Editor do Wix Studio: adicionar um cursor personalizado
4 min de leitura
Um cursor personalizado deixa o site do seu cliente ainda mais exclusivo. Aplique um cursor personalizado a uma página, seção ou um elemento específico com o qual os visitantes interagem (por exemplo: contêiner, imagem, etc). Use uma de nossas sugestões ou faça upload do seu próprio cursor, definindo seu tamanho para ficar como você deseja.
Dica:
Você pode usar qualquer arquivo JPG, PNG ou SVG. Para garantir que o cursor fique visível, verifique se ele tem uma borda nítida, em uma cor que contrasta com o background.

Neste artigo, saiba como:
Dica:
Você pode adicionar diferentes cursores a um elemento pai e seu filho para personalizar ainda mais a experiência. Quando os visitantes interagem com o elemento filho, eles veem seu cursor específico, não aquele que você aplicou ao elemento pai.
Adicionar um cursor personalizado
Altere o cursor que aparece quando os visitantes interagem com uma página, seção ou elemento. Você pode escolher entre muitos designs diferentes ou fazer upload do seu próprio arquivo de imagem (por exemplo: JPG, PNG, SVG).
Quais elementos podem mostrar um cursor personalizado?
Observação:
As alterações feitas no cursor não são exibidas na tela enquanto você edita o site. Para ver o cursor funcionando, vá para Visualizar ou veja seu site online.
Para adicionar um cursor personalizado:
- Selecione a página, seção ou elemento relevante.
- Clique na seta Abrir inspetor
 no canto superior direito do Editor.
no canto superior direito do Editor. - Role para baixo até Cursor.
- Adicione o cursor:
- Clique em + Adicionar imagem ou SVG em Mídia.
- (No Gerenciador de Mídia) Escolha um dos cursores sugeridos ou faça upload do seu próprio arquivo.
- Quando estiver tudo pronto, clique em Adicionar ao site.
- (Opcional) Visualize o site para ver como o cursor é visto online.

Qual é o próximo passo?
- Ao aplicar um cursor a uma página, você pode clicar em Aplicar a mais páginas para adicioná-lo rapidamente a outras páginas do site.
- Você pode personalizar o cursor por breakpoint, escolhendo uma imagem ou tamanho diferente.
Redimensionar o cursor personalizado
Altere o tamanho do cursor para que ele combine com o site que você está criando.
Recomendamos manter o tamanho do cursor entre 16x16 e 128x128 pixels. Se o cursor for maior do que o tamanho recomendado, os navegadores dos visitantes podem não mostrá-lo. Se for menor, os visitantes podem vê-lo, mas não claramente.
Dica:
A visualização prévia que você vê em Mídia é como o cursor aparece no seu site online, no tamanho real que você definir.
Para redimensionar o cursor personalizado:
- Selecione a página, seção ou elemento relevante.
- Clique na seta Abrir inspetor
 no canto superior direito do Editor.
no canto superior direito do Editor. - Role para baixo até Cursor.
- Arraste o slider em Tamanho.

Alterar o cursor personalizado
Você sempre pode substituir um cursor personalizado que você adicionou anteriormente. Escolha uma de nossas sugestões ou faça upload de um novo arquivo.
Para alterar o cursor personalizado:
- Selecione a página, seção ou elemento relevante.
- Clique na seta Abrir inspetor
 no canto superior direito do Editor.
no canto superior direito do Editor. - Role para baixo até Cursor.
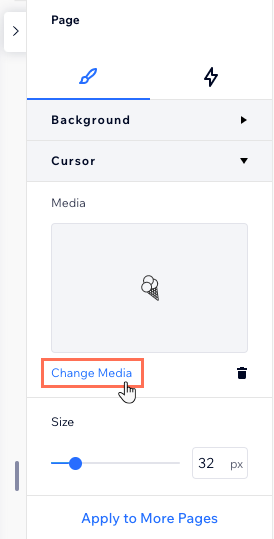
- Clique em Alterar mídia.
- (No Gerenciador de Mídia) Escolha ou faça upload de um novo cursor.
- Clique em Atualizar.

Remover o cursor personalizado
Você pode mudar de ideia e remover o cursor personalizado quando quiser. Isso significa que os visitantes voltam a ver o cursor padrão.
Para remover o cursor personalizado:
- Selecione a página, seção ou elemento relevante.
- Clique na seta Abrir inspetor
 no canto superior direito do Editor.
no canto superior direito do Editor. - Role para baixo até Cursor.
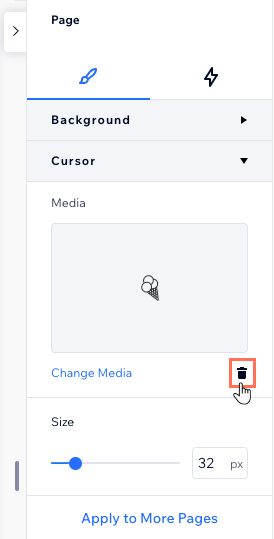
- Clique no ícone Remover
 ao lado de Alterar mídia.
ao lado de Alterar mídia.

Esse artigo foi útil?
|