Personalize as páginas que mostram as coleções e os projetos do seu portfólio. Selecione elementos nas páginas para descobrir e explorar as opções de personalização. Você também pode adicionar ou remover elementos manualmente, como faria para outras páginas no seu editor.
O Portfólio Wix é construído em páginas dinâmicas que permitem que você aplique uma página de template a todos os projetos. Isso significa que, se você adicionar ou remover elementos adicionais em um projeto, essas alterações nas imagens ou na caixa de texto serão aplicadas a todos os seus projetos.
As páginas do seu portfólio consistem em:
- Portfólio: a página principal onde suas coleções são exibidas. Pense nisso como a página inicial do seu portfólio.
- Páginas de coleção: as páginas que exibem todos os projetos que aparecem na coleção selecionada.
- Páginas de projeto: as páginas que exibem as informações e a mídia de cada projeto.
Personalizar a página principal do portfólio
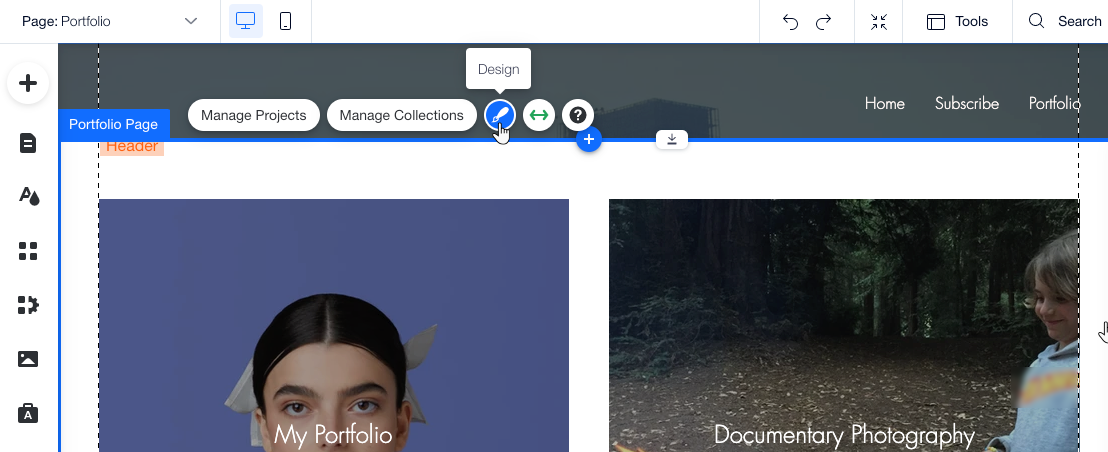
Edite o background da página do portfólio, as configurações de esticar e a galeria do portfólio. Essa é a página "inicial" do seu portfólio que exibe suas coleções. Se você tiver apenas uma coleção visível, essa página exibirá seus projetos.
Personalizar as páginas da coleção
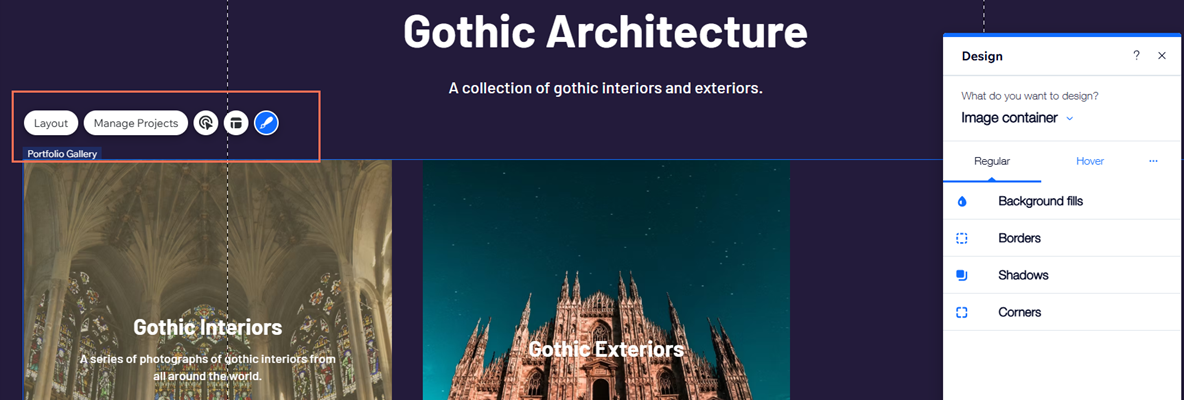
Depois que os visitantes selecionam uma coleção na página do portfólio, eles são levados para as páginas de coleção. Essas páginas exibem o mesmo design e layout para todas as coleções. Escolha quais elementos aparecem no widget, faça o design da página como desejar e personalize a galeria que exibe seus projetos.
- Vá para o seu editor.
- Vá para Páginas de coleção:
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Páginas de portfólio.
- Clique em Páginas de coleção.
- Clique no elemento da página de coleção na sua página.
- Escolha o que você quer fazer:
Editar os elementos que aparecem no widget
- Clique no ícone Elementos
 .
. - Marque a caixa de seleção ao lado de cada elemento que você deseja que apareça.
Dica: você também pode ocultar um elemento ao selecioná-lo na página e pressionar Delete no teclado. Siga os passos acima se você precisar mostrá-lo novamente.
Personalizar o design da página de coleção
- Clique no ícone Design
 .
. - Escolha qual elemento de design você deseja editar:
- Título: personalize o estilo, a fonte, a formatação, o efeito, os caracteres e o espaçamento entre linhas do texto e ajuste o SEO e a acessibilidade do texto.
- Descrição: personalize o estilo, a fonte, a formatação, o efeito, os caracteres e o espaçamento entre linhas do texto e ajuste o SEO e a acessibilidade do texto.
- Botão Voltar: personalize os estados Normal e Interativo do botão "Voltar".
- Background: ajuste a cor e a opacidade do background, borda, cantos e sombra do background.

Dica: clique em Redefinir para o tema para restaurar as configurações de design padrão.
Escolher a ordem em que seus projetos são exibidos em sua coleção
- Clique em Gerenciar coleções.
- Passe o mouse sobre a coleção relevante e clique em Gerenciar.
- Arraste e solte seus projetos na seção Projetos nesta coleção para alterar a ordem em que eles aparecem na sua coleção.
- Clique em Salvar no canto superior direito.
Personalizar as páginas de projeto
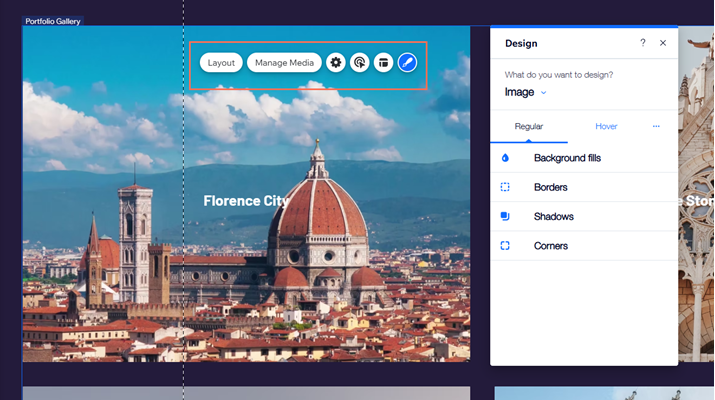
Os visitantes chegam às páginas do seu projeto depois de clicar para visualizar qualquer um dos seus projetos. Essas páginas compartilham o mesmo layout e design em todos os seus projetos. Escolha quais elementos aparecem no widget, personalize o design das páginas e edite a galeria do portfólio.
- Vá para o seu editor.
- Vá para as páginas de projeto:
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Páginas de portfólio.
- Clique em Páginas de projeto.
- Clique no elemento de página de projeto na sua página.
- Escolha o que você quer fazer:
Editar os elementos que aparecem no widget
- Clique no ícone Elementos
 .
. - Marque a caixa de seleção ao lado de cada elemento que você deseja que apareça.
Dica: você também pode ocultar um elemento ao selecioná-lo na página e pressionar Delete no teclado. Siga os passos acima se você precisar mostrá-lo novamente.
Editar o design da página de projeto
- Clique no ícone Design
 .
. - Escolha qual elemento de design você deseja editar:
- Título/Descrição: personalize o estilo, fonte, formatação, efeito, caracteres e espaçamento entre linhas do texto e ajuste o SEO e a acessibilidade do texto.
- Etiqueta/texto de informações básicas: defina os temas, fontes, formatação, efeitos, espaçamento de caracteres e linhas, texto vertical e SEO e acessibilidade das etiquetas de informações.
- Background da página: defina a cor e a opacidade, a borda, os cantos e a sombra do background.
- Botões de navegação: personalize as opções de design para o estado Normal e Ao passar o mouse dos botões que os visitantes usam para navegar pelos seus projetos.

Dica: clique em Redefinir para o tema para restaurar as configurações de design padrão.
Solução de problemas com o texto nas galerias do portfólio
O texto nas galerias do portfólio pode não aparecer corretamente se não houver espaço suficiente para ele. Isso pode estar relacionado ao design da galeria do portfólio e às configurações da fonte. Mantenha um equilíbrio entre o tamanho da fonte, da imagem e da caixa de texto para exibir todo o texto da imagem.
Dependendo da forma como você configurou seu texto, clique abaixo para ver como resolver o problema:
Texto definido para aparecer ao passar o mouse em sobreposição parcial
O texto da galeria pode ser cortado se você o definir para aparecer ao passar o mouse com apenas uma sobreposição parcial. Para garantir que seu texto fique visível, você pode aumentar a sobreposição ou mudar para uma sobreposição completa para garantir que seu texto esteja sempre visível.
- Clique no elemento da galeria de portfólio na página.
- Clique em Layout.
- Clique em Personalizar layout e, em seguida, clique na aba Itens.
- Clique no dropdown Cobertura de sobreposição e selecione uma opção:
- Sobreposição parcial: personalize a cobertura da sobreposição em pixels ou porcentagens, posição e preenchimento
- Sobreposição total: escolher essa opção garante que seu texto fique sempre visível.
Texto definido para aparecer acima ou abaixo da imagem
Quando você define o texto da galeria para aparecer acima ou abaixo das imagens, e o tamanho da fonte é muito grande, os títulos e descrições podem ser cortados. Você pode ajustar o tamanho da fonte para que todo o texto apareça.
Para aumentar o tamanho da fonte:
- Clique na galeria do portfólio no seu editor.
- Clique no ícone Design

- Clique no item de Título relevante no dropdown.
- Arraste o slider para aumentar o Tamanho da fonte até que seu texto apareça.

Perguntas frequentes
Clique nas perguntas abaixo para saber mais sobre como personalizar as páginas do seu portfólio.
Posso traduzir as páginas do meu portfólio com o Wix Multilíngue?
Como posso definir uma coleção específica como a página inicial do meu site?
Para definir uma coleção específica como a página inicial do seu site, primeiro você precisa adicionar uma nova página em branco. Em seguida, escolha a coleção a ser mostrada e defina essa página como sua página inicial.
Para definir uma coleção específica como a página inicial do seu site:
- Adicione uma nova página ao seu site.
- Dê um nome à sua página.
- Clique em Meu negócio
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Portfólio Wix.
- Clique em Adicionar galeria de coleções em destaque.
8. Escolha a coleção que aparece nessa galeria:
- Selecione a galeria que você acabou de adicionar à página.
- Clique em Escolher categorias.
- Marque a caixa de seleção ao lado da coleção que você deseja exibir.
Posso reposicionar os elementos nas páginas do meu portfólio?
Atualmente, as páginas de projeto estão disponíveis em uma variedade de designs predefinidos. Os elementos individuais nesses designs ficam em uma determinada posição e não podem ser reposicionados livremente.
Se você quiser alterar a posição dos elementos na página do seu projeto, você pode escolher um design predefinido diferente ao clicar no ícone
Alterar predefinição 
. Se você gostaria de ver essa integração no futuro, você pode
votar nesse recurso.
É possível personalizar manualmente o tamanho da imagem de capa do meu projeto?
Não, o tamanho da imagem de capa do seu projeto é baseado no tipo de layout que você escolher. Se esse é um recurso que você gostaria de ver,
você pode votar nele aqui.
Posso personalizar a aparência do meu portfólio no meu site mobile?
Posso adicionar uma capa de vídeo ao meu projeto de portfólio?
Sim. Para adicionar uma capa de vídeo, você precisa
atualizar o app Portfólio Wix no Wix App Market. Atualizar o app redefine sua imagem de capa em todos os projetos. Depois de atualizar o app, você pode adicionar um arquivo de vídeo do seu Gerenciador de Mídia do projeto.
Para adicionar uma capa de vídeo:
- Vá para Portfólio no painel de controle do seu site.
- Clique em Editar ao lado do projeto relevante.
- Em Mídia do projeto, clique em Gerenciar mídia.
- Clique em Adicionar mídia.
- Faça upload do seu vídeo.
- Clique no vídeo no Gerenciador de Mídia do projeto.
- Clique em Definir como capa.
8. Clique em OK.
Posso restaurar meu portfólio para uma versão anterior?
Não. Depois de fazer uma alteração no seu portfólio e publicar seu site, você não pode desfazer essas alterações ao restaurar uma versão anterior do seu site a partir do histórico do site.
Adicionei uma coleção/projeto ao meu portfólio através do painel de controle, mas a página não tem elementos ou está em branco no editor/no site online. O que posso fazer?
Certifique-se de que sua página mostre as informações que você deseja ao marcar a caixa de seleção ao lado do elemento relevante no painel Elementos do widget.
Para selecionar quais elementos são exibidos nas suas páginas de portfólio:
- Vá para o seu editor.
- Vá para a página da sua coleção/projeto:
- Editor Wix:
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Páginas de portfólio.
- Clique em Páginas de coleção/projeto.
- Editor do Wix Studio:
- Clique em Páginas
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Páginas de coleção/projeto abaixo de Páginas de portfólio.
- Clique no elemento página de portfólio na sua página.
- Clique no ícone Elementos
 .
. - Marque a caixa de seleção ao lado dos elementos que você deseja exibir no seu site.

Posso vincular minha página de coleção a uma página de projeto personalizada/site externo?
Não. No momento, não é possível vincular sua página de coleção a uma página de projeto personalizada/site externo. Sua página de coleção está sempre vinculada às páginas de projeto padrão que vêm com o app depois que você o adiciona ao seu site. Você pode, no entanto,
personalizar as páginas de projeto para que funcionem para você.
Como posso fazer com que o texto esteja sempre visível nos meus itens?
Você pode garantir que seu texto seja sempre visível nos itens do portfólio ao garantir que não haja o efeito interativo nos itens do portfólio.
Para tornar o texto sempre visível:
- Vá para o seu editor.
- Vá para a página da sua coleção/projeto:
- Editor Wix:
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Páginas de portfólio.
- Clique em Páginas de coleção/projeto.
- Editor do Wix Studio:
- Clique em Páginas
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Páginas de coleção/projeto abaixo de Páginas de portfólio.
- Clique no elemento da galeria de portfólio na sua página.
- Clique no ícone Layout
 e clique em Personalizar layout.
e clique em Personalizar layout. - Clique na aba Itens.
- Marque a caixa de seleção ao lado do texto relevante em Selecione o texto a ser mostrado.
- Role para baixo e clique no dropdown O que acontece com a informação ao passar o mouse? e selecione Não acontece nada.

Posso usar fontes personalizadas no meu portfólio?

 no lado esquerdo do editor.
no lado esquerdo do editor. no lado esquerdo do editor.
no lado esquerdo do editor. no lado esquerdo do editor.
no lado esquerdo do editor.

 no elemento página de portfólio.
no elemento página de portfólio. 
 e defina as opções de reprodução de vídeo.
e defina as opções de reprodução de vídeo.  .
.


 para escolher o que acontece quando os itens são clicados, o que mostrar quando as imagens estão carregando e usar a proteção contra clique com o botão direito do mouse.
para escolher o que acontece quando os itens são clicados, o que mostrar quando as imagens estão carregando e usar a proteção contra clique com o botão direito do mouse. 




 no lado esquerdo do editor e
no lado esquerdo do editor e  no lado esquerdo do editor.
no lado esquerdo do editor. . Se você gostaria de ver essa integração no futuro, você pode
. Se você gostaria de ver essa integração no futuro, você pode 
 .
.
 e clique em Personalizar layout.
e clique em Personalizar layout.
