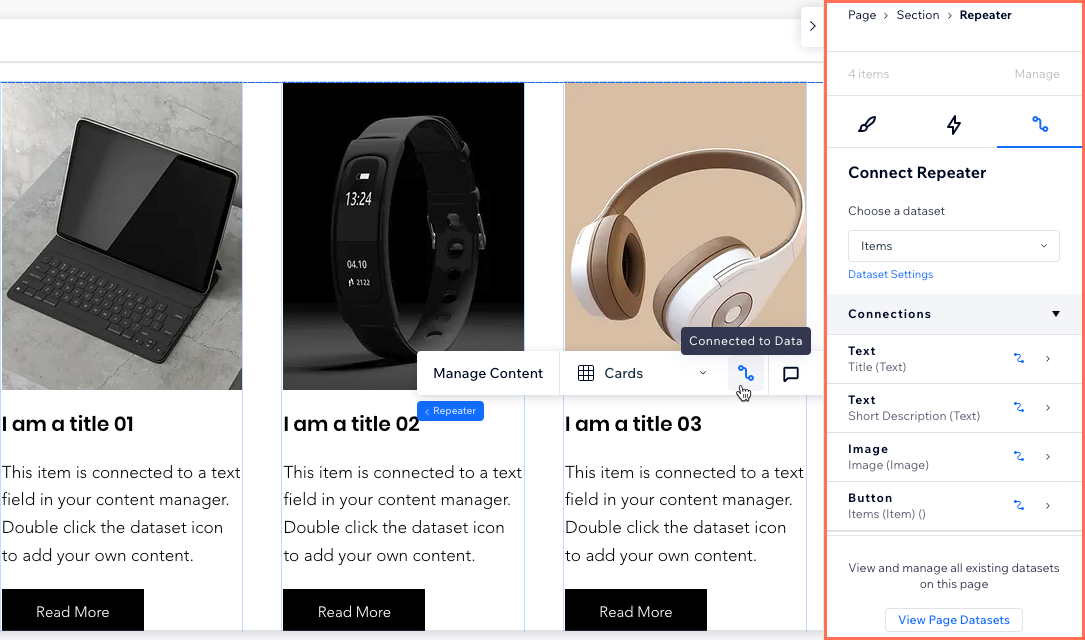
CMS
No Wix Studio, movemos conjuntos de dados para o painel Inspetor para facilitar o seu uso.
Agora, ao acessar o painel Inspetor e selecionar uma página, você pode visualizar todos os conjuntos de dados existentes na página. Você também pode alterar as conexões, ajustar as configurações do conjunto de dados ou adicionar um novo elemento, tudo através do painel Inspetor.
Selecione um elemento e clique no ícone Conectar ao CMS  , para abrir o painel Inspetor automaticamente. No painel, você pode conectar o elemento a um conjunto de dados, gerenciar as conexões, alterar as configurações do conjunto de dados ou adicionar um novo conjunto de dados.
, para abrir o painel Inspetor automaticamente. No painel, você pode conectar o elemento a um conjunto de dados, gerenciar as conexões, alterar as configurações do conjunto de dados ou adicionar um novo conjunto de dados.
 , para abrir o painel Inspetor automaticamente. No painel, você pode conectar o elemento a um conjunto de dados, gerenciar as conexões, alterar as configurações do conjunto de dados ou adicionar um novo conjunto de dados.
, para abrir o painel Inspetor automaticamente. No painel, você pode conectar o elemento a um conjunto de dados, gerenciar as conexões, alterar as configurações do conjunto de dados ou adicionar um novo conjunto de dados. Saiba mais sobre como usar o CMS no Wix Studio.

Esse artigo foi útil?
|
 no canto superior direito do Editor do Wix Studio. O painel abre à direita, mostrando o elemento em que você está trabalhando na parte superior.
no canto superior direito do Editor do Wix Studio. O painel abre à direita, mostrando o elemento em que você está trabalhando na parte superior.