Editor do Wix Studio: gerenciar os estilos do site
6 min de leitura
Gerencie os estilos de texto, cores e transições de página do site, tudo em um só lugar. Essa é uma ótima maneira de economizar tempo e garantir que seu design seja consistente.
Como posso acessar os estilos do meu site?

Neste artigo, saiba como:
Editar os estilos de tipografia
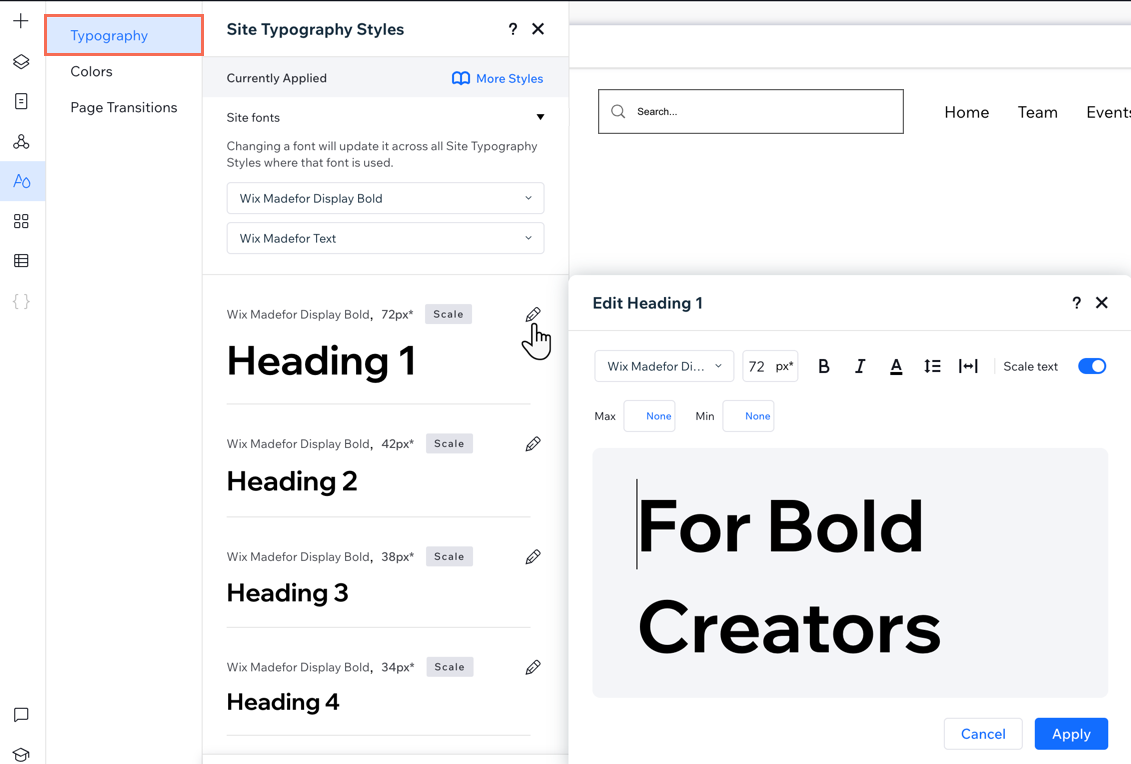
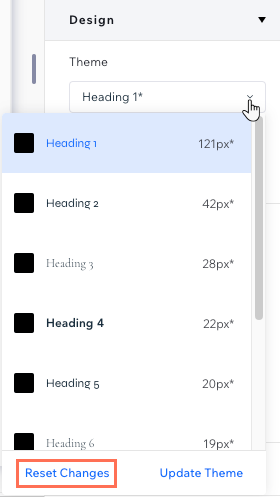
Personalize e salve 9 estilos de tipografia para usar em todo o site. São 6 estilos de cabeçalhos (Cabeçalho 1 - Cabeçalho 6) e 3 de parágrafo. Altere a fonte, a cor e a formatação de cada estilo para combinar com o visual que você deseja.
Dica:
Cabeçalho 1 - Cabeçalho 6 são tags de cabeçalho que são atribuídas automaticamente a esses títulos. Manter a hierarquia descendente de seus títulos, de acordo com as tags de cabeçalho, ajuda o SEO e a acessibilidade.
Para atualizar um estilo de tipografia:
- Clique em Estilos
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Clique em Tipografia.
- Escolha o que fazer a seguir:
Atualizar um estilo de tipografia individual
Atualizar as fontes do site

Você usa fontes personalizadas pesadas?
Ative a alavanca Otimizar o carregamento do site com fontes padrão na parte inferior do painel. Isso instrui o navegador do visitante a exibir temporariamente uma fonte padrão de carregamento rápido, até que o download da fonte personalizada seja concluído.

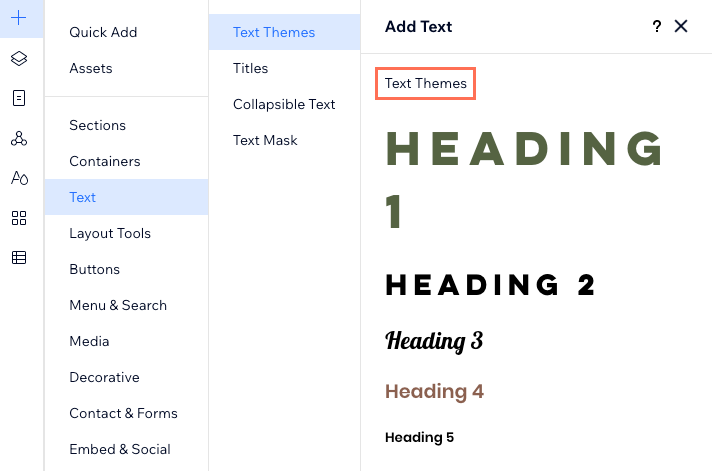
Adicionar estilos de texto a uma página
Seus cabeçalhos e parágrafos temáticos estão disponíveis para você usar no painel Elementos. Clique em Texto e arraste o estilo relevante em Temas de texto para o local desejado.

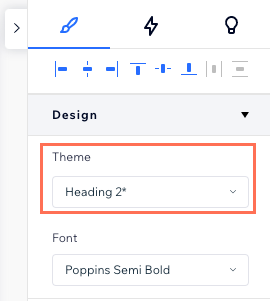
Aplicar um estilo a um elemento de texto
Você também pode aplicar um estilo de tipografia a um elemento de texto existente na página. Clique em Editar texto no elemento e selecione o estilo relevante no dropdown Tema no painel Inspetor.

Se você alterar a fonte, o tamanho ou a cor de um elemento depois de selecionar um estilo (tema) para ele, você está criando uma "sobreposição de design". Isso significa que as atualizações feitas no estilo escolhido não se aplicam a esse elemento de texto.
No entanto, você pode aplicar novamente o estilo a um elemento de texto com sobreposições. Abra o dropdown Tema e clique em Redefinir alterações na parte inferior.

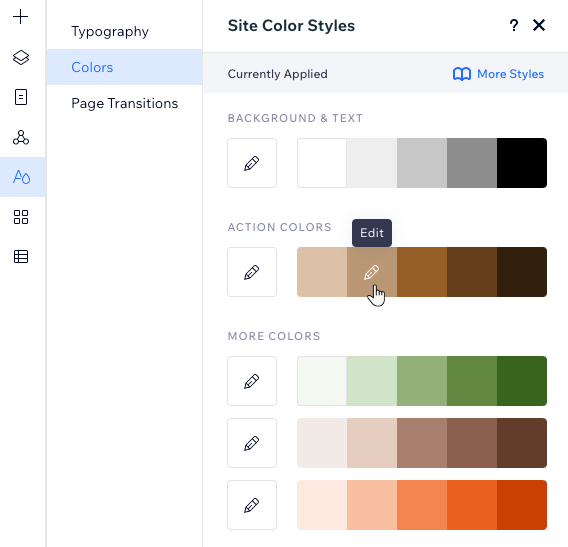
Alterar as cores do site
Defina a paleta de cores do site. A paleta de cores é dividida em categorias para refletir os diferentes usos e partes do site. Por exemplo, as cores da ação geralmente são usadas em botões e links.
Você pode personalizar a cor principal de cada categoria ou um tom específico em uma paleta.
Dica:
Essa ação afeta instantaneamente os elementos com a cor que você deseja alterar. Por exemplo, todos os elementos temáticos que você adicionou ou outros elementos nos quais você usou essa cor.
Para alterar as cores do site:
- Clique em Estilos
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Clique em Cores.
- Escolha o que você quer fazer:
- Ajustar um tom específico: passe o mouse sobre o tom e clique no ícone Editar
 .
. - Alterar uma cor: clique no ícone Editar intervalo de cores
 ao lado da cor.
ao lado da cor.
- Ajustar um tom específico: passe o mouse sobre o tom e clique no ícone Editar

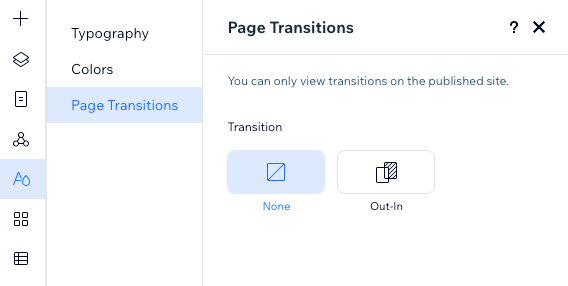
Adicionar uma transição de página
Adicione uma transição de página para tornar a experiência de navegação mais envolvente para os visitantes. Depois de escolher uma transição no painel Estilos, ela aparece em todas as páginas do site.
Para adicionar uma transição de página:
- Clique em Estilos
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Clique em Transições de página.
- Selecione uma transição da lista:
- Nenhuma: nenhuma transição é mostrada quando os visitantes se movem entre as páginas.
- Out-in: a página atual desaparece gradualmente e a nova página aparece.

Esse artigo foi útil?
|
