Editor Wix: resolver problemas de alinhamento no site mobile
3 min
Neste artigo
- Uma única linha de texto dividida em duas linhas
- Texto e outros elementos sobrepostos
- Texto desalinhado com outros elementos
- Problemas de alinhamento com outros elementos no mobile
O conteúdo do seu site pode não ter a mesma aparência em todos os dispositivos móveis, pois navegadores e dispositivos diferentes usam mecanismos de renderização diferentes. Por exemplo, elementos de texto podem se expandir, sobrepor ou ficar desalinhados com outros elementos em determinadas telas de dispositivos móveis.
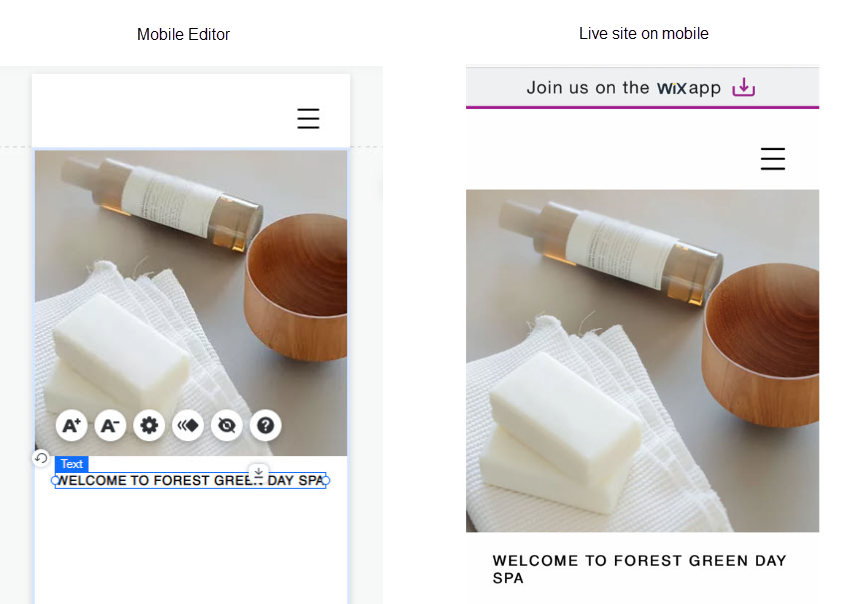
Uma única linha de texto dividida em duas linhas
Pode ser que você observe que uma única linha de texto no seu Editor mobile está dividida em duas linhas no site online. Isso pode depender do dispositivo e pode parecer de modo diferente em telas diferentes.

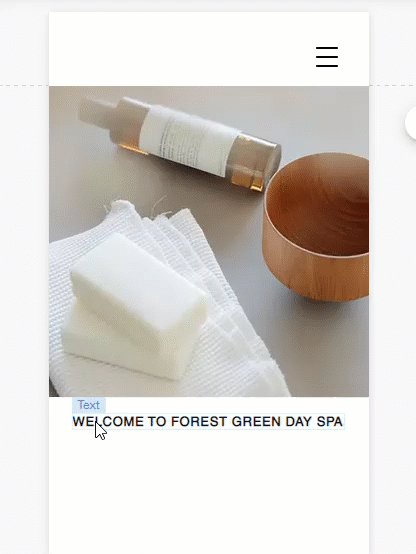
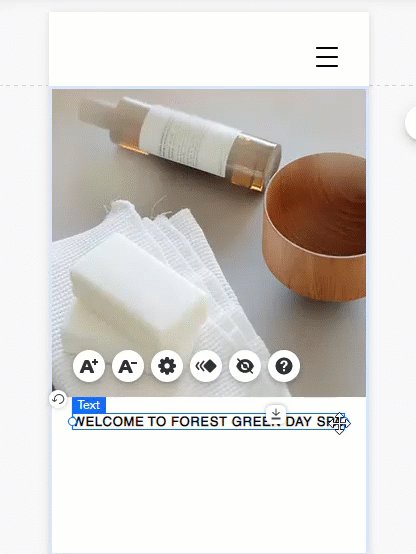
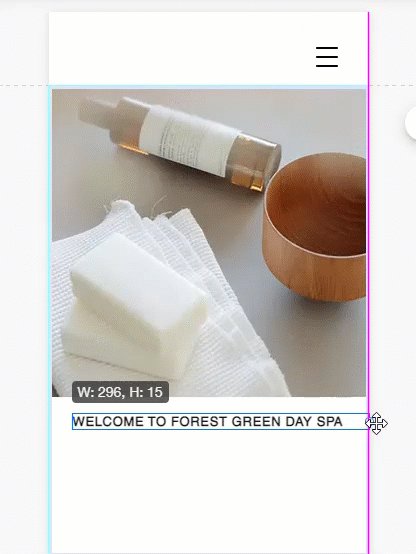
Para resolver esse problema, basta ampliar a caixa de texto clicando e arrastando as alças. Isso só aumenta a caixa de texto e não afeta o tamanho do texto em si.

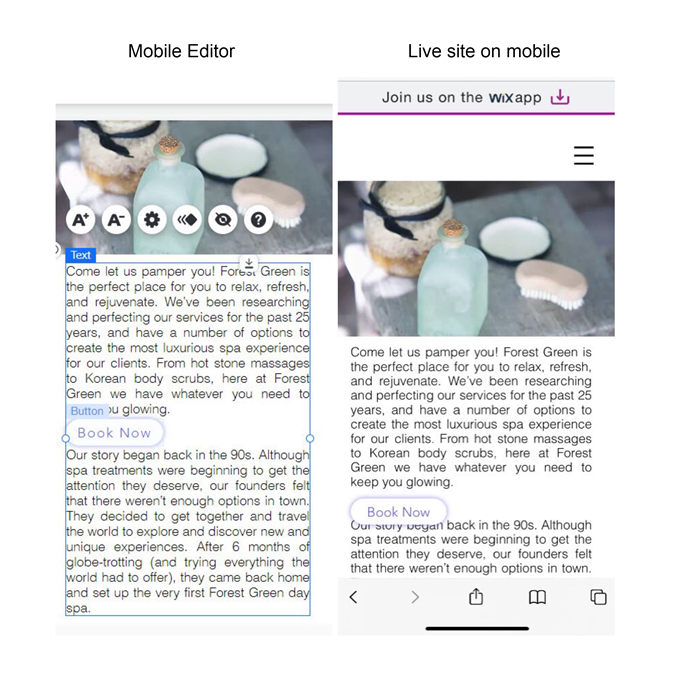
Texto e outros elementos sobrepostos
Se você adicionou uma grande quantidade de texto ao seu site em uma única caixa de texto, e adicionou um elemento em cima dela, pode ser que o texto se sobreponha a outros elementos no seu site online. Isso geralmente acontece em textos que foram adicionados ao seu site no Editor no desktop.

Para resolver o problema:
- Abra o Editor no desktop.
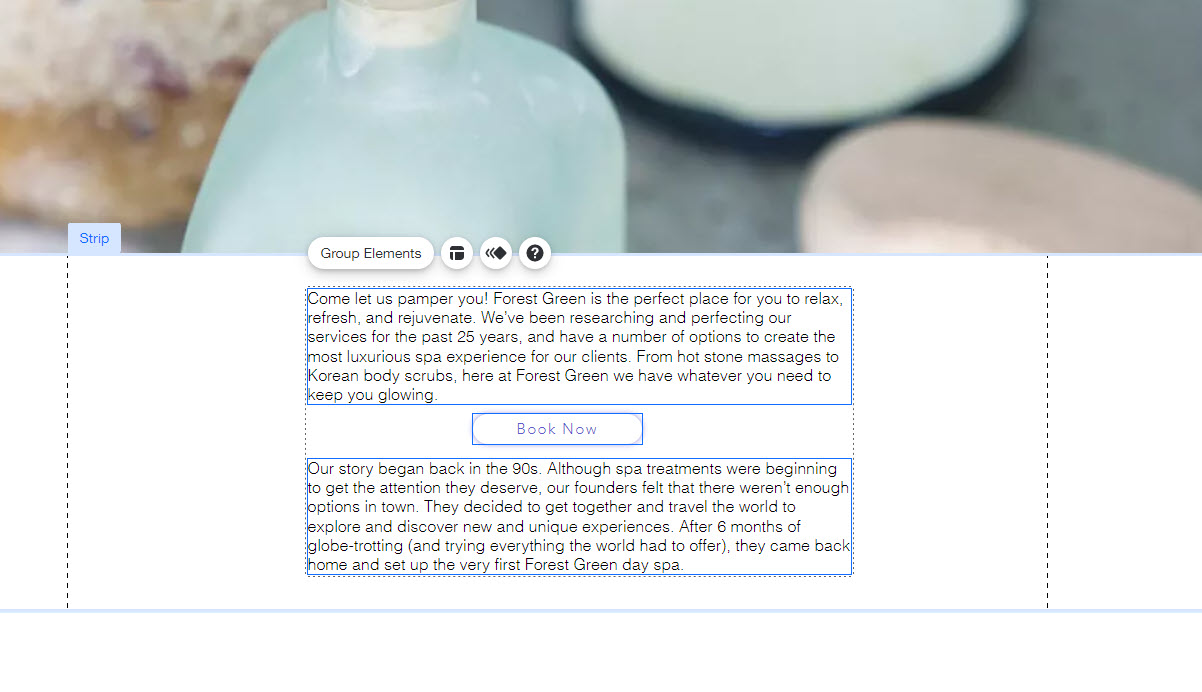
- Divida o texto em várias caixas de texto: uma por parágrafo.
- Adicione os elementos entre as caixas de texto com algum espaço entre eles.
- Agrupe os elementos para garantir que eles estejam alinhados. Clique aqui para saber como agrupar elementos

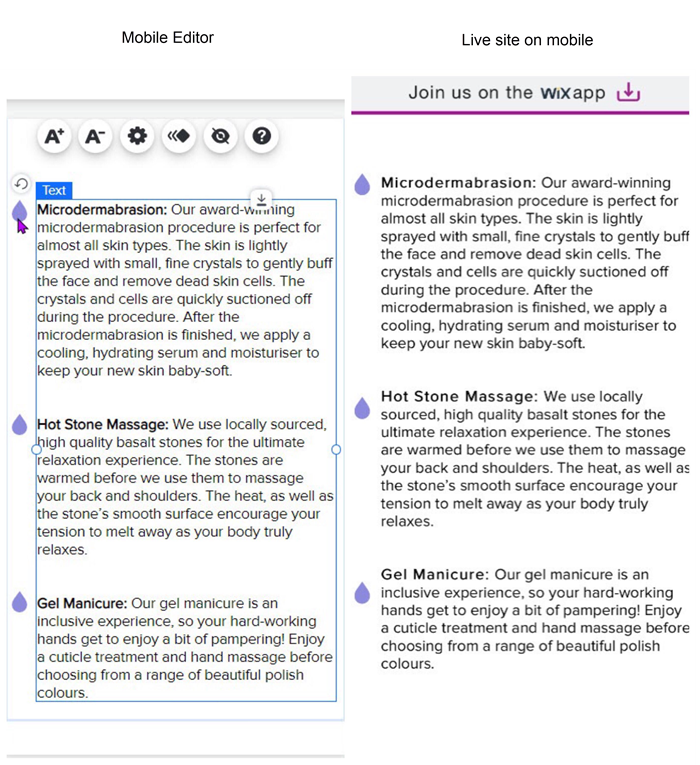
Texto desalinhado com outros elementos
Se você tiver muito texto em uma única caixa de texto, pode ser que ela não fique alinhada com outros elementos no seu site mobile online.

Para alinhar o texto com outros elementos:
- Abra o Editor no desktop.
- Divida o texto em várias caixas de texto: uma para cada parágrafo.
- Agrupe o texto com os elementos relevantes. Clique aqui para saber como agrupar elementos

Problemas de alinhamento com outros elementos no mobile
Pode ser que os elementos organizados horizontalmente não apareçam alinhados como esperado na versão mobile do seu site.
Para evitar que esses elementos saiam do lugar, você pode agrupá-los e anexá-los a uma caixa contêiner transparente.


